HTML5 datalist 标签
以前需要用JS写一个自动完成组件(Suggest),很费劲。HTML5时代则不用了,直接使用datalist标签,直接减少了工作量。如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html> <head> <title>HTML5 datalist tag</title> <meta charset="utf-8"> </head> <p> 浏览器版本:<input list="words"> </p> <datalist id="words"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> <option value="Sogou"> <option value="Maxthon"> </datalist> </body></html> |
datalist提供一个事先定义好的列表,通过id与input关联,当在input内输入时就会有自动完成(autocomplete)的功能,用户将会看见一个下拉列表供其选择。
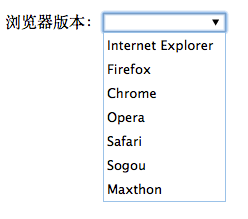
效果如下


Chrome/Firefox/Opera和IE10+均已支持,Safari直到版本7仍然不支持。
相关:
https://developer.mozilla.org/en/docs/Web/HTML/Element/datalist



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端
2012-03-01 call和apply的第一个参数是null/undefined时函数内的的this指向window或global
2012-03-01 JavaScript中函数声明优先于变量声明
2011-03-01 变量声明时命名与变量作为对象属性时命名区别
2011-03-01 绑定/约束
2011-03-01 变量的六个属性
2011-03-01 名字/标识符
2011-03-01 在循环中正确找到对应DOM元素的索引