vue之Vue-CLI
目录
什么是Vue-CLI
- Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。Vue CLI是一个脚手架,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方插件,扩展出更多的功能。
为什么要使用Vue-CLI(来自官网)
https://v2.cn.vuejs.org/v2/guide/single-file-components.html#ad
在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
- 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
- 字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \
- 不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
文件扩展名为 .vue 的 single-file components (单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 webpack 或 Browserify 等构建工具。
Vue-CLI的安装
- 必须安装nodejs
nodejs是一个后端语言,以前javascript只能运行在浏览器中,在为浏览器有javascript的解释器环境,后来有人基于谷歌浏览器的v8引擎提取出来,使它能够运行在操作系统中。
nodejs下载
下载地址:https://nodejs.cn/
安装完成之后,会有两个可执行命令:node与npm
- node 进入到nodejs的命令交互环境,相当于python中的python命令。
- npm 用于管理第三方模式,相当于python中的pip命令。这个是用npm install命令
Vue-CLI常用命令
# 1. 安装cnmp(因为nmp默认的源是国外,下载比较慢,使用cnmp的话,就会变成国内的源,由淘宝提供)
# 安装完cnmp后,再安装其它的包就使用cnmp代替nmp命令即可
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 2. 安装脚手架, -g的意思是全局使用
cnpm install -g @vue/cli
# 如果只在当前项目使用,则使用-S,如下:
cnpm install axios -S
# 3. 清空缓存处理(如果安装有问题的话,可以尝试清一下cnmp的缓存再重新安装)
npm cache clean --force
Vue项目相关
相关命令
# 创建项目
# 注意,在哪个目录运行这个命令,项目就会在哪个目录创建
vue create 项目名
# 启动停止项目
npm run serve
# 打包项目(需要在项目的根目录运行下面的命令)
npm run build
-
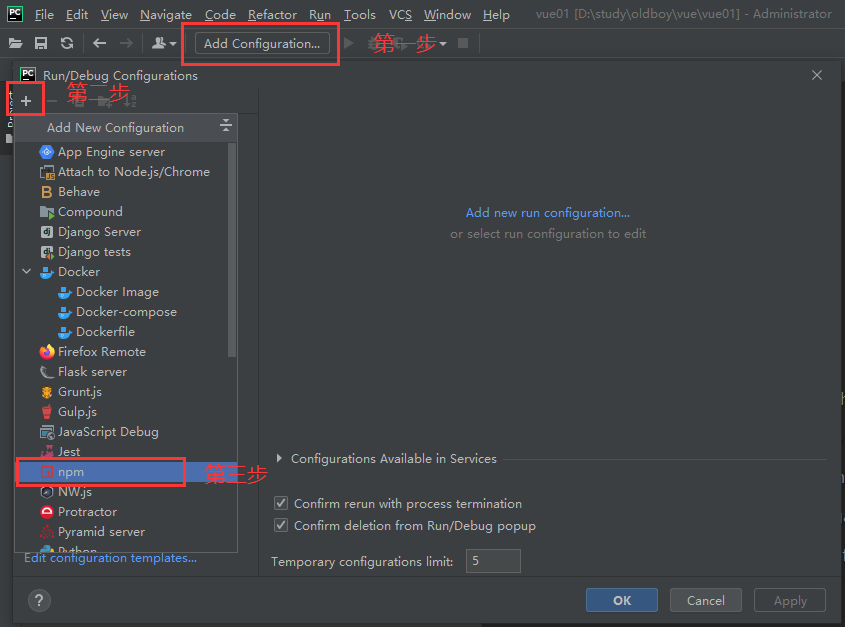
使用pycharm启动命令

