vuex的使用
简介
- 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
- Vuex 是一个专为 Vue.js 应用程序开发的状态管理构架。它采用统一式存储管理和维护所有组件的可变化的状态。
什么情况下我们应使用Vuex?
当你的项目足够简单,不推荐使用Vuex,如果,你需要开发一个中大型项目,那你就可以使用Vuex,在组件外管理状态。
什么是状态管理模式?
状态管理包括三个部分:
- State 驱动应用的数据源。
- View 以声明的方式将State映射到视图上。
- Action 响应在View上,用户号输入导致的状态变化(主要用于操作异步)。
Vuex的五个属性:
- state
vuex的基本数据,用来存储变量。 - getter
从基本数据(state)派生的数据,相当于store的计算属性;getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。 - mutation
提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。 - action
和mutation的功能大致相同,不同之处在于:
① Action 提交的是 mutation,而不是直接变更状态;
② Action 可以包含任意异步操作。 - modules
模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,管理更为方便。
vuex的环境
- 一般在初始化创建项目时,就会选中vuex这个插件,环境会被自动创建好,下面简单贴出来几个配置文件
- src/store/index.js中的配置
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
// 创建并暴露store
export default new Vuex.Store({
// 准备state对象——保存具体的数据
state: {'这里定义变量'},
// 准备mutations对象——修改state中的数据
mutations: {'这里定义actions中调用的函数,需要传入两个参数如: func(state, value){}'},
// 准备actions对象——响应组件中用户的动作
actions: {'这里定义是页面中methods中调用的函数,需要传入两个参数,如:func(contex, value){}'},
// 下面两个方法目前用不到,删除也可以
getters: {},
modules: {}
})
- src/main.js中调用
import store from './store'
new Vue({
router,
store, // 这里就是调用vuex
render: h => h(App)
}).$mount('#app')
调用逻辑
- 1. 在src/store/index.js中的state中定义变量
- 2. 在组件中调用state中定义变量
- 3. 如果要对变量进行操作,需要在组件中的methods中定义函数,函数内容如下
// this.$store.dispatch需要传入两个变量,第一个参数actAddFunc为在src/store/index.js中actions中定义的函数,第二个参数为数据
// func(){this.$store.dispatch('action中的方法名', 数据)}
func(){this.$store.dispatch('actAddFunc', 1)}
- 4. 在src/store/index.js中的actions中定义对应的方法
export default new Vuex.Store({
// 在actions定义函数,需要传入两个参数,第一个参数为contex,第二参数为数据
actions: {func(contex, value){
contex.commit('actions中的mutations中定义的方法', value)
}
})
- 5. 在src/store/index.js中的mutations定义操作方法
mutations: {
// func为actjions中调用的函数名,传入两个参数,state,value
func(state, value){
// 具体对数据作操作的内容,如按value增加值:
xxx = xxx + value
},
},
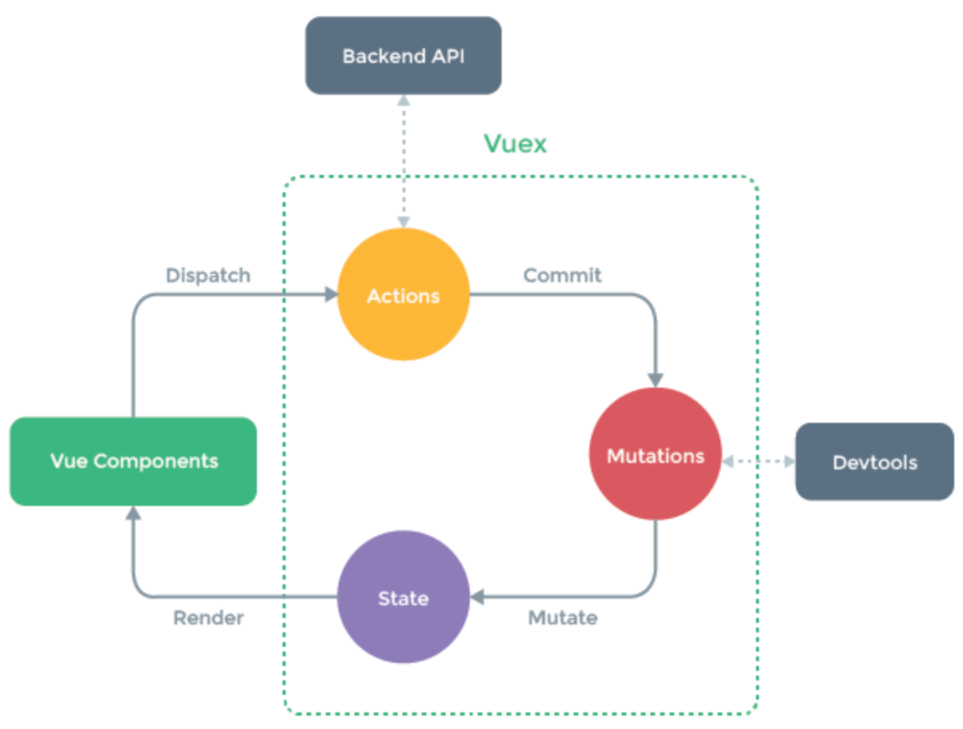
- 下面是具体官网的流程图

