SAP UI5学习笔记之(九)表达式绑定和自定义格式化
表达式绑定-Expression Binding
有时,SAPUI5的预定义类型不够灵活,我们可以在视图中进行简单的计算或格式化来实现一些我们想要的显示效果。
这个例子我们使用表达式绑定来格式化我们的价格。
代码部分只需修改InvoiceList.view.xml。
给ObjectListItem控件追加一个numberState属性,这个属性可以根据给的值显示不同的字体颜色,达到提示警示的作用。
numberState的值有四种:
Success:字体显示绿色;
None:字体颜色正常,不变;
Warning字体显示橘色;
Error:字体显示红色。
我们使用三元表达式根据价格显示不同颜色:
numberState="{= ${invoice>ExtendedPrice} > 50 ? 'Error' : 'Success' }"

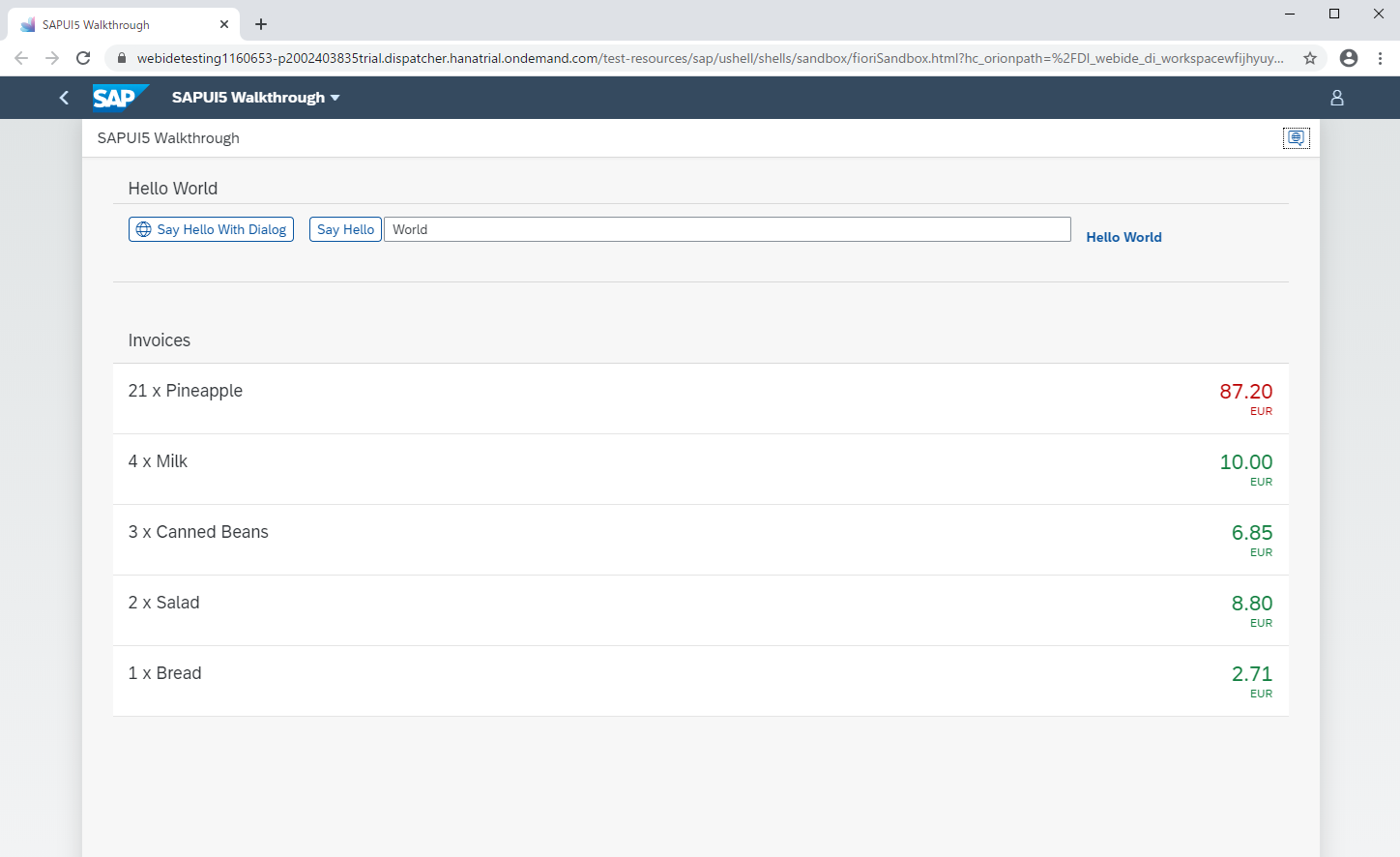
运行一下。

可以自己改为Warning和None试试。
自定义格式化-Custom Formatters
对于简单的逻辑我们使用表达式绑定就可以轻松实现,但是有些逻辑复杂的处理,我们就需要通过Custom Formatters实现。
这次练习,我们想根据invoice模型中的Status属性在画面上显示不同的条目状态,比如新建New,完成Done和处理中In Progress等。

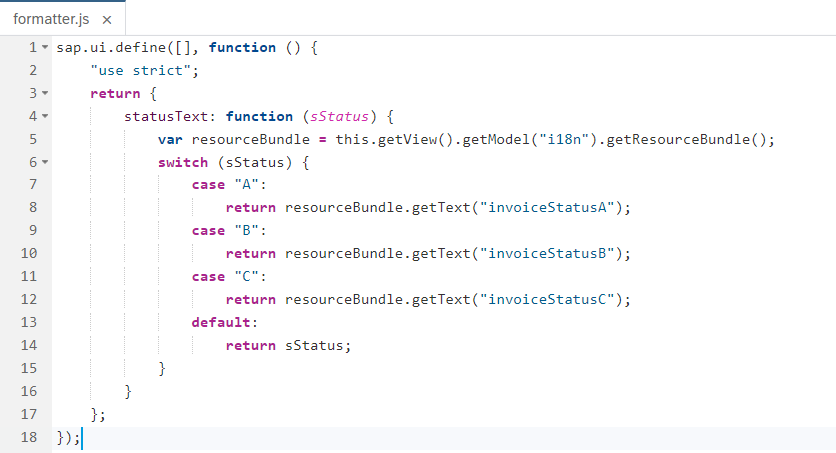
为此我们首先需要在model文件夹下创建formatter.js文件来实现格式化的逻辑。

