如何定制你自己的jQuery
jQuery随着版本的不断升级代码量也随之增加,从1.0.0的不到两千行到现在的1.10.2已经突破1万行。
新的API不断增加,但有些在项目中并没有用到。jQuery团队很早就考虑到这一点,按模块来划分,并可以按需定制自己的jQuery。
jQuery从1.9开始构建工具迁移到grunt。grunt是基于node的,因此需要安装node,下面详细介绍。
一、安装node
很简单,这里有入门参考。
二、安装grunt
也很简单,这里有入门参考。
三、去github下载jQuery源码
使用命令: git clone git://github.com/jquery/jquery.git
下载后的目录

四、安装依赖包
确保第二步里grunt-cli已经安装(推荐全局安装,使用参数-g)。
这里使用命令npm install即可,下载的东西比较多,大概需要1分钟左右。下载完成后根目录jquery中多了一个node_modules,如下

可以看到安装了一堆lib,uglify、gzip.js、requirejs等。至此,所有安装都已完毕。
五、编译源码到dest目录
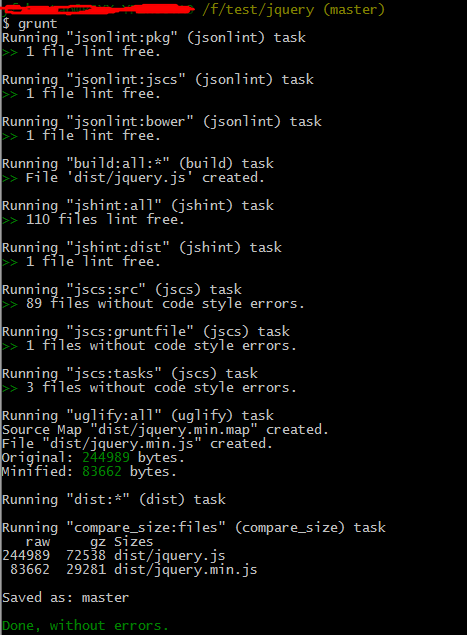
非常简单,cd到jquery目录,敲grunt,如图

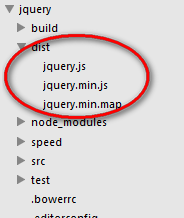
此时jquery目录里多了一个dest目录

dest目录有三个文件,未压缩的jquery.js,压缩的jquery.min.js和souremap(jquery.min.map需浏览器支持),这就是最终生产环境用到jquery版本。和你在官网下载的没有任何区别。
注意:
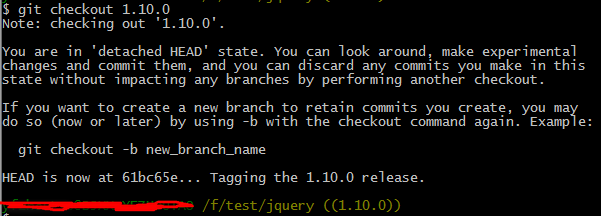
默认编译的是的2.x版本,2.x不支持IE6,7,8,如果想编译1.x的版本,使用git命令 git checkout 命令,如下将切换的 1.10.0
git checkout 1.10.0

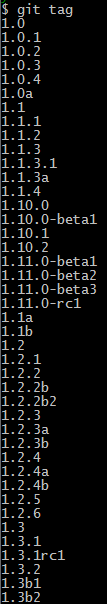
所有的tag可通过命令 git tag 查看

六、定制你自己的jQuery
上面编译的是完整版的jQuery,如果想定制自己的jQuery,比如你不需要动画模块,或者不需要ajax模块等。
查看jquery目录下的src目录,可以看到jQuery自身是分模块开发的,各个模块在独立的目录或文件里,如下图

除了 核心模块(core)和 选择器(selector),其它模块都可以定制(包含或排除)。
比如你的项目中没有用到ajax模块,那么通过以下命令编译的jquery.js将不包含$.ajax, $.get, $.getJSON等。
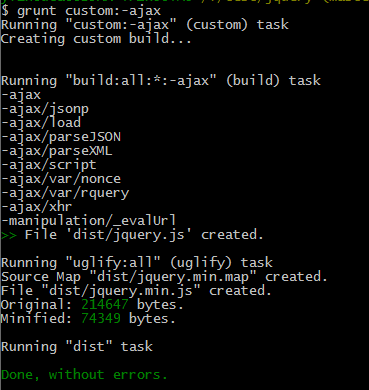
cd到jquery目录,输入 grunt custom:-ajax

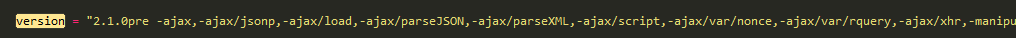
此时查看dest目录下的jquery.js会发现代码只有7千多行,少了许多。这个版本的jquery版本号也很特殊,如下

不想包含多个模块,以逗号分隔即可,如
不包含ajax和动画:grunt custom:-ajax,-effects
不包含css、位置、包裹:grunt custom:-css,-offset,-wrap
七、修改jQuery的AMD模块名
我们知道jQuery可以做为AMD的一个模块存在,它默认的模块名是 "jquery"。
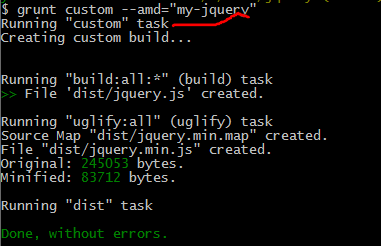
如果不想使用该名称,通过命令 grunt custom --amd="my-jquery" 即可完成修改

这时jquery的模块名称就变为 "my-jquery" 了,jquery.js源码中体现如下
if ( typeof define === "function" && define.amd ) {
define( "my-jquery", [], function() {
return jQuery;
});
}
此时当你的模块require时,需要改为 require('my-jquery'),通过define传递依赖时也需要改下。
特殊情况下你可能要使用一个匿名模块,使用命令 grunt custom --amd="",关于AMD及模块化请猛击 Modular JS。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号