CSS盒装模型
2011-10-19 18:45 sniper007 阅读(466) 评论(0) 编辑 收藏 举报【题记】CSS盒装模型,很有意思,它决定了浏览渲染HTML的模式。
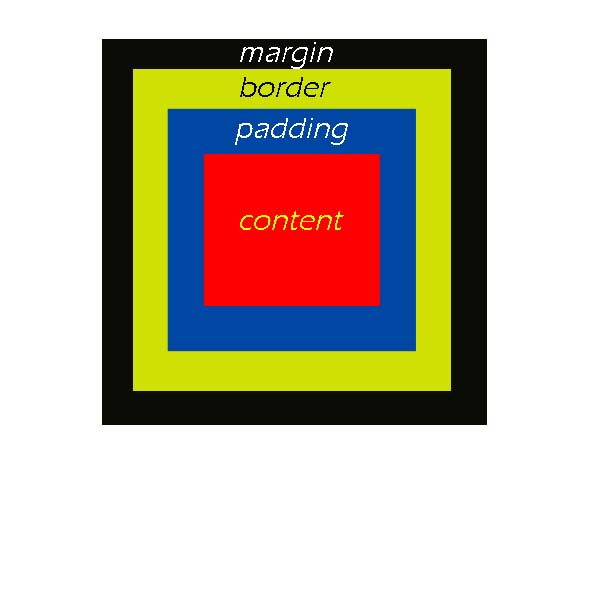
【详解】 如下图所示:

这是一个盒子示意图,margin:边距;border:边框;padding:内填充;content:内容部分
在标准模式(standard mode)下,width等于content的宽度;
而IE6以后版本在怪异模式(quirk mode)下,width等于border + padding + content;行为与IE5.5相同
在标准模式下,它跟W3C是一致的



