touchWX 自定义组件以及传值

创建如图文件
index.wxc:
<template>
<view class="wx-test" bindtap="handleTap">
{{ msg }}{{dataIndex}}
</view>
</template>
<script>
export default {
properties: {
dataIndex: {
type: String,
value: 'default value',
}
},
data: {
msg: 'This is a test msg!'
},
methods: {
handleTap() {
var a=123
this.triggerEvent('myclick',a);
}
}
}
</script>
<style lang="less">
.wx-test {
color: #f00;
}
</style>
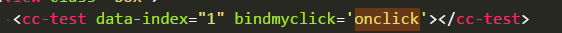
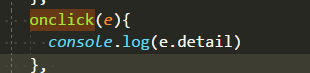
父组件: