html5 开发之旅
对于Html5这个新标准,最近刚接触,感觉很新鲜便想学学看看。
关于这个标准的概念以及特点,在这里就不多说了,请大家详看http://www.w3school.com.cn/html5/
那么就先从video标签说起吧。
首先说为什么会有这个标签:
大多数用户已经安装了Flash插件(事实上,大概95%的上网用户都装有Flash的某个版本),但HTML 5的支持者正在推动一个开放的,不需要任何插件的视频标准。这就是HTML 5的新标签<video>带来的构想,他提供了一个嵌入视频(以及与其交互)而不需要类似Flash的私有插件的方法。
不幸的是,视频并非那么简单。不仅仅是浏览器需要理解<video>标签,而且需要一个必要的编码译码器来播放视频。明显的解决方法只能是HTML 5规范的缔造者们选择一个视频编码译码器,并且让每一个浏览器制造商执行。
总之,这就是所推荐的打算。同时,这也是引起混乱的导火索。对于各种各样编码译码器的争论就已经很烦杂了,但更悲剧的事情是,浏览器制造商们还不能就此达成统一。苹果不愿意使用提议的Ogg Theora编码译码器,但Opera和Mozilla也不愿意支付由于他们的浏览器装载H.264编码译码器而造成的许可费用。Google同时支持两者,微软面对争论,远远的置身事外,因为他现在根本没有计划去支持HTML 5的视频元素。
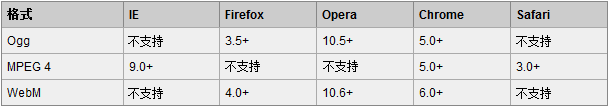
关于各种浏览器支持视频的格式问题有如下表格
video标签的使用
这个属性使用起来很简单,就跟平时我们写其他标签一样。
- <video src="movie.ogg"></video>
这个是最基本的写法了。
但是想IE这种傻X浏览器不支持怎么办,不急我们可以在开始标签和结束标签之间放置文本内容,这样不支持该标签的浏览器就可以显示出不支持该标签的信息。
- <video src="somevideo.wmv">您的浏览器不支持 video 标签。</video>
有的时候我们不知道该浏览器是否支持这个格式的时候怎么办呢,不要急,video支持多个source元素,我们可以写多个不用的链接文件,浏览器将识别第一个可识别链接。
- <video width="320" height="240">
- <source src="movie.ogg" mce_src="movie.ogg" type="video/ogg">
- <source src="movie.mp4" mce_src="movie.mp4" type="video/mp4">
- 你的浏览器不支持video标签。
- </video>
下个我们来看下video的各种属性:
- <video width="320" height="240" controls="controls" autoplay="autoplay" loop="loop">
- <source src="movie.ogg" mce_src="movie.ogg" type="video/ogg" />
- <source src="movie.mp4" mce_src="movie.mp4" type="video/mp4" />
- 你的浏览器不支持video标签。
- </video>
下面我们来看下controls 属性:
controls 属性规定浏览器应该为视频提供播放控件。
如果设置了该属性,则规定不存在作者设置的脚本控件。
浏览器控件应该包括:
-
播放
-
暂停
-
定位
-
音量
-
全屏切换
-
字幕(如果可用)
-
音轨(如果可用)
在上面例子中我们没有用到preload 属性,下面我们来了解下为什么没有用。
首先preload 属性规定是否在页面加载后载入视频,它有三个值来控制他的功能:auto、meta、none。
-
auto - 当页面加载后载入整个视频
-
meta - 当页面加载后只载入元数据
-
none - 当页面加载后不载入视频
video标签也有它的DOM方法、属性、事件等
HTML5 <video> - 方法、属性以及事件
下面列出了大多数浏览器支持的视频方法、属性和事件:

下面是一个例子
<!DOCTYPE html>
<html>
<body>
<div style="text-align:center;">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">大</button>
<button onclick="makeNormal()">中</button>
<button onclick="makeSmall()">小</button>
<br />
<video id="video1" width="420" style="margin-top:15px;">
<source src="/example/html5/mov_bbb.mp4" type="video/mp4" />
<source src="/example/html5/mov_bbb.ogg" type="video/ogg" />
Your browser does not support HTML5 video.
</video>
</div>
<script type="text/javascript">
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
</html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架