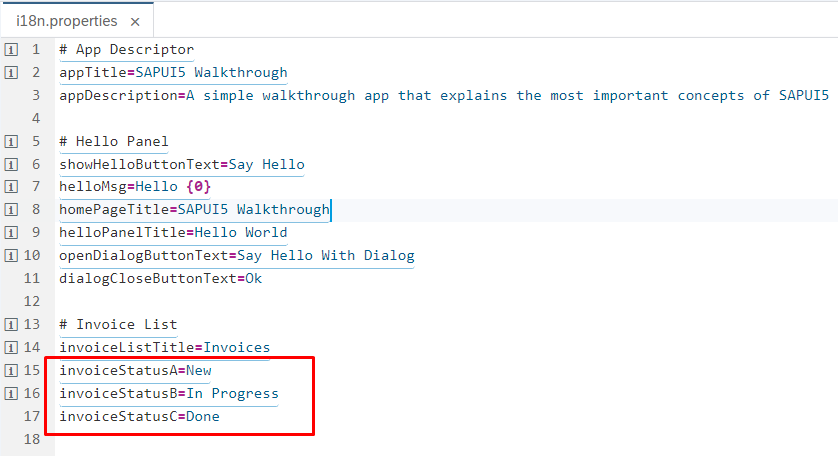
我们将状态的文本内容放在i18n.properties属性文件中。

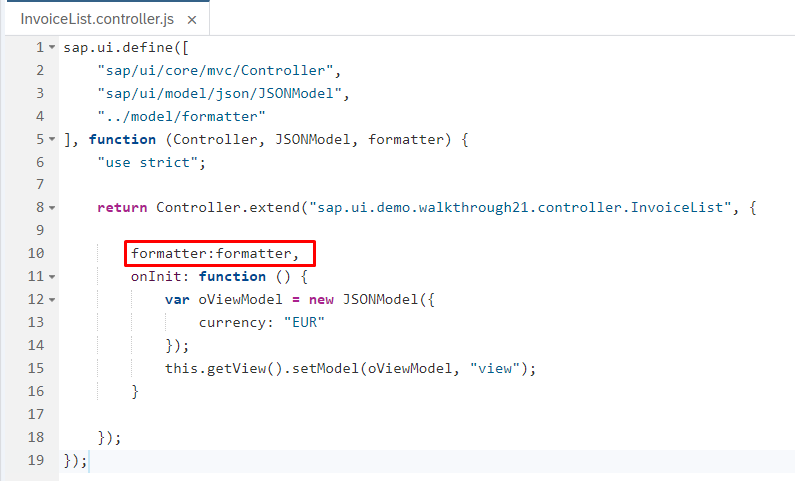
要加载格式化的方法,必须将其添加到InvoiceList.controller.js文件。
在这个控制器中,我们首先向自定义格式化程序模块添加一个依赖项formatter。
控制器将加载的formatter程序方法存储在本地属性formatter中,以便能够在视图中访问它们。

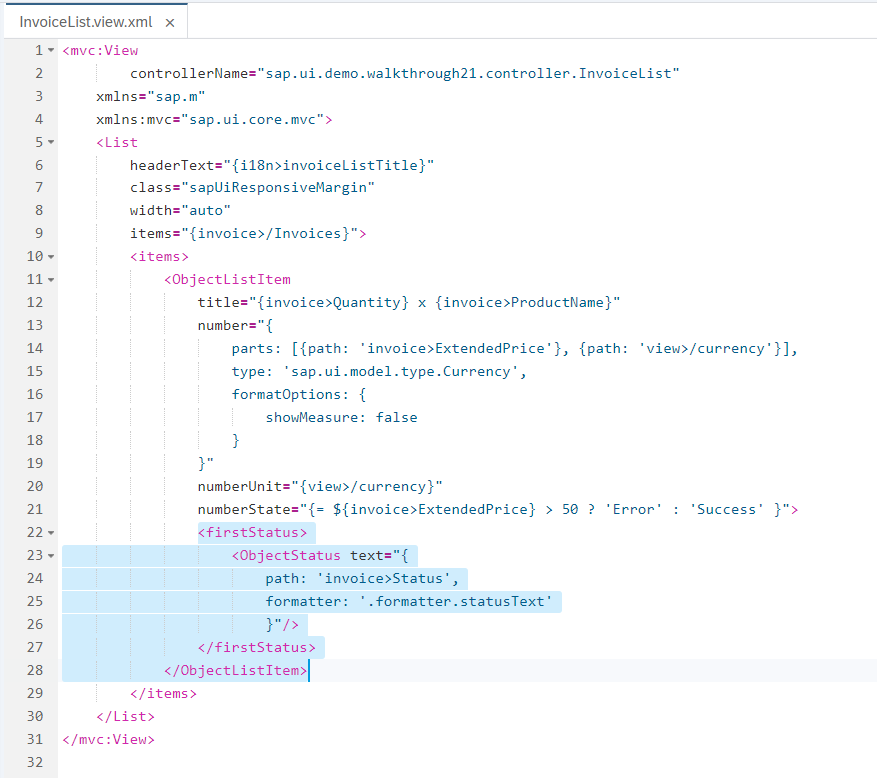
最后,在InvoiceList.view.xml文件中的ObjectListItem控件内部加上一个firstStatus控件。注意是在ObjectListItem控件内部加。

运行一下。




