接口测试工具Postman(转)
接口测试工具Postman
Postman是一款功能强大的HTTP调试与模拟插件,不仅可以调试简单的CSS、HTML、脚本等网页的基本信息,它还可以发送几乎所有类型的HTTP请求。Postman适用于不同的操作系统,Mac、WindowsX32、Windows X64、Linux系统等。本篇主要介绍了Postman的安装、更新和界面布局。
1.Postman安装
官方网站:https://www.getpostman.com/
Postman最早是作用在Chrome浏览器插件存在的,可以到Chrome商店搜索下载安装,也可以找别人共享的Postman插件文件进行安装,2018年初Chrome停止了对Postman应用程序的支持。目前Chrome应用商店能使用的就是Chrome扩展程序和主题背景。
目前Postman提供了独立安装包,可以不再依赖于Chrome浏览器,推荐使
用这种方式安装。本地安装下载地址:https://www.getpostman.com/apps,下载后直接点击下一步进行安装。
2.Postman的更新
一般来说Postman要用最新的版本,会有一些比较好的特性,默认情况下会自动更新,当然也可以手动更新:File-Setting-Update。
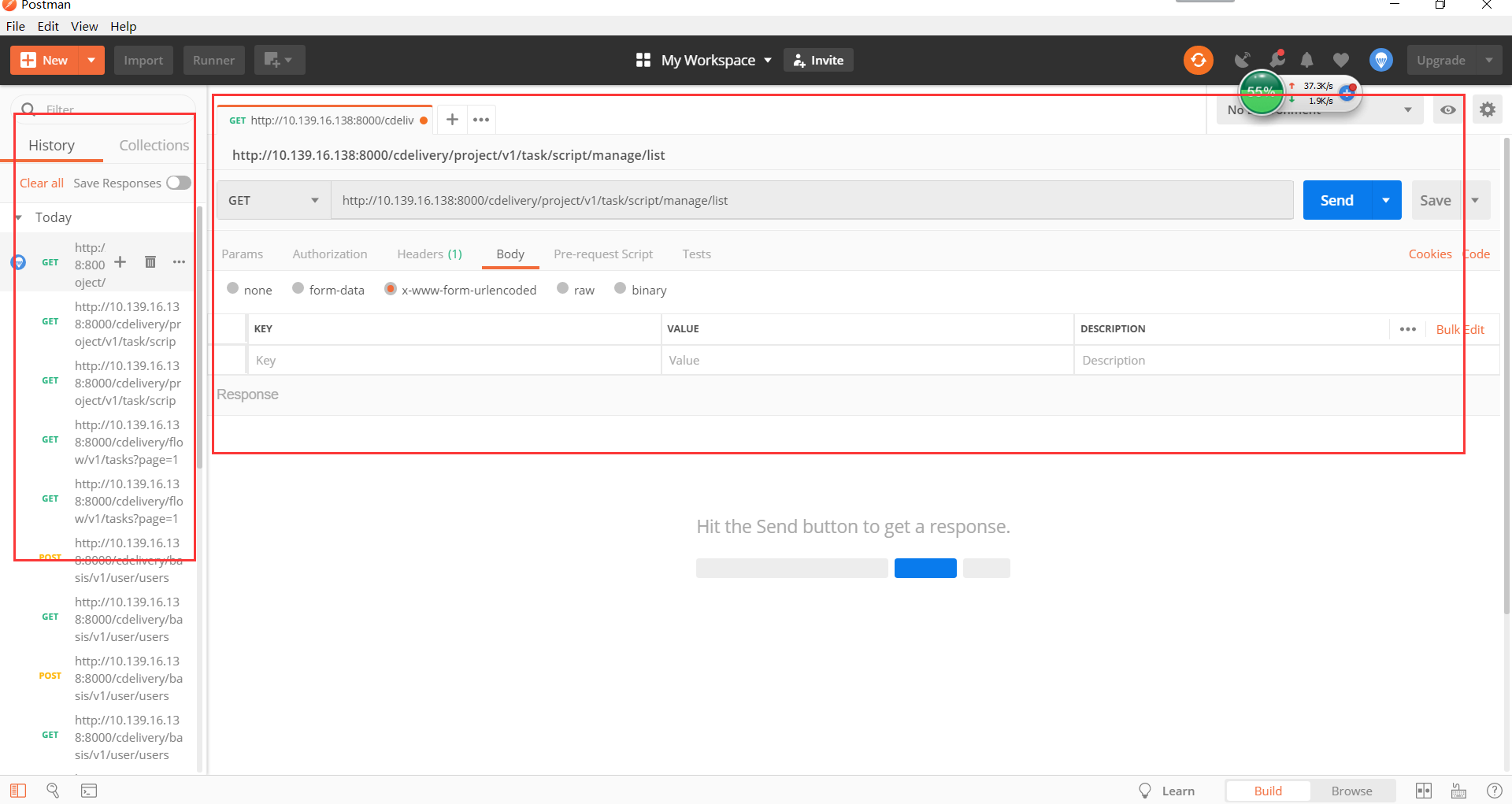
3.Postman界面布局
Postman界面分为两部分:左边:sidebar,右边:requestbuilder,快速创建几乎所有的请求。

