【Sizzle学习】之chunker表达式
2011-12-20 19:08 sniper007 阅读(592) 评论(2) 编辑 收藏 举报【题记】在彻底搞懂chunker之前,每当遇到Sizzle都很蛋疼,尼玛,一大串正则我竟然看不懂,杯具啊,baidu了,也google了,还是不懂,其实对于正则这破比玩样,哥们蛋疼,压根不愿意接触这东东,可是没办法啊,想彻底了解jQuery必须搞懂它的选择器,搞懂选择器呢,第一行就是这个正则,要搞懂这个,必须搞懂'?:'是什么东西,http://deerchao.net/tutorials/regex/regex.htm,通过这篇文章,懂了,匹配exp,不捕获匹配的文本,也不给此分组分配组号,尼玛,同时呢,之前在weibo面试,有一道面试题,题目是,“用正则去掉字符串中重复的字符”,如“asddddfff___sssoooo”变成“asdf_so”,哥顿时句话一紧,正则???哥的弱项啊,后来随便写了,哎,惭愧啊,刚刚哥把上面的文章一字一句看完了,代码能写出来了,贴出来,
var reg = /(\w|\/)\1/;
while(reg.test(str)){
str = str.replace(reg, "$1");
}
return str;
}
alert(del("woshiii_______//////////asssdwkskkkkkaa"));
其实很简单,哥当时为么没想到呢,哎哎哎,还有一个题目,
var str = "asdas#asdasd";
console.log(reg.test(str));
console.log(reg.test(str));
console.log(reg.test(str));
console.log(reg.test(str));
这是为什么呢?哥TMD当时懵了,想不到,事后,baidu了下,原来这样:
RegExp.lastIndex 属性,详解如下:
![]()
【正文】
A,拆解chunker正则表达式
/((?:\((?:\([^()]+\)|[^()]+)+\)|\[(?:\[[^\[\]]*\]|['"][^'"]*['"]|[^\[\]'"]+)+\]|\\.|[^ >+~,(\[\\]+)+|[>+~])(\s*,\s*)?((?:.|\r|\n)*)/
首先,并列的三个捕获
①
//
这个又可以拆解为5个子表达式
⑴ (?:\((?:\([^()]+\)|[^()]+)+\)
匹配的是:(tag(tag)),其中tag是必须的,括号里面的’(tag)’非必须,不需要捕获匹配的文本
⑵ \[(?:\[[^\[\]]*\]|['"][^'"]*['"]|[^\[\]'"]+)+\]
匹配的时:[attr=’attrvalue’] [attr=attrvalue][attr=”attrvalue”][[]]…
⑶ \\.
⑷ [^ >+~,(\[\\]+)+
简单的选择块,伪类过滤块,e.g.”#id”,”.class”
⑸ [>+~]
② (\s*,\s*)
逗号,并列表达式分隔符
③ ((?:.|\r|\n)*)
其他并列的表达式
测试用的例子
var reg = /((?:\((?:\([^()]+\)|[^()]+)+\)|\[(?:\[[^\[\]]*\]|['"][^'"]*['"]|[^\[\]'"]+)+\]|\\.|[^ >+~,(\[\\]+)+|[>+~])(\s*,\s*)?((?:.|\r|\n)*)/g;
return reg.exec(str);
}
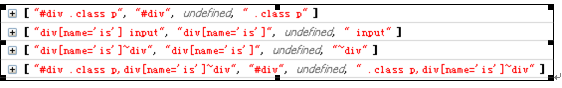
console.log(divChunker("#div .class p"));
console.log(divChunker("div[name='is'] input"));
console.log(divChunker("div[name='is']~div"));
console.log(divChunker("#div .class p,div[name='is']~div"));

参考资料:
http://www.cnblogs.com/nuysoft/archive/2011/11/23/2260877.html
这哥们很NB,是我的榜样



