使用http-server搭建本地服务器开发静态页面
用途:
使用http-server搭建本地服务器,实现在手机端查看HTML5静态页面的实现效果。
环境:
node.js
工具:
npm包管理工具
步骤:
- 全局安装
http-server
打开cmd(我自己使用的是git bash),输入命令:
npm install http-server -g
- 进入到想要启动的项目所在文件夹:
这里是通过命令行进入到项目文件夹中,windows中也可以在资源管理器中直接进入到项目文件夹后,使用shift+"鼠标右键",选择“在此处打开命令行(PowerShell)窗口”
cd /d/document/projects/wxCoupon
- 启动本地服务器
在命令行中,接着输入以下命令,启动http-server服务器,默认端口号为8080
hs -o 或 http-server -open
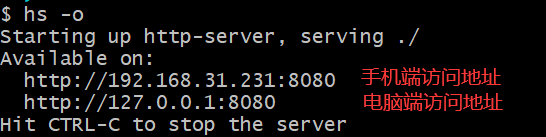
- 正常启动后,会出现以下信息:



-End-