-
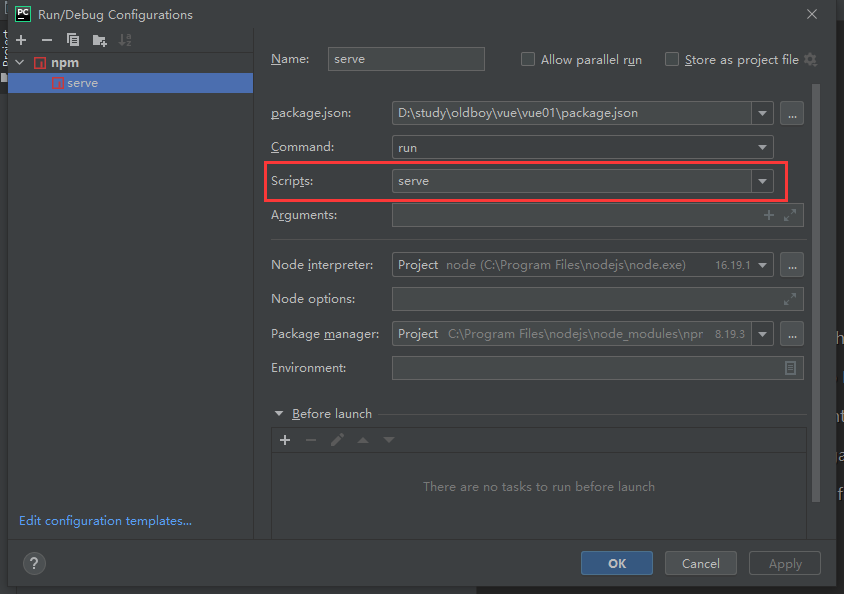
添加serve启动项

-
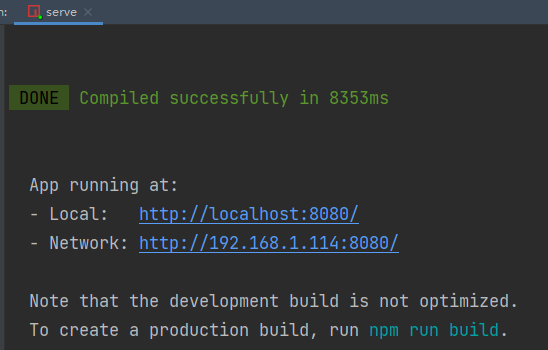
启动完成

目录结构
vue01 # 项目名
node_modules # 包含第三方模块,项目要运行的依赖,如果没有只需要执行cnpm install就可以了,所以上传git或者拷贝给其他人的时候,都会略过这个目录
public # 文件夹
favicon.ico # 网站的小图标(就是页签上面的小图标)
index.html # 里面的原内容不要动
src # 最重要的文件夹,未来的开发工作都在这里面
assets # 目录 静态资源,js/css等静态资源都写到这里面
logo.png # vue的logo
components # 目录 这里面存放小组件
HelloWorld.vue # Vue提供的展示的组件
router # 目录 创建项目时安装了router,就会有这个文件夹,里面有一个index.js
index.js
store # 目录 创建项目时安装了vuex,就会有这个文件夹
index.js
views # 目录 大组件,页面组件
AboutView.vue
HomeView.vue
App.vue # 根组件,也就是new Vue的实例,原来写在<div id=app></div>中的东西,都写到这个文件中
main.js # 项目的启动入口
.gitignore # git的忽略文件
babel.config.js # bable配置文件
jsconfig.json # js的配置文件
package.json # 安装了第三方模块,会自动增加
package-lock.json # 锁定文件,忽略
README.md # 用户手册
vue.config.js # Vue的配置文件,等同于django的settings.py文件
开发规范
# 1. 新建 xxx.vue 文件,用于写项目内容
# 2. xxx.vue 文件中仅包含下面三个内容
<template>中间写html内容</template>
<style>中间写html的样式</style>
<script>中间写js的内容</script>
# 3. mail.js文件内容
```python
# 找到index.html中的 app 的 div ,再将App.vue文件关联进来,未来的单页面开发内容都在App.vue中进行
new Vue({
render: h => h(App)
}).$mount('#app') # 相当于之前定义 el:'#app'
导入导出语法
js从es6开始,支持包的导入导出
- 在定义了一个js文件以后,如果想让别的文件引用,则需要进行导入导出操作
默认导入导出语法(用得最多)
# 1. 定义js文件,文件名为 dir目录a.js
var name='xxx'
# 2. 导出js文件,如果不导出,则表示隐藏字段(只能导出一个)
export default {name:name}
# 也可以简写为:
export default {name}
# 3. 在vue文件中导入使用
import 目录名 from 'js文件路径' # 也可以简写为下面的方式
import dir from './dir/a' # 后缀名.js在导入时可以忽略
命名导入导出语法
# 导出(可以导出多个)
var name='xxx'
export const 变量名=name
export const xxx=yyy
export const age=19 # 还可以直接赋值,也可以直接赋函数
# 导入
import {变量名1,变量名2,变量名3} from 'js文件路径'
导入的简写模式
- 所有包下的index.js,在导入的时候,只需要写到它所在的目录的名字即可。
# 在目录dir中,有一个index.js文件
# 导入命令如下
import dir from './dir'
# 安装的第三方模块,直接导入,比如axios模块
import axios from 'axios'



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类