SAP UI5学习笔记之(二)熟悉的HelloWorld
今天就开始进入SAP UI5实战练习了。
按照惯例,学习任何一门语言和技术,都是从HelloWorld开始,这次也不例外!
SAP UI5之HelloWorld
首先新建SAP UI5工程。
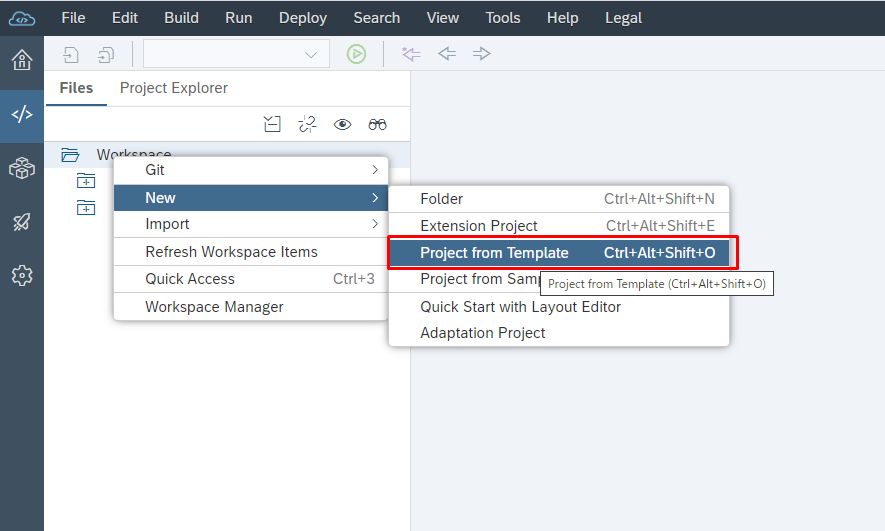
在WEB IDE的Workspace上右键→New→Project from Template。

