Vue
Vue学习
Vue 简介 2021.9.6
- 你对Vue了解多少?

Vue简介
- Vue(读音/Vjuː/,类似于View)是目前前端三大主流框架之一,是一套用于构建 用户界面的渐进式框架,与其他大型框架相比,Vue被设计为可以自底向上逐层 应用
- Model指的是数据部分,主要负责业务数据;
- View指的是视图部分,即DOM元素,负责视图的处理;
- ViewModel是连接视图与数据的数据模型,负责监听Model或者View的修改;
Vue优点
-
体积小
压缩后33k;
-
更高的运行效率
基于虚拟dom,一种可以预先通过JS进行各种计算,把最终的DOM操作计算出来并优化的技术;
-
双向数据绑定
让开发者不用再去操作dom对象,把更多的精力投入到业务逻辑上;
-
生态丰富、学习成本低
市场上拥有大量成熟、稳定的基于vue.js的ui框架、常用组件!拿来即 用实现快速开发! 对初学者友好、入门容易、学习资料多;
三大主流框架对比(React、Vue 、Angular)
- Vue性能最优,上手快,更灵活,在中小型项目中开发效率高, 缺点:在移动应用上较少
- React强大的生态圈、丰富的自定义渲染器,比较适合需要协 作开发的大型项目
- Angular拥有许多工具,语法负责,过于重度,学习曲线陡峭, 但出现最早。
岗位需求
-
Vue.js - 前端开发人员必修技能
-
使用场景广泛
被广泛的应用与web前端、移动端、跨平台应用开发;
-
招聘市场需求大、前景好
-
前置知识
开发工具
-
VSCode

-
idea
开发工具与Vue的安装
Vue基础
Vue简介
- JavaScript框架
- 简化Dom操作
- 响应式数据驱动
第一个Vue程序
el:挂载点
- el是用来设置Vue实例挂载(管理)的元素 Vue会管理el选项命中的元素及其内部的后代元素 el:挂载点 可以使用其他的选择器,但是建议使用ID选择器 可以使用其他的双标签,不能使用HTML和BODY
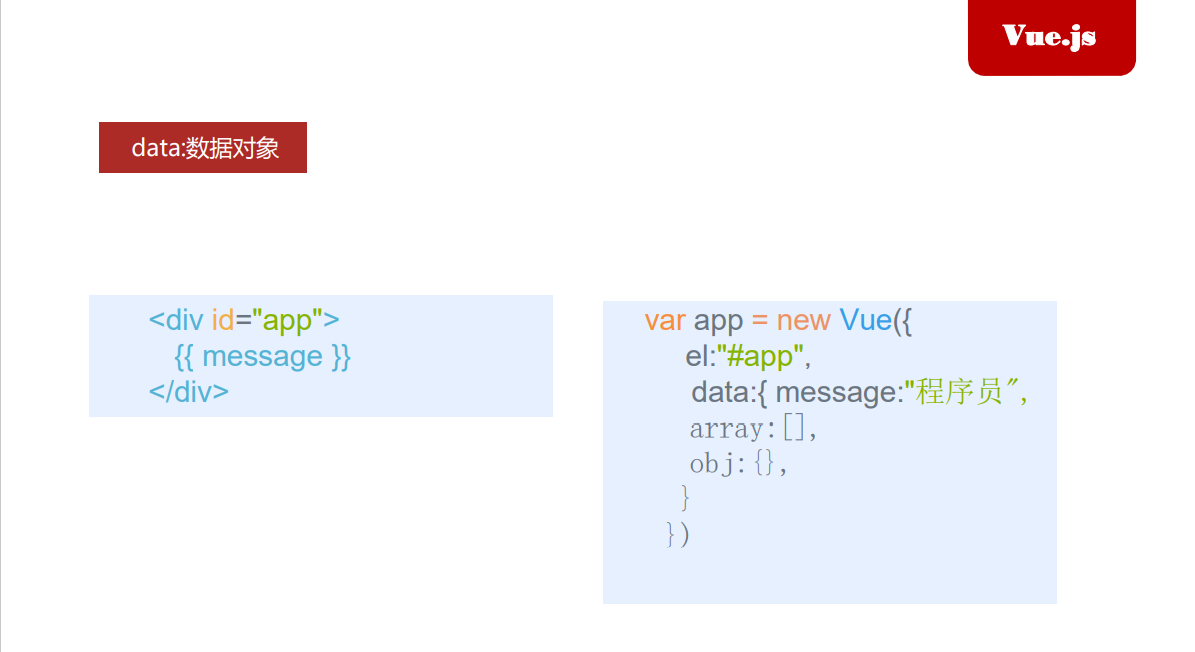
data:数据对象
-

-
Vue中用到的数据定义在data中
data中可以写复炸类型的数据
渲染复杂类型数据是,遵守js的语法即可
-
数据类型:字符串值,数值,布尔值,数组,对象
课堂实训
- 掌握数据的定义
- 掌握数据的渲染
-
练习:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>vue案例</title> </head> <body> <div id="app2"> {{student}} </div> <script> var app2=new Vue({ el:'#app2', data:{ number:'190320218', name:'lxw', age:20, score:[50,60,70], student:{number:'190320218',name:'lxw',age:20,score:[50,60,70]} } }) </script> </body> </html>
第一个Vue案例
-
文档地址:Vue.js (vuejs.org)
-
练习:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>vue案例</title> </head> <body> <div id="app"> {{message}} </div> <script> var app=new Vue({ el:'#app', data:{ message:'vue真好!' } }) </script> </body> </html> -
思考:
- Vue实例的作用范围是什么呢?
- 是否可以使用其他的选择器?
- 是否可以设置其他的dom元素呢?
内容总结
- 主要知识点:
- Vue.js的引入方式
- Vue实例的创建
- Vue数据的渲染
- Vue的挂载点
- Vue的数据对象
课堂小结
-
vue程序开发步骤
-
导入开发版本的Vue.js
本地引入:
在线引入:
-
创建Vue实例对象, 设置el属性和data属性
创建Vue实例:var vm = new Vue({})
-
使用简洁的模板语法把数据渲染到页面上 双大括号:{{变量名}}
-