HTTP请求的4部分包括URL、请求的method,headers,body。
(1)Method
(2)Requestbody

根据body类型有不同的控制。
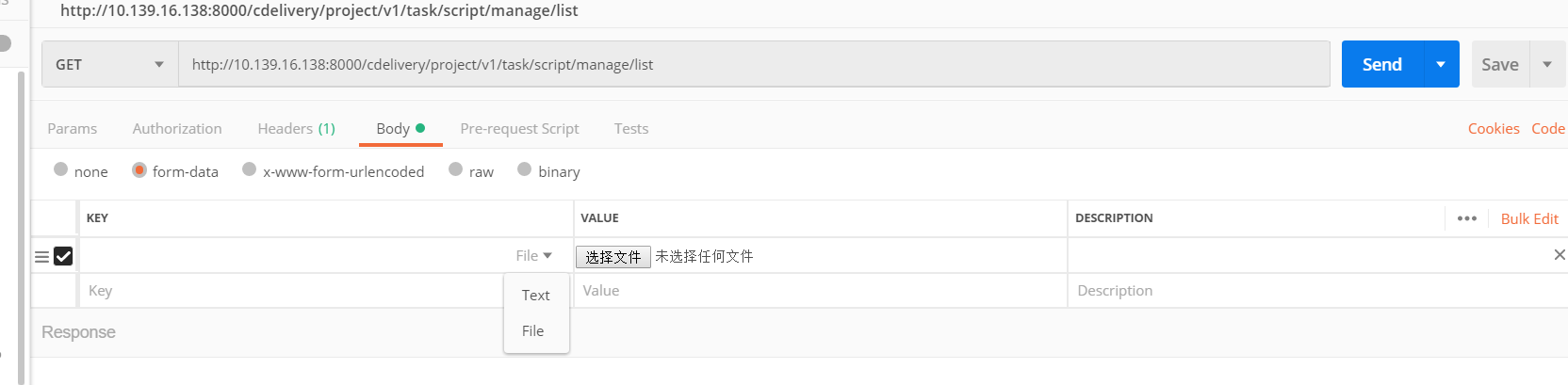
1)form-data:是网页表单用来传输数据的默认格式,可以模拟填写表单,并且提交表单。既可以上传键值,也可以上传文件,作为key的value提交,但是该文件不会作为历史保存。

2)x-www-form-urlencoded:即application/x-www-from-urlencoded,会将表单内的数据转换为键值
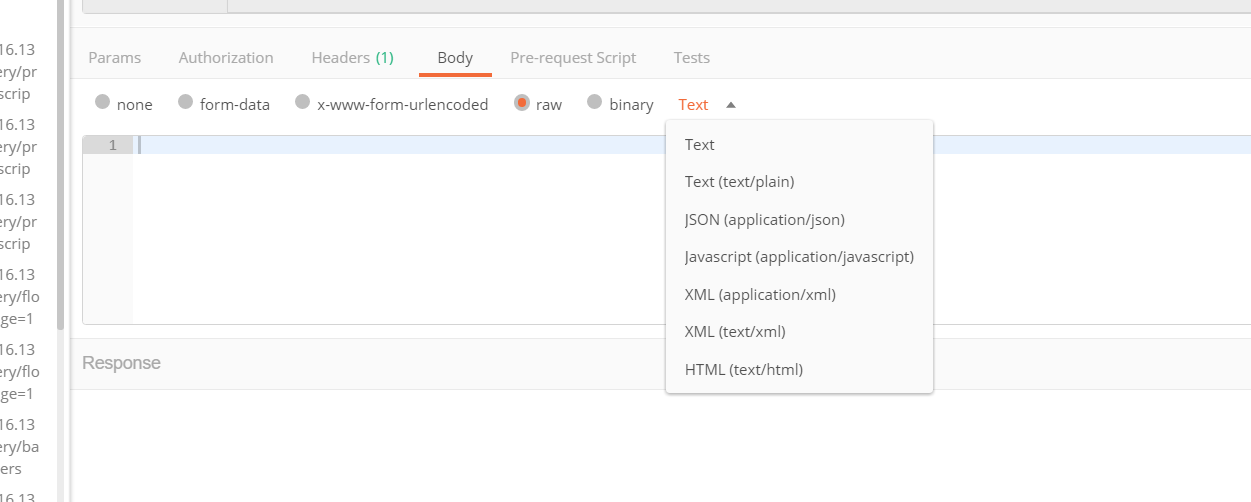
3)raw:可以上传任意格式的文本,如text、json、xml、html等。