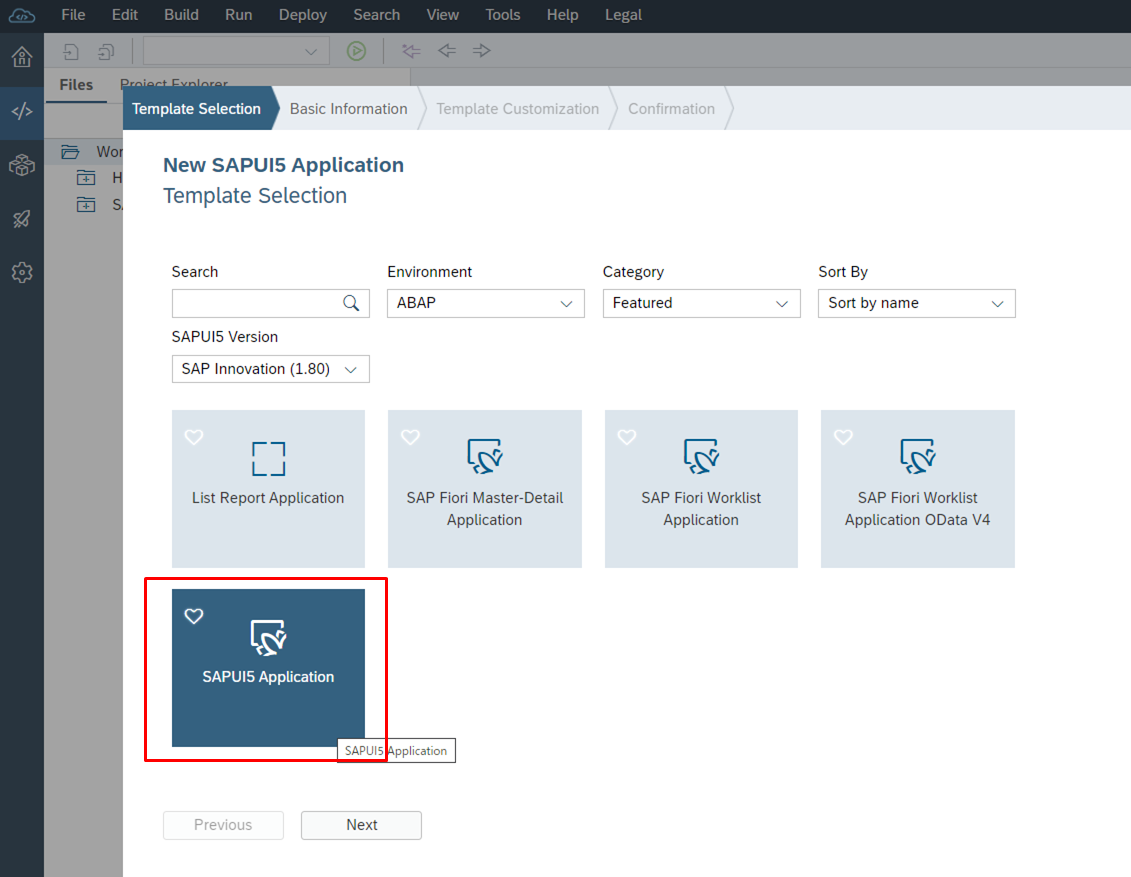
在弹出的创建向导中选择SAPUI5 Application,版本最好选最新版本。点击Next下一步。

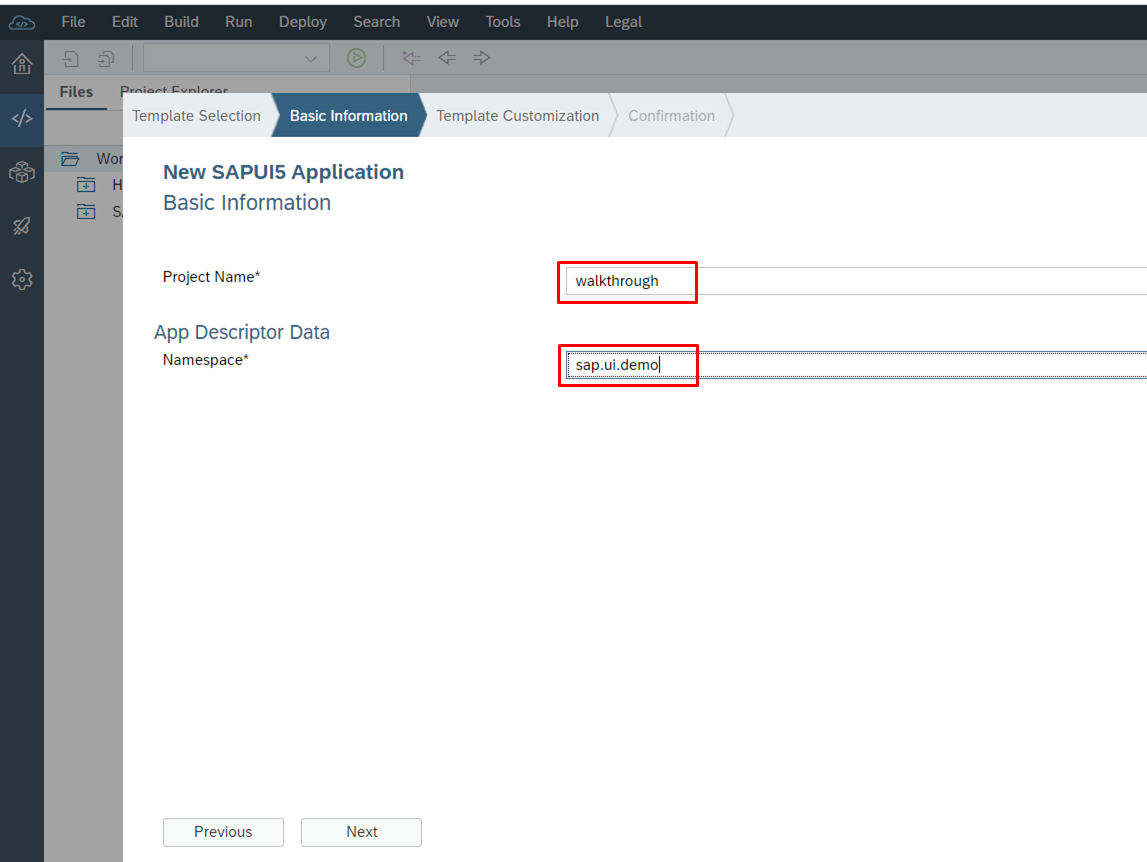
填写工程名称Project Name和命名空间Namespace。为了和SAPUI5 SDK中的例子保持一致,我使用了如下命名。然后点击Next下一步。

