flex
之前觉得可以用文档流和定位布局可以做出flex的任何布局类型,但是现在醒悟了尝试熟练flex布局,此文会记录自己flex从0→1的过程。
display: flex),其中父容器、子容器各 6 个。不过常用的属性只有 4 个,父容器、子容器各 2 个,我们就先从常用的说起吧。
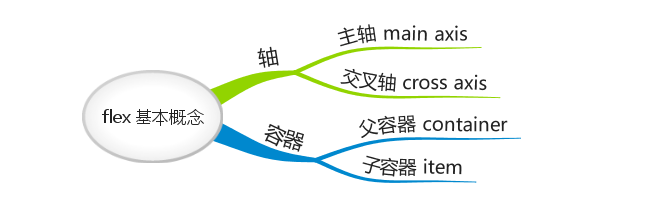
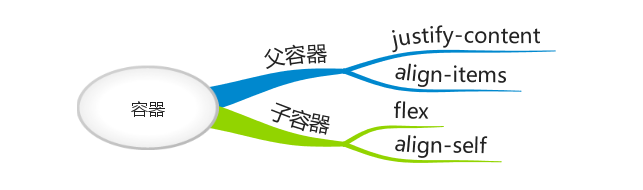
1. 容器
容器具有这样的特点:父容器可以统一设置子容器的排列方式,子容器也可以单独设置自身的排列方式,如果两者同时设置,以子容器的设置为准。

1.1 父容器
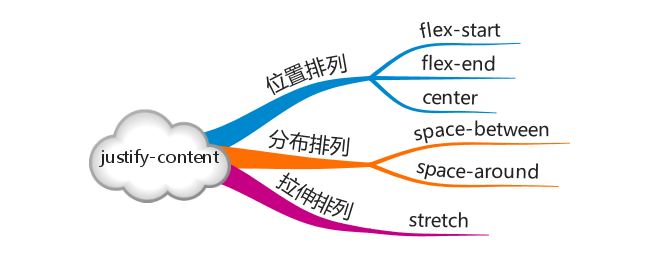
- 设置子容器沿主轴排列:justify-content
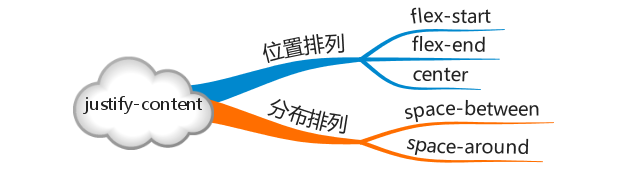
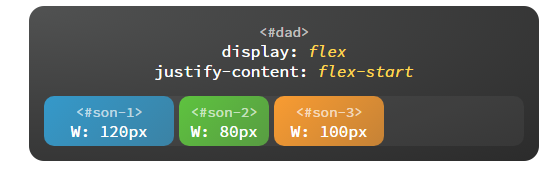
justify-content 属性用于定义如何沿着主轴方向排列子容器。

flex-start:起始端对齐

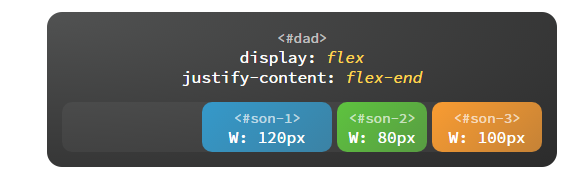
flex-end:末尾段对齐

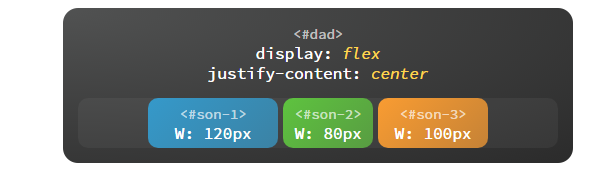
center:居中对齐

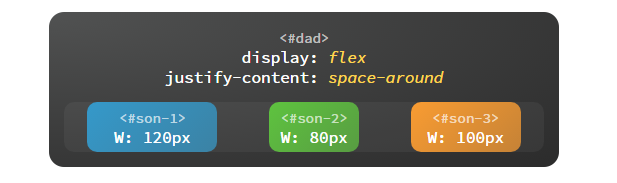
space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半。

