vue学习笔记
vue.js是数据驱动的,无需手动操作DOM,通过特殊的HTML语法将DOM和数据绑定,这种绑定是双向的
使用vue的过程就是定义MVVM各个组成部分的过程的过程
使用computed和methods效果一样,但是computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
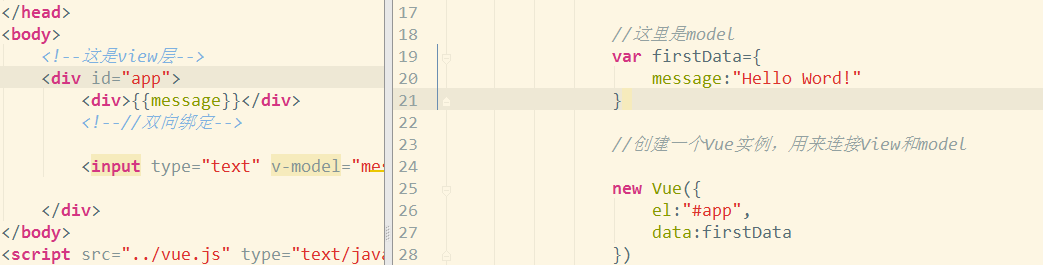
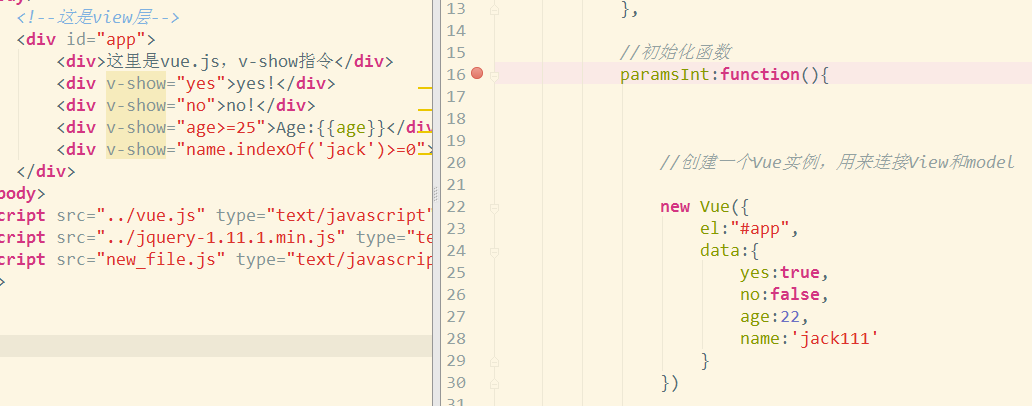
*1定义view
*2定义model
3创建一个vue,用来连接view和model,创建vue实例时,需要传入一个选项对象,选项对象包括
{
el:"",//挂载元素
data:,//数据
//方法
//模、生命周期钩子等
}


vue.js提供了很多指令,下面是几个常用的内置指令
*1、v-if指令
*2、v-show指令
*3、v-else指令
*4、v-for指令
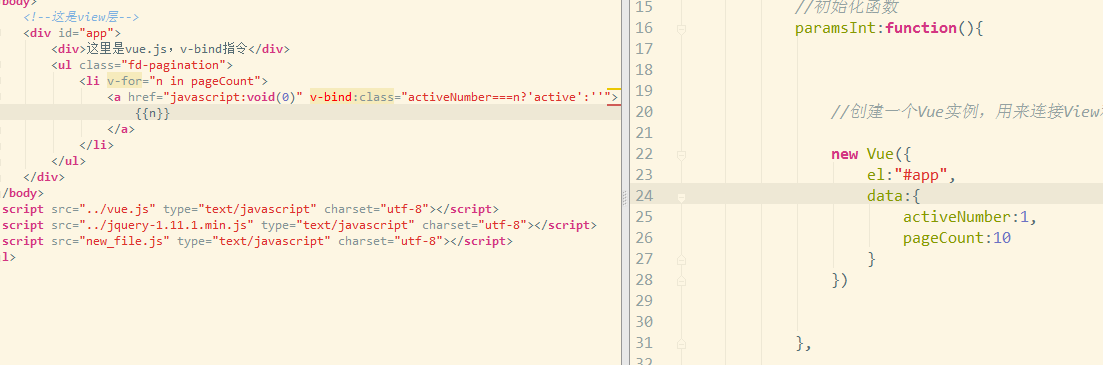
*5、v-bind指令
*6、v-on指令
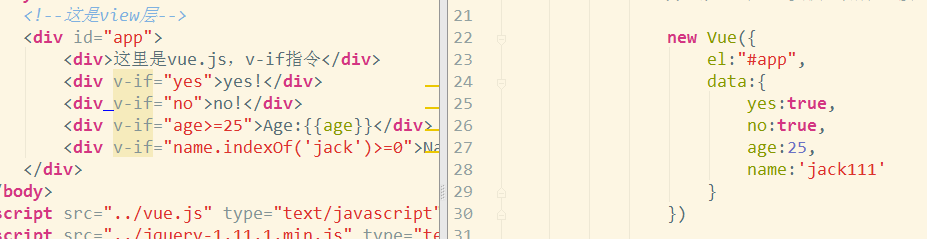
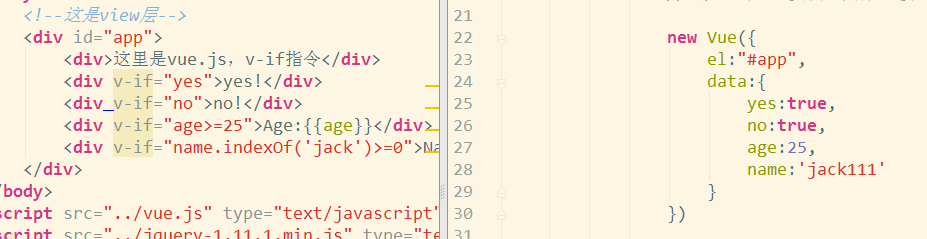
v-if指令
if就表示这是一个条件渲染指令,返回一个bool值或者bool的运算式,根据bool值的真假来插入和删除元素
当返回的是false时,该标签不在html中


