JavaScript吸顶灯的实现
吸顶灯是各站点常用的一个功能,它有两个特性
- 向下滚动到div位置时,该div一直固定在页面的顶部
- 向上滚动到div原有位置时,div又恢复到文档中的原位置
div可能是一个“分类菜单”,也可能是一个“文章导航”。如

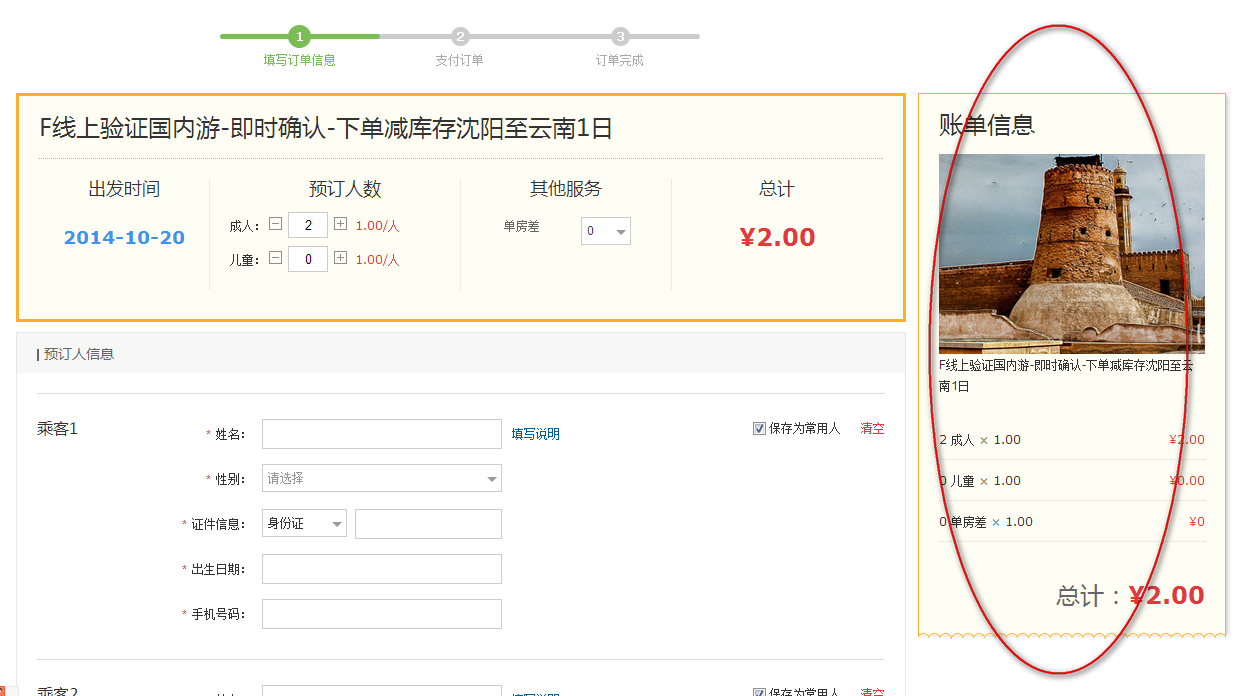
也有可能是一个购物 “账单信息”

实现思路如下
- div初始居普通文档流中
- 给window添加scroll事件(可事件节流),获取div的offset的top值,滚动时scrollTop值和top比较,当到达top时给div添加一个fixed的class使其固定
- 向上滚动时当到达div初始top时则删除fixed的class,此时div又回到普通文档流中
- fixed样式非IE6浏览器使用position:fixed,IE6使用position:absolute和IE expression
1 2 3 4 5 6 7 | .fixed { position: fixed; top: 0; z-index: 100; -position: absolute; -top: expression(eval(document.documentElement.scrollTop))} |
jQuery插件的实现代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | /* * 吸顶灯 * option { * fixCls: className,默认 “fixed” * fixedFunc: 吸顶时回调函数 * resetFunc: 不吸顶时回调函数 * } */$.fn.topSuction = function(option) { option = option || {} var fixCls = option.fixCls || 'fixed' var fixedFunc = option.fixedFunc var resetFunc = option.resetFunc var $self = this var $win = $(window) if (!$self.length) return var offset = $self.offset() var fTop = offset.top var fLeft = offset.left // 暂存 $self.data('def', offset) $win.resize(function() { $self.data('def', $self.offset()) }) $win.scroll(function() { var dTop = $(document).scrollTop() if (fTop < dTop) { $self.addClass(fixCls) if (fixedFunc) { fixedFunc.call($self, fTop) } } else { $self.removeClass(fixCls) if (resetFunc) { resetFunc.call($self, fTop) } } })}; |
这里分别提供了两个回调,fixedFunc在fixed后调用,resetFunc在恢复到初始状态时调用。
分类:
Widget



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端