使用GruntJS构建Web程序 (1)
Gruntjs是JavaScript项目的构建工具,也是基于node的一个命令行工具。很多开源JS项目都是使用它搭建。如jQuery、Qunit、CanJS等。它有以下作用
- 合并JS文件
- 压缩JS文件
- 单元测试(基于QUnit)
- 一句话:完全自动化(automation)
以下是它的安装过程。
一、安装node
参考nodejs入门 (最新的node会自动安装npm)
二、安装grunt命令行工具grunt-cli
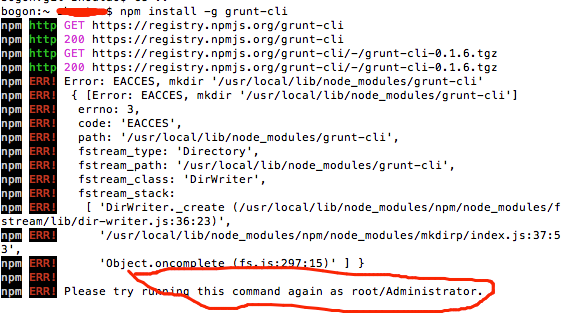
使用-g全局安装,这样可以在任何一个目录里使用了。命令: npm install -g grunt-cli

需要注意的是在linux或mac下有时会报没有权限的错误,这时须在前面加一个sudo,

安装后,可以查看改工具的版本。命令: grunt -version

三、安装grunt及其插件
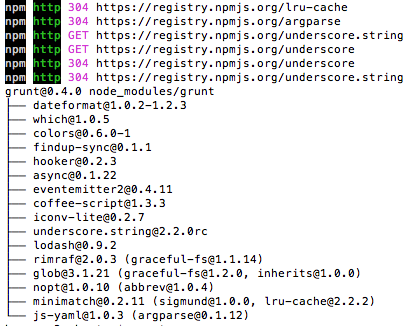
进入到某项目根目录,使用命令: npm install grunt --save-dev


此时,再查看grunt版本会多了一个4.0,如下

至此,安装完毕。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号