webpack搭建react项目开发环境
-
开发环境:windows 10
-
开发软件:Visual Studio Code V 1.38.1
-
开发依赖包版本:
-
node:v10.16.0
-
npm:v6.9.0
-
webpack:v4.40.2
-
webpack-cli: v3.3.9
-
react:v16.10.2
-
react-dom: v16.10.2
-
babel-core:v7.1.5
-
babel-loader:v6.26.3
-
babel-preset-env: v1.7.0
-
babel-preset-react: v6.24.1
-
1.项目起步及webpack配置
-
创建项目文件夹并进入
mkdir webpack-react-project && cd webpack-react-project
-
初始化项目,生成package.json文件
npm init -y
-y:package.json中的配置选项采用默认值
或
npm init
根据提示设置对应配置的取值(回车时默认配置为默认值)
-
局部安装webpack到开发环境
npm install --save-dev webpack
npm install --save-dev webpack-cli
前者是webpack的核心库,后者是分离出来的webpack命令行功能,我们需要使用webpack-cli来进行项目的打包等操作 备注:--save-dev是开发环境所需要的依赖包,--save是上线所需的依赖包
-
新建webpack.config.js,配置打包入口及出口
使用以下命令创建该文件或者直接创建该文件均可
touch webpack.config.js
文件内容如下:
const path = require('path');
module.exports = {
// 入口文件
entry: {
app: './src/index.js'
},
// 输出到dist文件夹, 文件名字为bundle.js
output: {
filename: 'bundle.js',
path: path.resolve(__dirname,'./dist')
}
}
-
在根目录下创建src目录,在该目录下创建index.js文件
mkdir src && cd src && touch index.js
index.js内容如下:
1 alert('hello world!')
-
在package.json文件中加入自定义脚本
1 "scripts": { 2 "test": "echo \"Error: no test specified\" && exit 1", 3 "build": "webpack" 4 },
-
回到根目录,使用脚本方式进行项目构建
npm run build
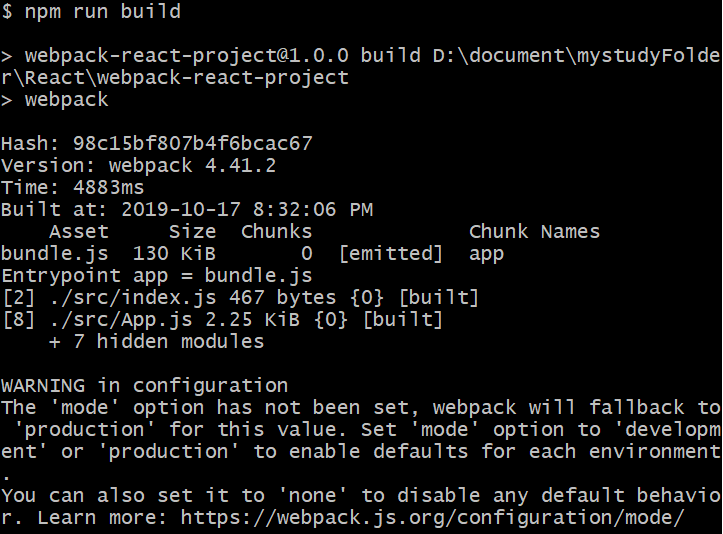
此时会看到以下内容,表示构建成功

同时,此时可以看到,在根目录下生成了dist目录,dist目录下有编译输出的bundle.js文件
--webpack-react-project |--dist(项目打包输出目录) |--bundle.js(该文件是由webpack打包生成) |--node_modules |--依赖包文件 |--src |--index.js |--webpack.config.js |--package.json |--package-lock.json
-
在dist目录下新建index.html文件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="root"></div> 9 <script src="bundle.js"></script> 10 </body> 11 </html>
-
使用浏览器打开index.html文件,窗口弹出"hello world"