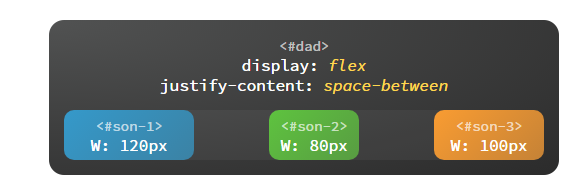
space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。

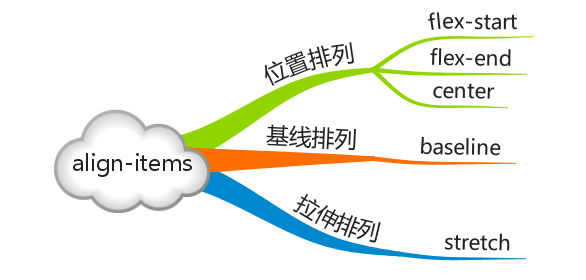
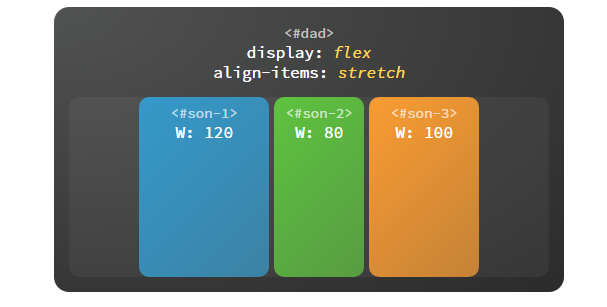
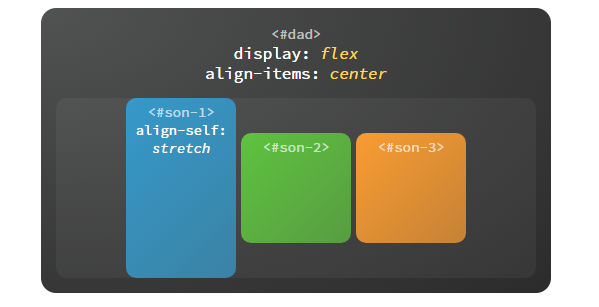
设置子容器如何沿交叉轴排列:align-items
align-items 属性用于定义如何沿着交叉轴方向分配子容器的间距。

flex-start:起始端对齐

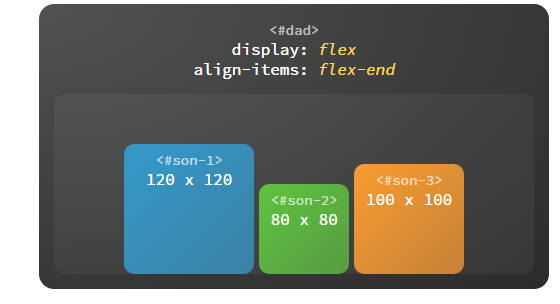
flex-end:末尾段对齐

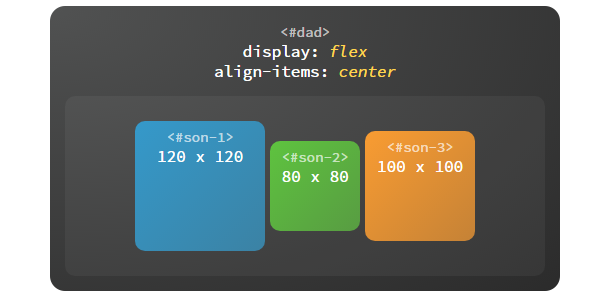
center:居中对齐

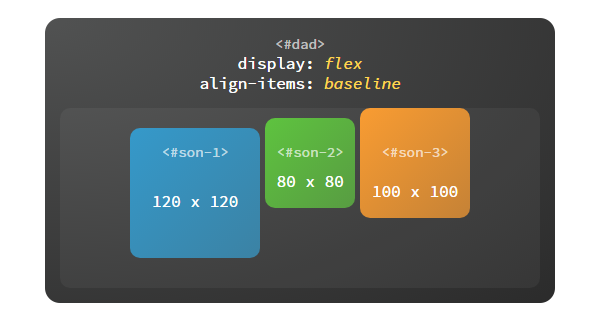
baseline:基线对齐,这里的 baseline 默认是指首行文字,即 first baseline,所有子容器向基线对齐,交叉轴起点到元素基线距离最大的子容器将会与交叉轴起始端相切以确定基线。

