React+Webpack项目中使用Iconfont字体图标
1、官网下载要使用的字体图标
下载链接,下载后解压出来的文件如下:

2、将所需的字体文件和样式文件复制到项目的静态资源文件夹中:

3、在App.js中或者需要使用图标字体样式的组件中引入iconfont.css文件:
import '../../style/iconfont/iconfont.css'; //注意路径不要写错
4、在组件中要使用图标字体的位置,可以通过使用iconfont类或unicode编码来实现图标效果:
//使用类名来实现图标效果
//iconfont为iconfont.css文件中定义的类名,必写
//icon-meishi 为iconfont.css文件中要使用的图标类名
<span className="iconfont icon-meishi"></span> //jsx文件
//使用unicode来实现图标效果
//iconfont为iconfont.css文件中定义的类名,必写
<span className="iconfont"></span> //jsx文件
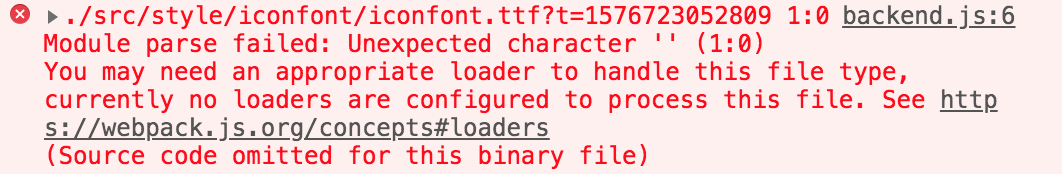
5、编译时报错
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.

6、安装file-loader
npm install file-loader --save-dev
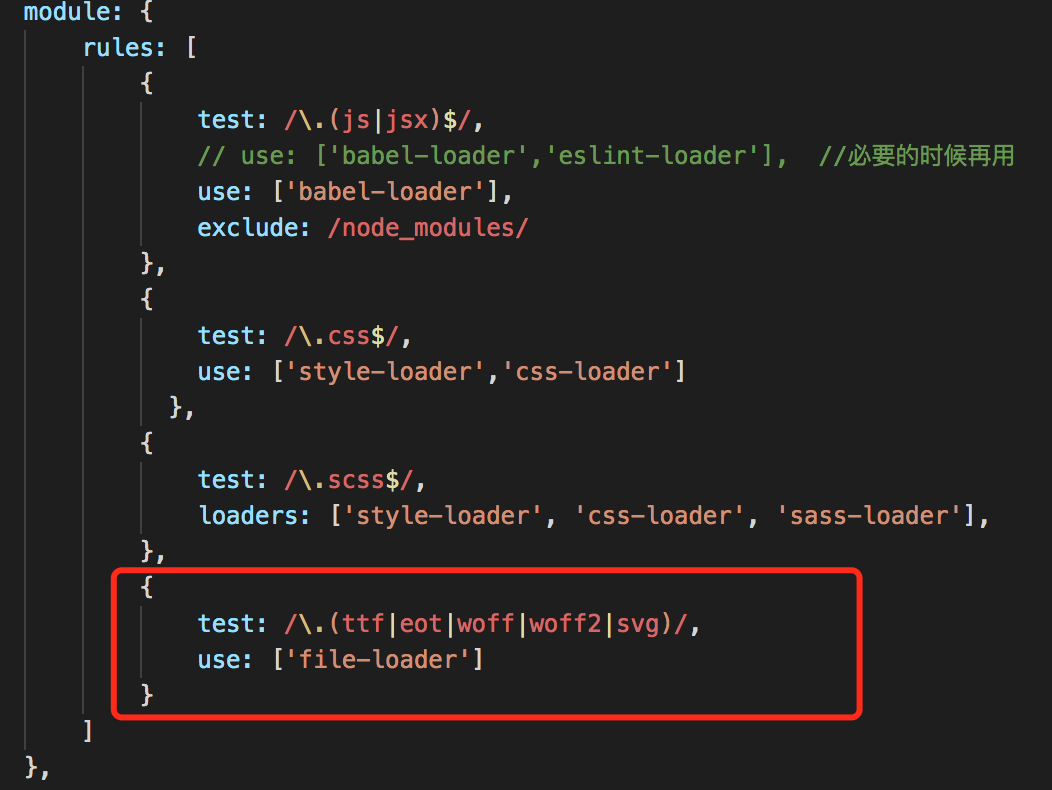
webpack.config.js中配置:

7、最终实现效果

-End-