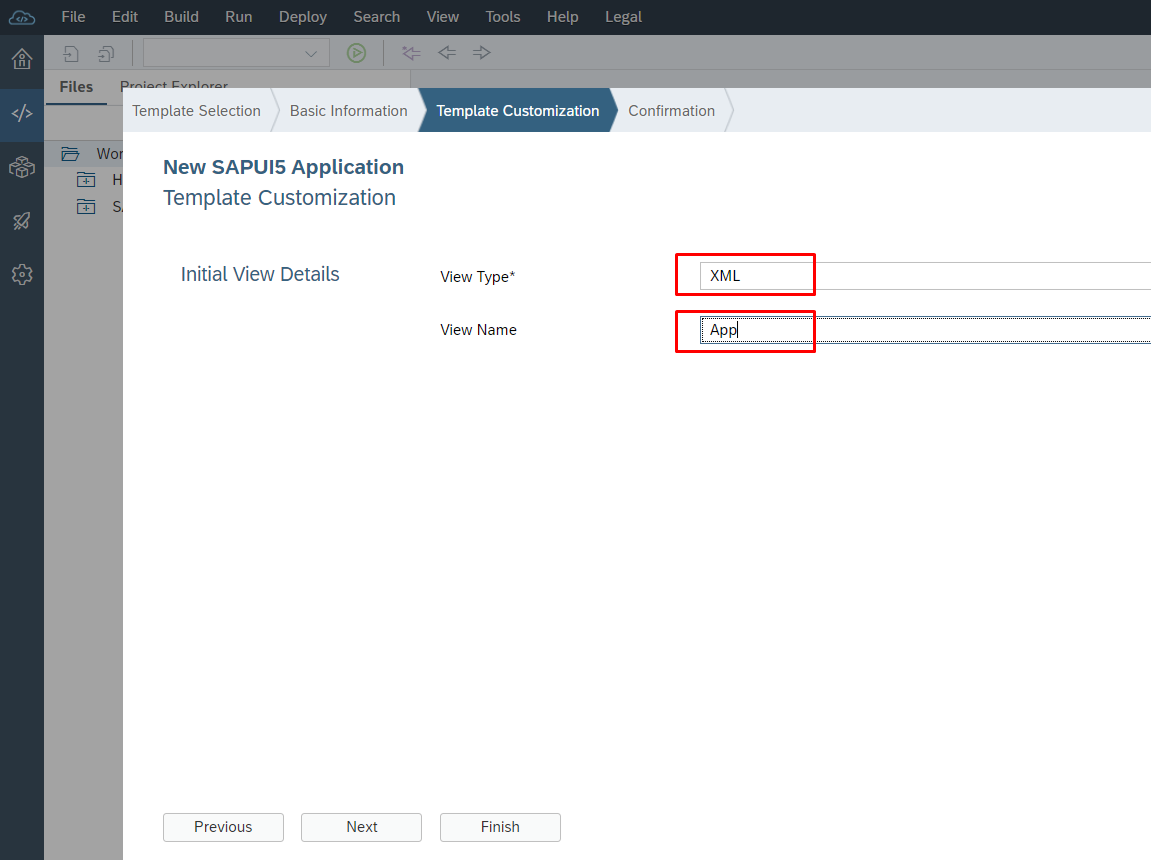
然后填写View Type和View Name。
View Type有四种选择。XML、JSON、JavaScript、HTML。推荐使用XML。因为XML使用最为普遍。
View Name为了和SAPUI5 SDK中的例子保持一致,使用App。
然后点击Finish就完成工程的创建了。