stretch:子容器沿交叉轴方向的尺寸拉伸至与父容器一致。

1.2 子容器
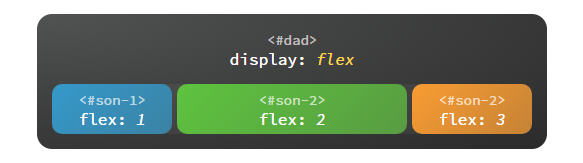
- 在主轴上如何伸缩:flex

子容器是有弹性的(flex 即弹性),它们会自动填充剩余空间,子容器的伸缩比例由
flex属性确定。flex的值可以是无单位数字(如:1, 2, 3),也可以是有单位数字(如:15px,30px,60px),还可以是none关键字。子容器会按照flex定义的尺寸比例自动伸缩,如果取值为none则不伸缩。虽然
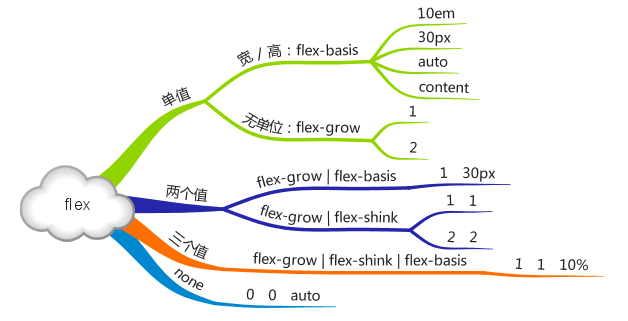
flex是多个属性的缩写,允许 1 - 3 个值连用,但通常用 1 个值就可以满足需求,它的全部写法可参考下图。
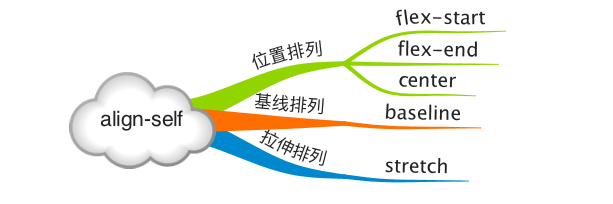
单独设置子容器如何沿交叉轴排列:align-self

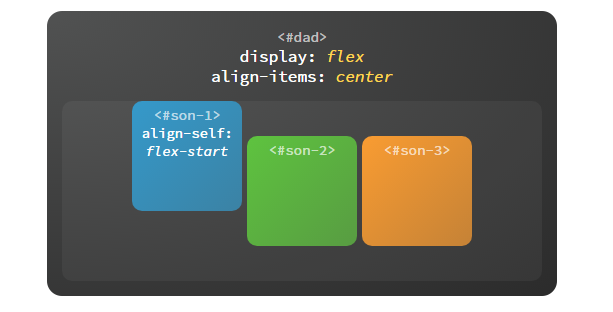
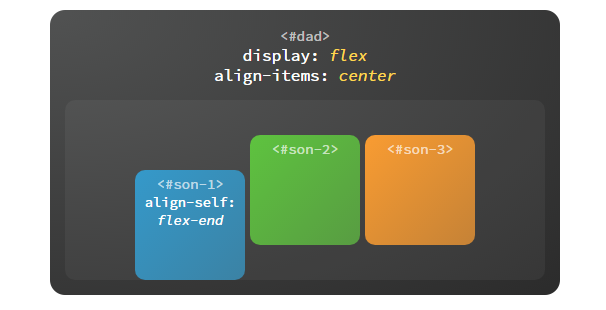
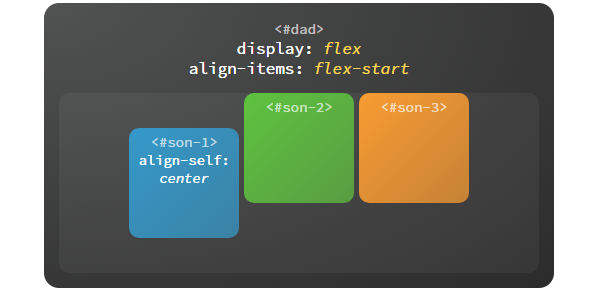
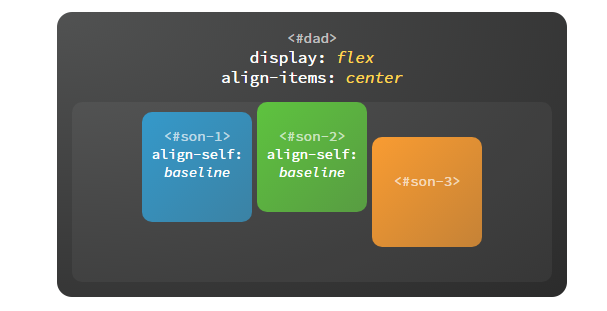
每个子容器也可以单独定义沿交叉轴排列的方式,此属性的可选值与父容器
align-items属性完全一致,如果两者同时设置则以子容器的align-self属性为准。flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