4)binary:相当于Content-Type:application/octet-stream,只可以上传二进制数据,通常用来上传文件,由于没有键值,因此一次只能上传一个文件,也不能保存历史。
接下来,介绍一下postman发送请求和Http请求的一些相关知识。
发送第一个api请求
例:
API地址:https://www.v2ex.com/api/topics/hot.json
Method: GET
Authentication: N one
可以通过浏览器的方式,直接在浏览器里访问API,这样也可以做测试,但是这种方法没有办法自动化,每次都需要在浏览器中输入地址,然后一条条进行比较,Postman可以解决这个问题。
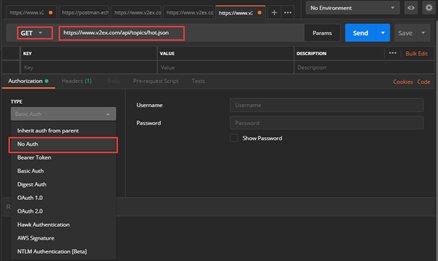
打开Postman,将API地址拷贝到URL栏中,方法选Get,Authorization选择NoAuth,不做任何鉴权。

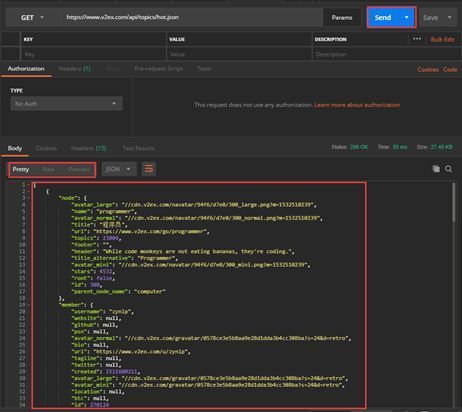
点击Send,结果以json的方式展现出来,Pretty是高亮展示,若想看原始内容,则选择Raw,Preview为接口返回的字符串模式。

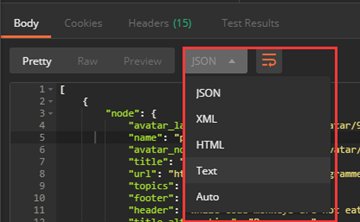
展现结果可以以多种类型进行展现,如Json、XML、HTML、Test等,查看展现结果方式,可以选择Headers中的Content-Type进行查看。

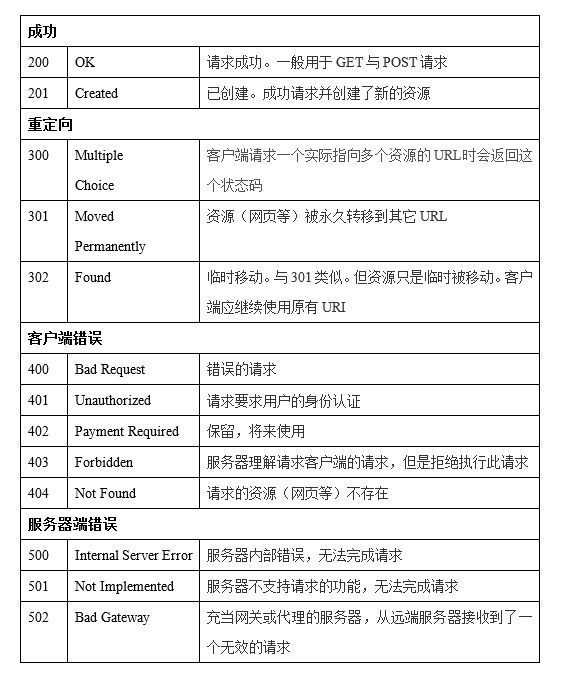
查看历史History,每一次历史的访问接口都在这显示,对于调试比较方便。以下是http状态码以及对应的含义,可以作为测试过程中的参考:

以上就是本次的主要内容