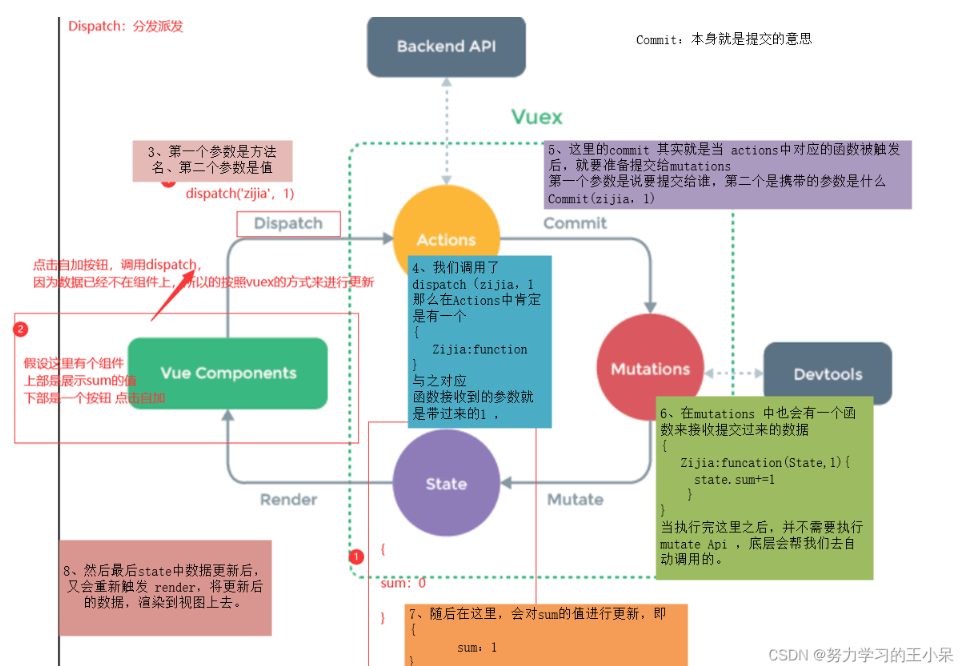
- 下面是转自他人博客的流程图详解

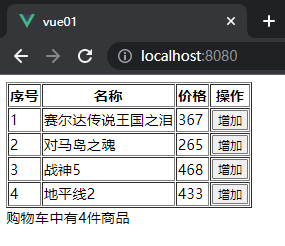
- 调用逻辑我们使用一个示例来展示,示例使用购物车来进行展示,就是当用户将物品加入购物车以后,将添加了购物车的物品数量进行展示。如下图,在用户点击添加按钮后,购物车中的商品数量增加。

购物车中有{{$store.state.count}}件商品
- 组件2:总页面,定义页面显示
```html
<template>
<div class="home">
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>名称</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.price }}</td>
<td><button @click="addFunc">增加</button></td>
</tr>
</tbody>
</table>
<IndexView></IndexView>
</div>
</template>
<script>
import IndexView from "@/views/IndexView";
export default {
name: 'HomeView',
data() {
return {
// 定义商品变量
good_list: [
{id: 1, name: '赛尔达传说王国之泪', price: 367},
{id: 2, name: '对马岛之魂', price: 265},
{id: 3, name: '战神5', price: 468},
{id: 4, name: '地平线2', price: 433},
],
}
},
methods:{
// 这里的函数需要调用vuex的方法,在store/index.js中定义相关函数
addFunc(){
// 此方法会触发store/index.js中actions中定义的actAddFunc函数的运行
this.$store.dispatch('actAddFunc', 1)
}
},
components: {
IndexView
}
}
</script>
定义vuex中的内容
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
// 这里定义了变量
state: {
count: 0,
},
getters: {
},
mutations: {
// 定义相关函数
mutatAddFunc(state, value){
// 最终的执行方法
state.count = state.all_good_price + value
},
},
actions: {
// 这里定义函数调用mutations中的函数
actAddFunc(contex, value){
// 这个方法会触发mutations中相关函数的执行
contex.commit('mutatAddFunc', value)
}
},
modules: {
}
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?