实现HelloWorld
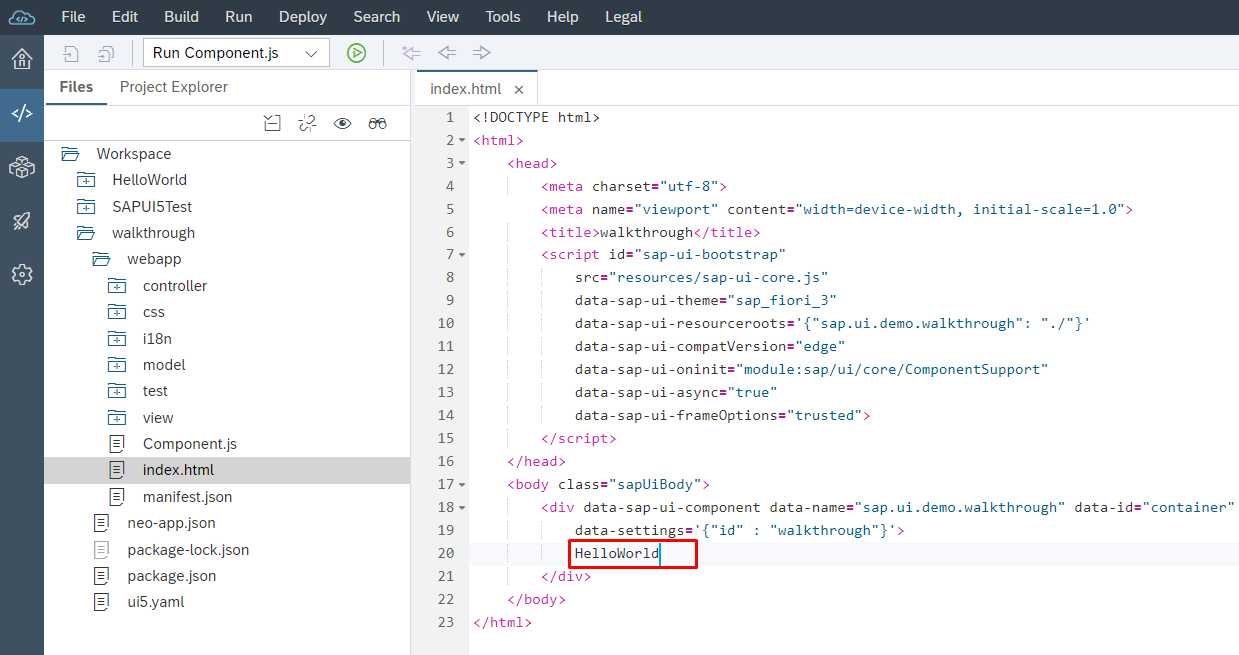
在walkthrough工程下的webapp文件夹下,就是我们自己编写代码的位置,MVC的所有代码都放在这个文件夹里。

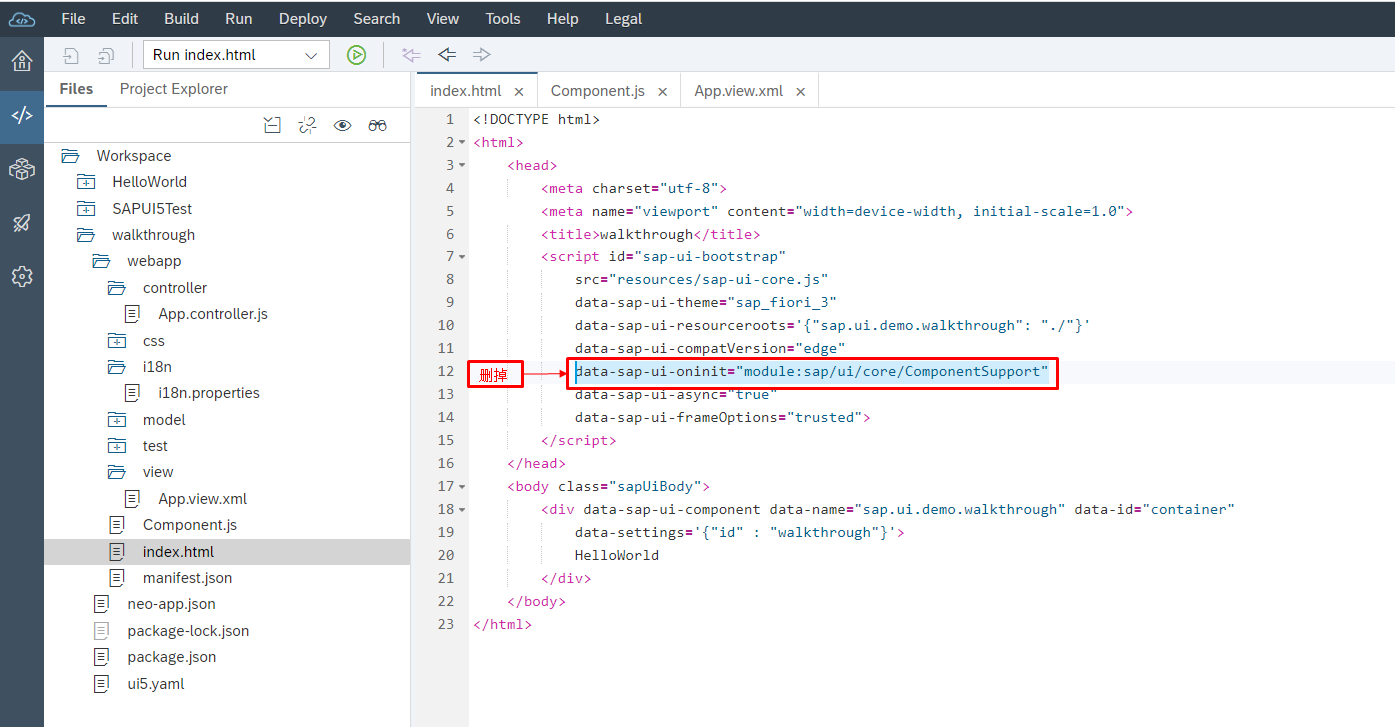
在webapp文件夹下找到index.html文件,我们的HelloWorld就在这个文件里实现。