2.React配置
-
安装react和react-dom
npm install react react-dom --save
-
引入babel库对react中的jsx语法进行转码
npm install babel-core babel-loader babel-preset-env babel-preset-react --save
babel-core: 核心包,babel-loader的核心依赖
babel-loader: babel加载器
babel-preset-env: 对ES2015及更高版本进行转换,如果仅对ES2015转换,可以使用babel-preset-es2015
babel-preset-react: 将jsx语法转换为js
-
在根目录下创建babel配置文件.babelrc (注意:文件名是.babelrc,.不能缺少)
1 { 2 "presets": [ 3 "env", 4 "react" 5 ] 6 }
-
webpack.config.js文件中新增配置使用babel-loader
1 const path = require('path'); 2 3 module.exports = { 4 // 入口文件 5 entry: { 6 app: './src/index.js' 7 }, 8 // 输出到dist文件夹, 文件名字为bundle.js 9 output: { 10 filename: 'bundle.js', 11 path: path.resolve(__dirname,'./dist') 12 }, 13 //配置使用babel-loader 14 module: { 15 rules: [ 16 { 17 test: /\.(js|jsx)$/, 18 use: 'babel-loader', 19 exclude: /node_modules/ 20 } 21 ] 22 } 23 }
-
在src目录下新建App.js文件,创建App组件
1 import React, { Component } from 'react'; 2 3 class App extends Component { 4 render() { 5 return ( 6 <div> 7 Hello world!This is my first react project! 8 </div> 9 ); 10 } 11 } 12 13 export default App;
-
在src中的index.js中引入App组件
1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 import App from './App'; 4 5 ReactDOM.render( 6 <App />, 7 document.getElementById('root') 8 )
-
对调整后的代码进行编译构建
npm run build
显示编译失败,报错如下

根据提示信息,可以看出出错是由于babel-loader版本和babel-core版本不兼容造成的,通过查看package.json文件,可以看到我们当前安装的这两个依赖包的版本。

这个问题可以通过提升babel-core版本至7.x或者降低babel-loader版本至7.x来解决。这里我采用了降低babel-loader版本。
-
安装7.x版本的babel-loader
//卸载原来安装的版本 npm uninstall babel-loader //安装7.x版本 npm install babel-loader@7 --save
-
重新执行npm run build进行代码编译,编译成功

编译提示信息有个警告,建议我们配置一下开发模式,对webpack.config.js文件进行如下调整:
1 const path = require('path'); 2 3 module.exports = { 4 //配置开发模式 development:开发 production:生产 5 mode: "development", 6 // 入口文件 7 entry: { 8 app: './src/index.js' 9 }, 10 // 输出到dist文件夹, 文件名字为bundle.js 11 output: { 12 filename: 'bundle.js', 13 path: path.resolve(__dirname,'./dist') 14 }, 15 module: { 16 rules: [ 17 { 18 test: /\.(js|jsx)$/, 19 use: 'babel-loader', 20 exclude: /node_modules/ 21 } 22 ] 23 } 24 }
ESLint是一个强大的代码检查工具,提供一个完全可配置的检查规则,而且提供了非常多的第三方plugin,适合不同的开发场景,输出的错误信息也非常明晰,同时它有着ES6语法的最佳支持,还支持JSX语法。
-
- 安装ESLint loader
npm install eslint eslint-loader --save-dev
ESLint有很多第三方配置好的格式插件,在这里使用Airbnb开发配置合集eslint-config-airbnb,这个集合里还包括下面三个插件,下面进行安装:
npm install eslint-plugin-import eslint-plugin-react eslint-plugin-jsx-a11y --save-dev
npm install eslint-config-airbnb --save-dev
-
-
配置.eslintrc
-
和Babel类似,ESLint也是通过配置文件来自定义它的检查规则的,在根目录下新建一个.eslintrc的文件,配置代码如下:
1 { 2 "extends": "airbnb", 3 "rules":{ 4 "comma-dangle":["error","never"] 5 } 6 }
-
-
配置webpack.config.js
-
1 module: { 2 rules: [ 3 { 4 test: /\.(js|jsx)$/, 5 use: ['babel-loader','eslint-loader'], //引入eslint-loader 6 exclude: /node_modules/ 7 } 8 ] 9 },
- 重新npm run build,然后使用浏览器打开dist目录下的index.html文件,浏览器显示:

这样,就完成了引入react的相关配置。
3.配置webpack-dev-serve
按照前面步骤构建的项目,每次修改后都要手动编译及手动刷新index.html,才能看到修改后的页面效果,开发效率较低。为此,可以使用webpack-dev-server来解决这个问题。
webpack-dev-server是一个提供实时重加载功能的开发服务器,可以为开发环境下的项目提供自动刷新和Hot Module Replacement(模块热替换: 在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面 )。
-
安装webpack-dev-server
npm install webpack-dev-server --save-dev
-
webpack.config.js中增加devServer配置
1 devServer: { 2 port: 3000, //如果省略,默认8080 3 contentBase: './dist' 4 }
-
package.json中新增一个脚本“server”
1 "scripts": { 2 "test": "echo \"Error: no test specified\" && exit 1", 3 "build": "webpack", 4 "server": "webpack-dev-server --open" 5 },
-
执行脚本
npm run server
编译成功后,会自动打开浏览器,后面每次更改项目后,webpack都会自动编译和刷新
备注:如果执行脚本后,出现如下错误信息,则表明配置的3030端口被占用,重新更换一个端口即可

-
至此,简单的webpack+react开发环境搭建完毕。
三、小结
源码详见:

