Firefox中使用location.hash会自动decodeURI Bug
用一中文单词测试,比如“昌平” encodeURI后为“%E6%98%8C%E5%B9%B3”。
在各浏览器地址栏输入: http://start.firefoxchina.cn/#%E6%98%8C%E5%B9%B3
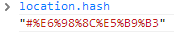
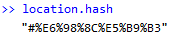
从控制台获取hash,各浏览器表现如下
Firefox21

Chrome27/Safari5

IE9/10/11

可以看见,只有Firefox中把#后的decodeURI了,这在Firefox的地址栏也可以看见。这应该是个bug,如果所有浏览器要保持一致(未decodeURI),使用以下代码
function getHash(location) {
var match = location.href.match(/#(.*)$/);
return match ? match[1] : '';
}
相关:


