Vue之混入对象mixin
简介
可以把多个组件共用的配置提取成一个混入对象。比如有两个组件,两个组件中有部分共同的内容,比如同样的变量,同样的函数等。这时候可以把这些共用的提取出来做成混入对象。
局部使用
- 在src目录中创建一个目录,我这里的目录名称就为mixin
- 在mixin目录中创建一个js文件,为了方便导入,所以创建的名称为index.js
- 定义并导入混入对象
export const myjs={
data(){
return{
item: 'I am Minin'
}
},
methods:{
showName(){
alert(this.name) // 注意在这里并没有定义name变量
}
},
mounted() {
console.log('Hello World,我在测试mixin混入对象功能')
}
}
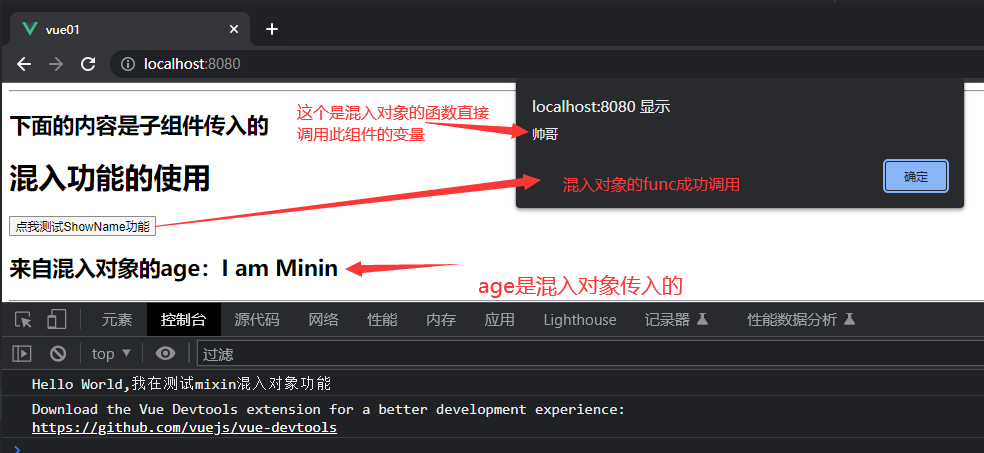
- 使用混入对象,在我的MyVue.vue文件中使用
<template>
<div class="MyVue">
<h1>混入功能的使用</h1>
<button @click="showName">点我测试ShowName功能</button>
<h2>来自混入对象的age:{{item}}</h2>
</div>
</template>
<script>
// 1. 导入混入对象
import {myjs} from '@/mixin'
export default {
name: "MyVue",
data(){
return {
name:'帅哥'
}
},
// 2. 使用混入对象
mixins: [myjs]
}
</script>

全局使用
全局使用与局部使用定义方式相同,但是全局导入需要在main.js中导入
import {myjs} from '@/mixin' // 导入
Vue.config.productionTip = false
Vue.mixin(myjs) // 调用
Vue.mixin(xxx) // 如果有多个,就多次调用即可
- 在main.js中导入完成后,所有的新建项目都可以直接使用混入对象了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?