vue之input输入框相关
input事件
click 点击事件,一般不会用于input输入框,会用于按钮,用于输入框就有点像focus了,当点击输入框时会触发
blur 失去焦点事件,当失去焦点时会触发。
focus 获取焦点事件,当获得焦点时会触发。
input 在输入框中每输入一个字符都会触发一次
change 当输入框内容改变了,且失去焦点的时候会触发(注意,内容没改变是不会触发的!)
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/jQuery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>点击时就会触发,一般用于点击按钮</p>
<input type="text" @click="clickBtn">
<p>失去焦点时就会触发</p>
<input type="text" @blur="blurFunc">
<p>获取焦点时就会触发</p>
<input type="text" @focus="focusFunc">
<p>每输入一个字符都会触发</p>
<input type="text" @input="inputFunc">
<p>当输入框内容改变了,且失去焦点的时候会触发(注意,内容没改变是不会触发的!)</p>
<input type="text" @change="changeFunc">
</div>
</body>
<script>
vm = new Vue({
el: '#app',
data: {
d1: {name: 'zzz', age: 10}
},
methods: {
clickBtn(){
console.log('click事件')
},
blurFunc(){
console.log('blur事件')
},
focusFunc(){
console.log('focus事件')
},
inputFunc(){
console.log('input事件')
},
changeFunc(){
console.log('change事件')
},
}
})
</script>
</html>
input框的几种类型
| 类型 | 说明 | 传输 |
|---|---|---|
| text | 文本 | 文本内容 |
| password | 密码 | 文本内容 |
| radio | 单选 | 多个radio绑定同一个变量,选中哪个就返回哪个对应的value值 |
| checkbox | 单选 | true或false |
| checkbox | 多选 | 需要指定value,会返回value指定的值,定义变量时必须使用数组 |
示例
<body>
<div id="app">
<p>用户名: <input type="text" v-model="username"></p>
<p>密码: <input type="password" v-model="password"></p>
<p>性别:</p>
<p>
男:<input type="radio" v-model="gender" value="男">
女:<input type="radio" v-model="gender" value="女">
</p>
<p>保存密码:<input type="checkbox" v-model="savePwd"></p>
<p>
爱好:
</p>
<p>
<!--变量必须使用数组-->
抽烟:<input type="checkbox" v-model="hobby" value="抽烟">
喝酒:<input type="checkbox" v-model="hobby" value="喝酒">
烫头:<input type="checkbox" v-model="hobby" value="烫头">
</p>
<button @click="clickFunc">提交</button>
</div>
</body>
<script>
vm = new Vue({
el: '#app',
data: {
username: '',
password: '',
gender: '',
savePwd: '',
hobby: [], // checkbox多选必须定义数组
},
methods: {
clickFunc() {
console.log(this.username,this.password,this.gender,this.savePwd,this.hobby)
}
}
})
</script>
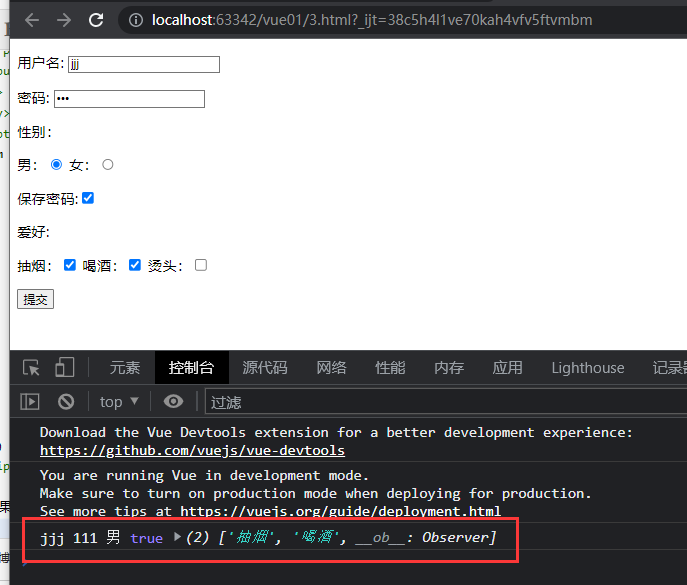
返回结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」