不小心使用内置标示符status后带来的悲剧
代码大概是这样的
1 2 3 4 5 6 7 8 | var status = true;function changeSel() { if (status == false) { // do something } else { // do other thing }} |
有一个函数会将status设置为false,但后来每次调用changeSel都只进到else里的代码。
后发现status是window的一个属性,即全局变量。它用来设置状态栏的文本提示,字符串类型。多数浏览器都默认没有开启改功能。Firefox里可以手动开启,
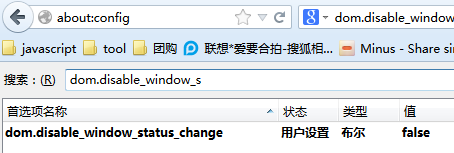
1,地址栏输入 about:config
2,找到dom.disable_window_status_change,设置为false

各浏览器对重写status的表现不一样,如下
Firefox 19

Chrome 25

Safari 5

Opera 12

IE

可以看到,只有Firefox能修改window.status,将其有字符串类型改为了布尔类型false。其它浏览器都status值变成了字符串类型的"false"。
回到最上面的代码,"false" == false 的结果是false,所以非Firefox总在执行else里的代码。
相关:
有name为action的表单元素时取form的属性action杯具了



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端
2011-03-29 各浏览器中for in顺序的差异
2011-03-29 让Firefox支持insertAdjacentHTML和insertAdjacentText