baseline:基线对齐

stretch:拉伸对齐

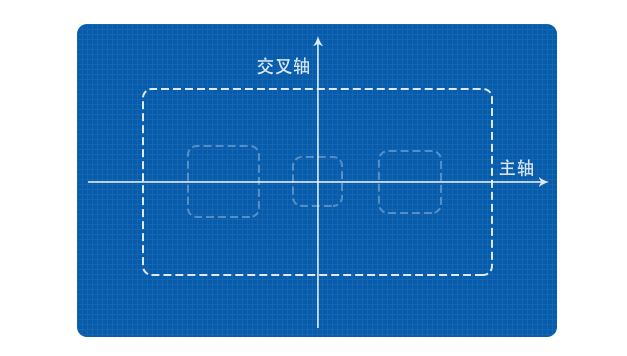
2. 轴
如图所示,轴 包括 主轴 和 交叉轴,我们知道justify-content属性决定子容器沿主轴的排列方式,align-items属性决定子容器沿着交叉轴的排列方式。那么轴本身又是怎样确定的呢?在 flex 布局中,flex-direction属性决定主轴的方向,交叉轴的方向由主轴确定。
主轴
主轴的起始端由
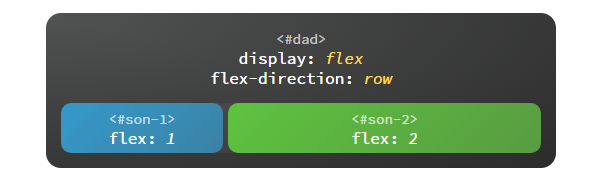
flex-start表示,末尾段由flex-end表示。不同的主轴方向对应的起始端、末尾段的位置也不相同。向右:
flex-direction: row
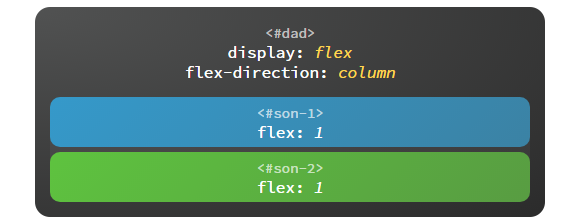
向下:
flex-direction: column
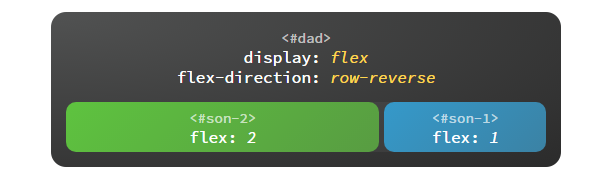
向左:
flex-direction: row-reverse
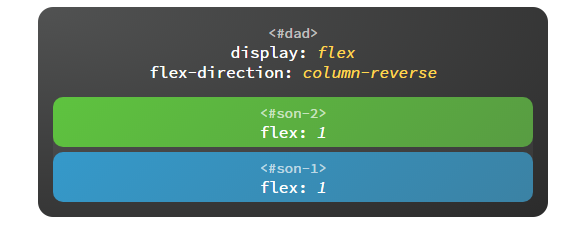
向上:
flex-direction: column-reverse
交叉轴
主轴沿逆时针方向旋转 90° 就得到了交叉轴,交叉轴的起始端和末尾段也由
flex-start和flex-end表示。上面介绍的几项属性是 flex 布局中最常用到的部分,一般来说可以满足大多数需求,如果实现复杂的布局还需要深入了解更多的属性。
flex 进阶概念
1. 父容器
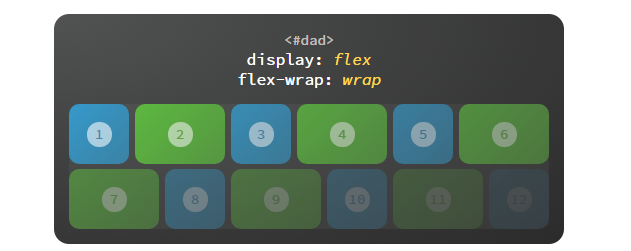
设置换行方式:flex-wrap
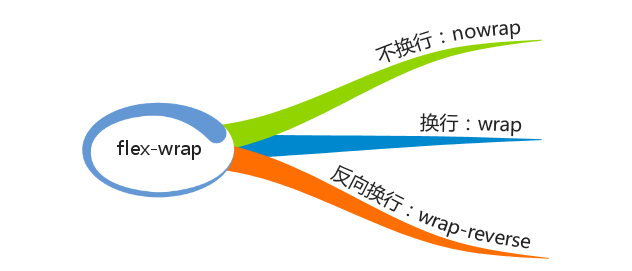
决定子容器是否换行排列,不但可以顺序换行而且支持逆序换行。

