vue之计算属性(computed)
简介
- 在vue中,如果在methods中定义了一个函数,也是可以通过插值语法调用的,但会产生一个问题,如果有多个输入框使用了v-model,这时不管输入的内容是否与这个函数有关,这个函数都会执行一次,这样会让降低运行效率,为了解决这个问题,可以使用计算属性
计算属性效果:
- 计算属性只有在它的相关依赖发生变化时才会执行
- 计算属性是依赖缓存的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="show"> ----> {{myFunc()}}
<p><input type="text" v-model="test"> ---> {{test}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
show:'',
test:''
},
methods:{
myFunc(){
console.log('我执行了')
return this.show
}
}
})
</script>
</body>
</html>
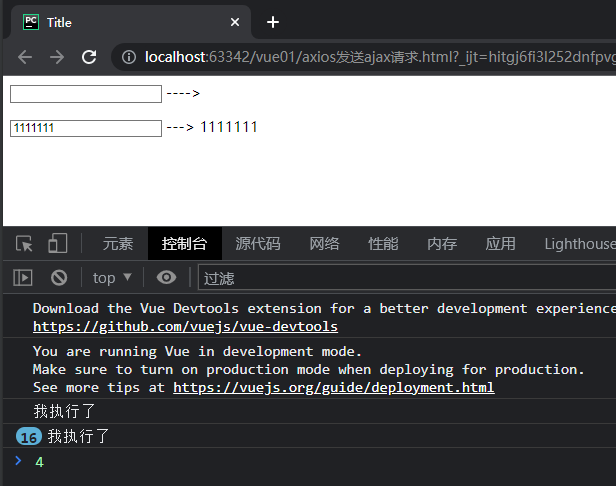
- **如下图可以看到,在第二个输入框输入内容后,也会调用myFunc函数

计算属性
- 只需要在computed属性中定义函数,之后使用插值语法调用的时候不需要加括号执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="show"> ----> {{myFunc}}
<p><input type="text" v-model="test"> ---> {{test}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
show: '',
test: ''
},
methods: {},
// 注意,computed中的函数在调用时不需要加括号
computed: {
myFunc() {
console.log('我执行了')
return this.show
}
}
})
</script>
</body>
</html>
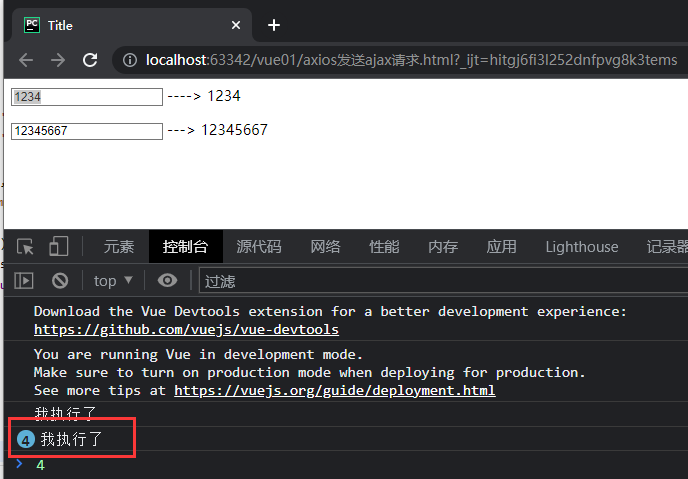
- 可以看到,第二个输入框的变化不会使myFunc函数运行

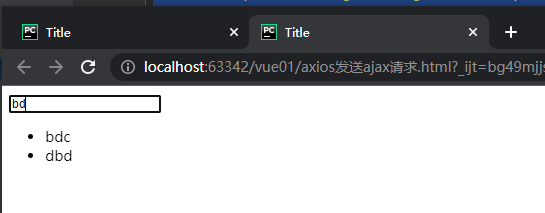
使用computed实现筛选功能
根据用户在input输入框中输入的内容,对数据进行实时筛选,并将筛选后的结果返回到页面中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/jQuery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" @input="inputFunc" v-model="myText">
<ul>
<li v-for="i in newItemList">{{i}}</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
myText: '',
itemList: ['a', 'ab', 'abc', 'b', 'bc', 'bdc', 'dbd'],
},
computed:{
newItemList(){
return this.itemList.filter(item => item.indexOf(this.myText) >= 0)
}
}
})
</script>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通