在body的div里加入HelloWorld。保存文件。

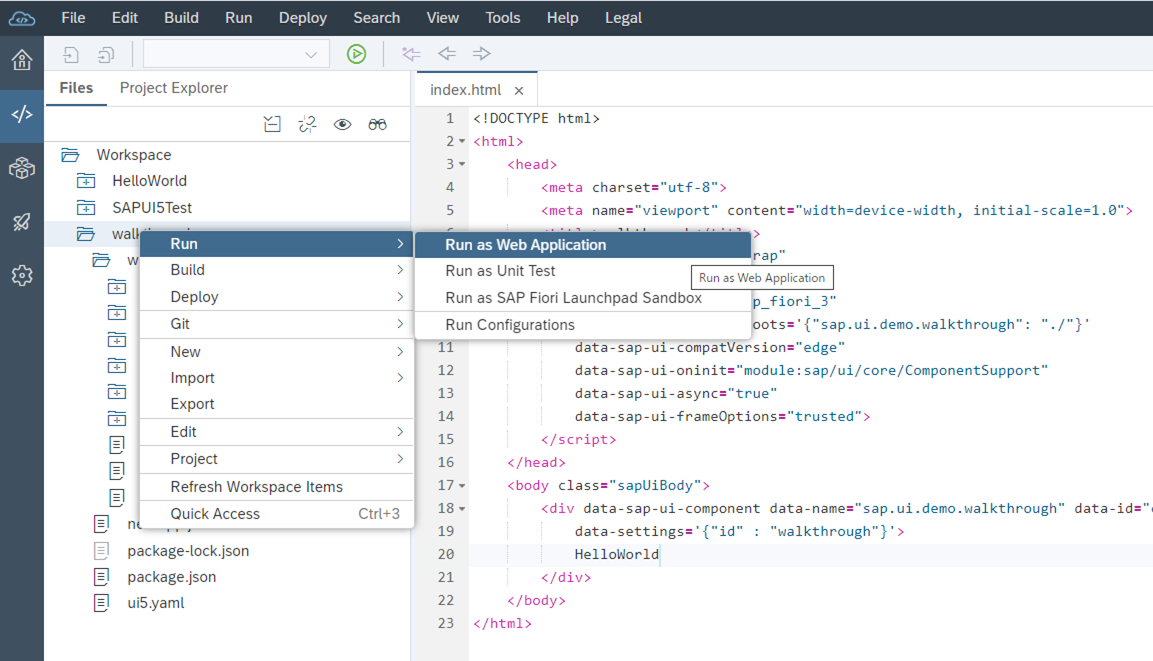
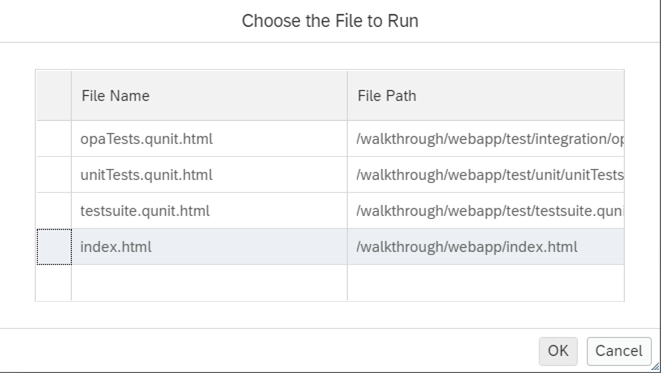
右键工程→Run→Run as Web Application。在弹出的对话框中选择index.html(前三个都是测试文件,不选),点击OK,即可运行。


HelloWorld实现!