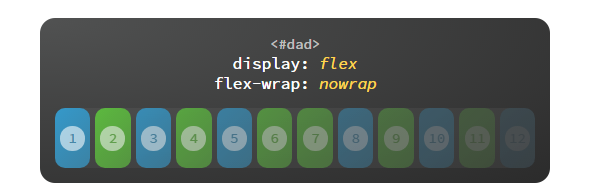
nowrap:不换行

wrap:换行

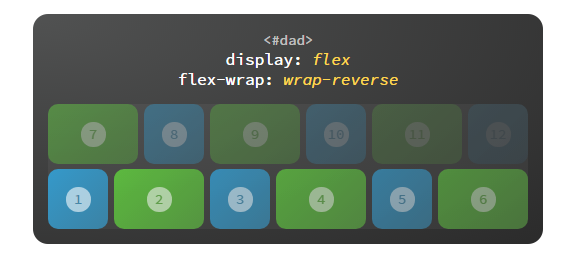
wrap-reverse:逆序换行
逆序换行是指沿着交叉轴的反方向换行。

-
轴向与换行组合设置:flex-flow
flow 即流向,也就是子容器沿着哪个方向流动,流动到终点是否允许换行,比如
flex-flow: row wrap,flex-flow是一个复合属性,相当于 flex-direction 与 flex-wrap 的组合,可选的取值如下:-
row、column等,可单独设置主轴方向 -
wrap、nowrap等,可单独设置换行方式 -
row nowrap、column wrap等,也可两者同时设置
-
-
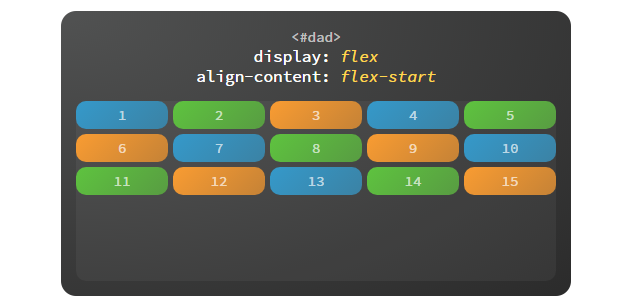
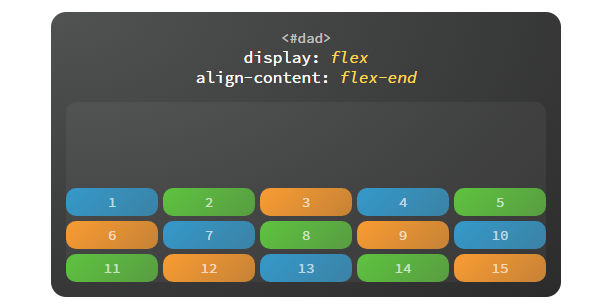
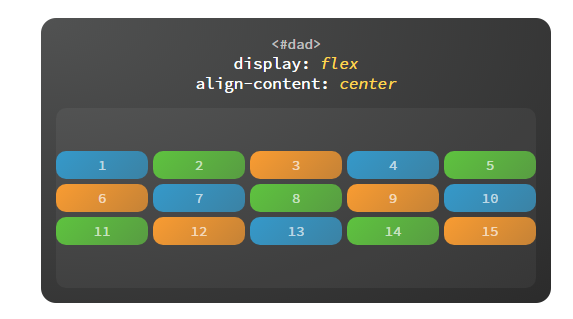
