Django 学习记录
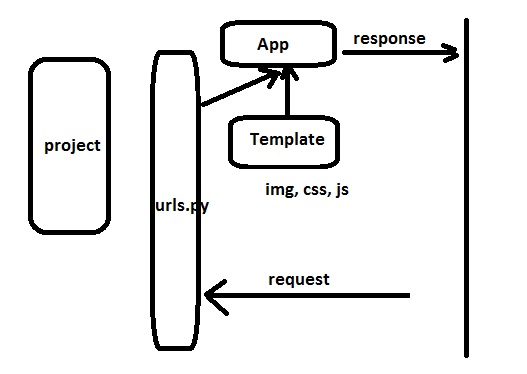
这是我自己理解并自己画的,django 请求示意图,表示了它的组织方式。

project
- manage.py: 主要工具文件
- settings.py: 配置文件
- urls.py: url 定义及其指向文件
- wsgi.py 文件
App
- views.py: url 对应函数
- models.py: DB 数据表结构
我们还可以建立:
- forms.py:表单定义文件,用于自动生成表单
- controller.py:DB操作(增删改查),供 views.py 调用
- utils.py: 与 DB 无关的一些操作,供 views.py 调用
一个Project 可以有多个App, 一个App 也可以属于多个project, 由 urls.py 中定义 url 来衔接。
模板和视图:
- 数据库配置 settings.py. https://docs.djangoproject.com/en/1.8/ref/settings/#databases
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': project_name, 'USER': 'root', 'PASSWORD': 'abcd123', 'HOST': '', 'PORT': '3306', } }
- project, app 配置 settings.py
INSTALLED_APPS = (
...
project_name,
app_name,
)
- 静态文件引用
settings.py. https://docs.djangoproject.com/en/1.8/howto/static-files/
目录结构 res/img, res/css, res/jquery-ui
# STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR) STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'res'), ) STATICFILES_FINDERS = ( "django.contrib.staticfiles.finders.FileSystemFinder", "django.contrib.staticfiles.finders.AppDirectoriesFinder" )
xxx.html 模板文件
{% load staticfiles %} <link href="{% static 'jquery-ui/jquery-ui.css'%}" rel="stylesheet"> <script src="{% static 'jquery-ui/external/jquery/jquery.js'%}"></script> <script src="{% static 'jquery-ui/jquery-ui.js'%}"></script> <link href="{% static 'css/main.css'%}" rel="stylesheet"> <img src="{% static 'img/icon.png'%}" alt="">
main.css (res/css/main.css)
th {font-size:14px;
height:23px;
font-weight: bold;
background: #cccccc url("../jquery-ui/images/ui-bg_highlight-soft_75_cccccc_1x100.png") 50% 50% repeat-x;
text-align:left;}
- 模板应用
{% if item.dut_list %} {% for rec in item.dut_list %} <tr class="{{ rec.tr_class }}"> <td> </td> <td style="text-align:right"><input type="checkbox" name="check" class="{{ item.id }}"/></td> <td class="dutName">{{ rec.dut }}</td> <td class="status"><div class="{{ rec.status_class }}"> </div></td> <td class="description">{{ rec.des }}</td> <td><input type="text" name="dut_group" style="width:100%" value="{{ rec.group }}" {{ rec.group_attr }} /></td> <td> </td> <td><a name="dut" href="{{ rec.ref }}"><span class="ui-icon {{ rec.span_class }}"></span></a></td> <td> </td> </tr> {% endfor %} {% endif %}
views.py
def detect_all(request): ''' detect duts which connected to the specified host''' print '-'*8, 'detect_all', '-'*8 count = 0 result = [] server_list = controller.get_all_hosts() host = utils.get_host() for srv in server_list: dut_list = [] ... for item in xxx: ... dut_list.append(dict(tr_class=tr_class, span_class=span_class, ref=ref, status_class=status_class, dut=dut, des=des, group=group, group_attr=group_attr)) count += 1 result.append({'srv':srv.name, 'id': srv.id, 'tr_class':srv_tr_class, 'dut_list':dut_list}) # print result return render(request, 'detect_device.html', {'srv_dut_list': result})
- POST request
<form method="post" id="formAdd" action="/add_server/"> {% csrf_token %} <input type="text" name="serverName" value=""/> <input type="hidden" name="group" value=""/> <select id="group"> <option value="CI" selected>CI</option> <option value="PIT">PIT</option> <option value="other">Other</option> </select> <button class="ui-state-default ui-corner-all" id="add_server" type="submit">Add</button> </form>
views.py
def add_server(request): print '-'*8, 'add_server', '-'*8 host = request.POST.get('serverName', '') group = request.POST.get('group', '') ... ...
- Ajax request
/* $("#add_server").click(function(){ var data = {'serverName': $("input[name='serverName']").val(), 'group':$("input[name='group']").val() } $.ajax({ type:'POST', dataType: 'html', url: '/add_server/', data: data, success: function(data){ if (data.length>0) { $("#add_show").html(data); } } }); return false; # 页面不跳转 });*/