但是,我们在画面上不是只加了HelloWorld吗?怎么还有Title和一些布局出现呢?
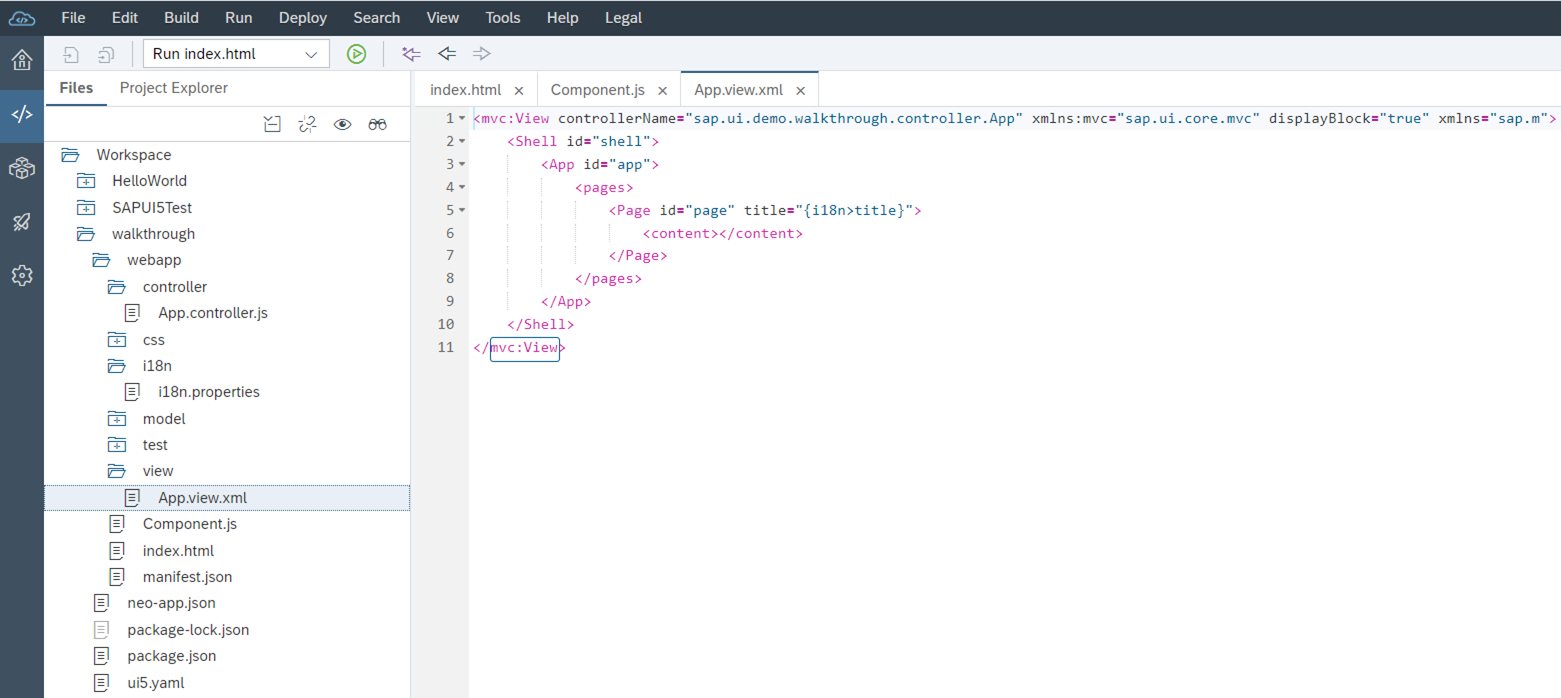
是这样的,SAPUI5在我们创建程序的时候已经为我们搭建好了MVC架构。
因为我们运行时选择的是index.html,在程序加载过程中最先加载的是inde.html。
在index.html中,我们可以看到引导层中有data-sap-ui-oninit="module:sap/ui/core/ComponentSupport",
执行这一句话就会加载Component.js文件。Component.js文件会加载manifest.json、App.view.xml、App.controller.js等文件。
App.view.xml文件是MVC架构的Model,在view.xml中我们就能看到Title的代码了。

在index.html中,我们将引导层的data-sap-ui-oninit="module:sap/ui/core/ComponentSupport"这句删掉,再次保存运行,就会发现只有HelloWorld了。