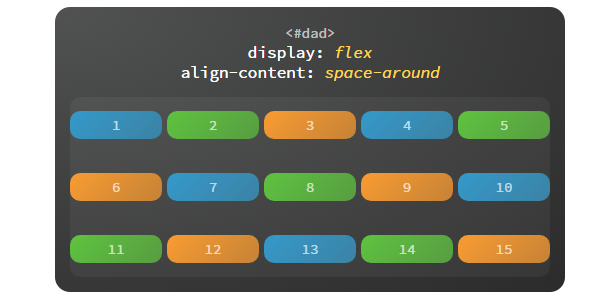
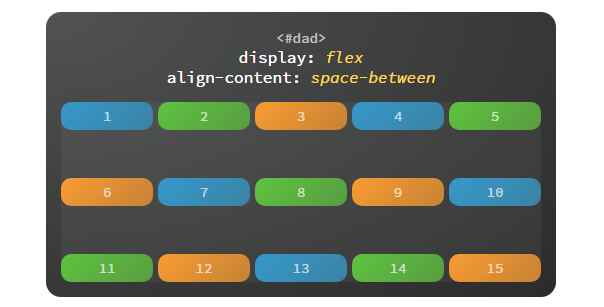
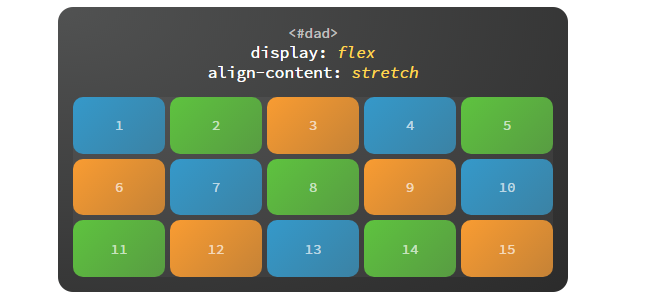
多行沿交叉轴对齐:align-content
当子容器多行排列时,设置行与行之间的对齐方式。

flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

space-around:等边距均匀分布

space-between:等间距均匀分布

stretch:拉伸对齐

2. 子容器
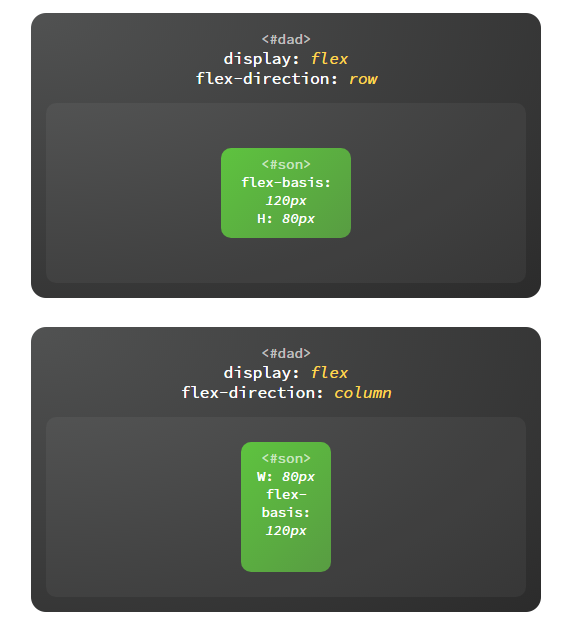
设置基准大小:flex-basis
flex-basis表示在不伸缩的情况下子容器的原始尺寸。主轴为横向时代表宽度,主轴为纵向时代表高度。
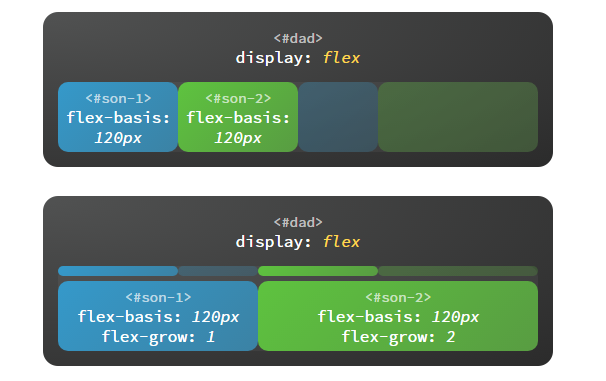
设置扩展比例:flex-grow
子容器弹性伸展的比例。如图,剩余空间按 1:2 的比例分配给子容器。

