vue属性之监听属性(watch)
简介
当一个变量的值发生变化时,执行对应的函数
语法
# 在属性中添加watch属性,并以需要监听变量的名字进行定义函数
data:{show: 'abc'}
watch:{
show(){
我是函数内容
}
}
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/jQuery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="myText">
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
myText: ''
},
// 定义watch属性
watch:{
// 使用变量名称进行定义函数
myText(){
console.log('我是监听属性定义的函数,我被执行了')
}
}
})
</script>
</html>
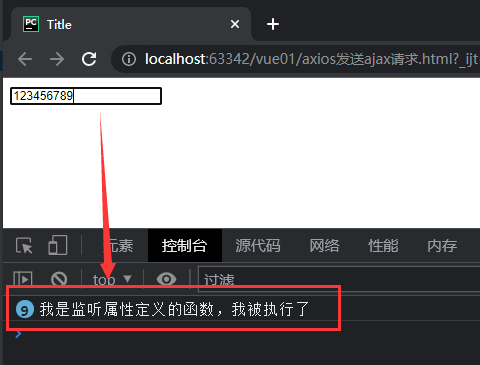
- 如图可以看到,如果变量变化了,函数也会被执行




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类