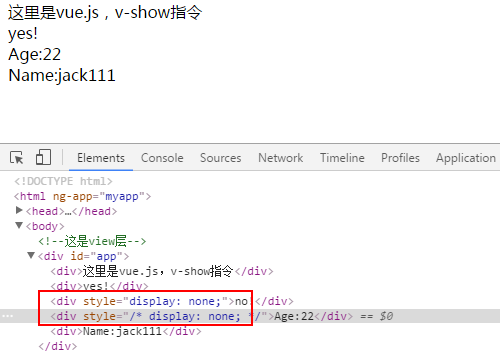
v-show指令
v-show指令和v-if指令差不多,但是v-if指令中如果返回false,改元素将不在html文档流中,但是v-show中返回false时,改元素是存在html文档流中的只是设置了属性display:none;


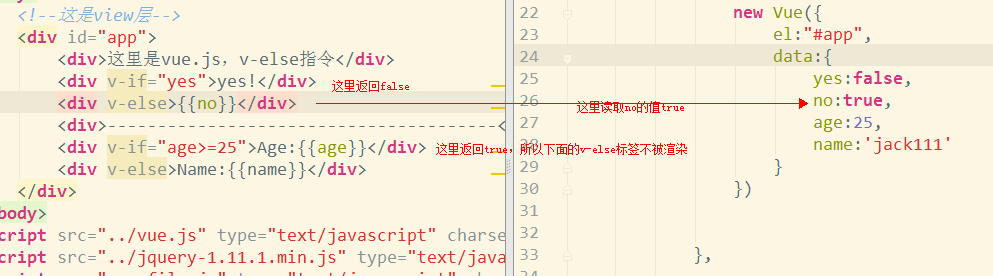
v-else指令
v-else指令必须紧跟在v-if或者v-show的后面,否则不会被识别
v-else是否被识别取决于前面的v-if和v-show的返回值,如果前面的返回值是true,则v-else不会被渲染(标签不会存在于文档流中)


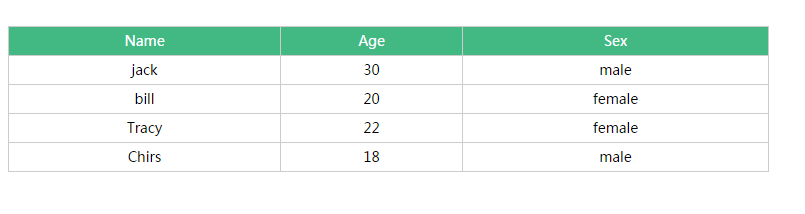
v-for指令
有for就想到遍历,v-for指令是基于一个数组渲染一个列表


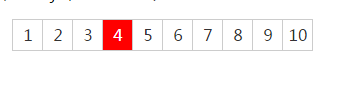
v-bind指令
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开这个参数通常是HTML元素的特性,如v-bond:class=""


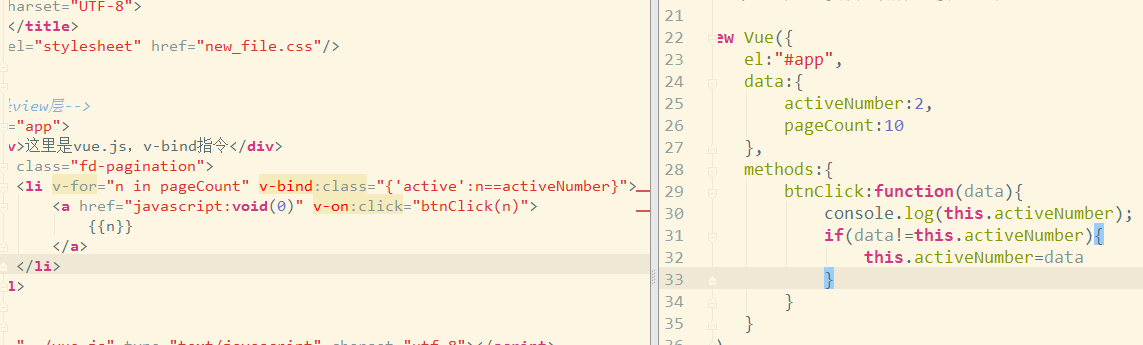
v-on指令
v-on指令用于监听DOM事件;调用方法——绑定一个方法,里面可以带参数;或者使用内联语句,把方法直接写在html绑定事件中







 浙公网安备 33010602011771号
浙公网安备 33010602011771号