vue之双向数据绑定v-model
简介
在vue中,当修改了变量,页面内容会根据变量的变化而变化。但是如果页面变化了,变量不会变化,这个就是单向数据绑定。当页面变化,变量也会跟着变化,这个是双向数据绑定
语法
<input type="text" v-model="变量">
示例
<body>
<div id="app">
<!--单向数据绑定-->
<h1><input type="text" :value="name">我是{{name}}</h1>
<!--双向数据绑定-->
<h1><input type="text" v-model="age">我是{{age}}</h1>
</div>
</body>
<script>
vm=new Vue({
el: '#app',
data:{
name:'lhf',
age:'32',
},
})
</script>
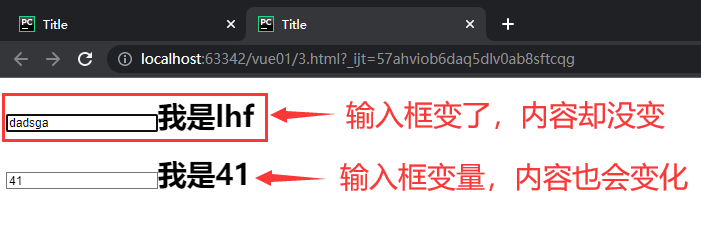
- 根据上面的代码,内容是用的插值语法,单向数据绑定时,输入框中的内容变了,输入框外的内容却没有变化。而双向数据绑定则是,内容会根据输入框的变化而变化。

v-model的绑定事件
| 事件名称 | 说明 |
|---|---|
| lazy | 当输入框失去焦点时,数据才会发生变化 |
| number | 数字开头,只保留数字,后面的字母不保留;字母开头,则全部都保留 |
| trim | 去除开头末尾的空格 |
语法
v-model.lazy=""
v-model.number=""
v-model.trim=""



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类