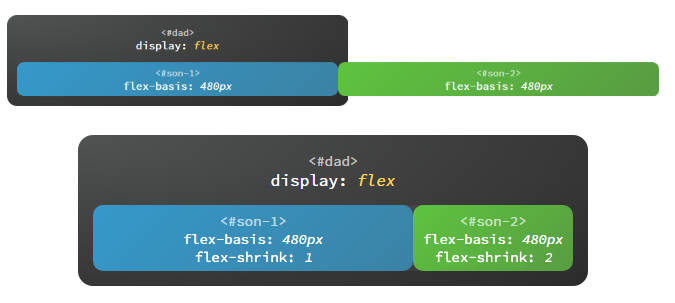
设置收缩比例:flex-shrink
子容器弹性收缩的比例。如图,超出的部分按 1:2 的比例从给子容器中减去。

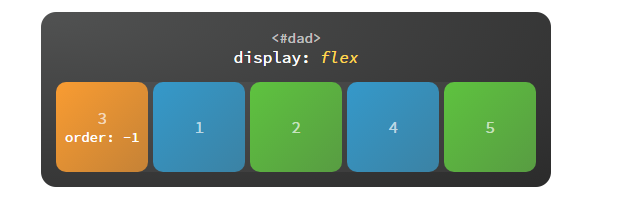
设置排列顺序:order
改变子容器的排列顺序,覆盖 HTML 代码中的顺序,默认值为 0,可以为负值,数值越小排列越靠前。

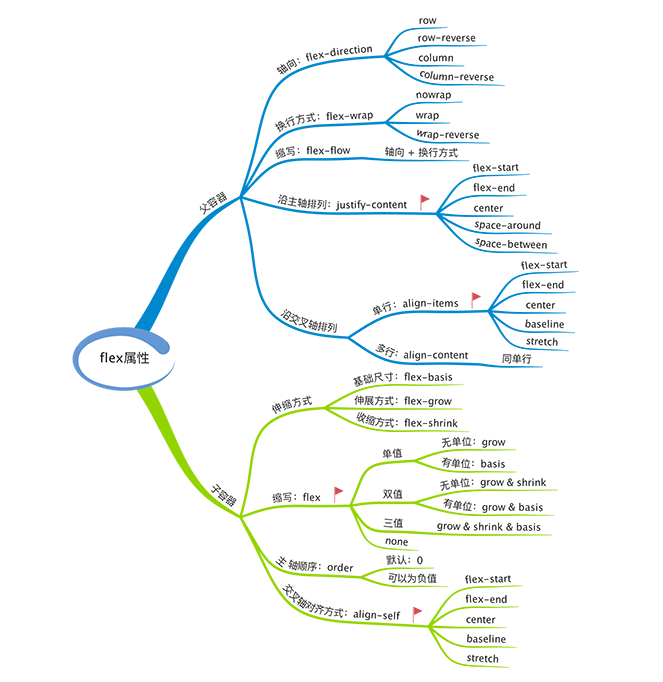
以上就是 flex 布局的全部属性,一共 12 个,父容器、子容器各 6 个,可以随时通过下图进行回顾。

正好想学flex看到好文,实战了一番,好的教程学起来就是快。
-


