vue之数组与对象的检测与更新
说明
MVVM会自动检测变量的变化,当变量改变,页面也会对应的变化,但是有一点需要注意,如果有一个对象增加值的时候,不能直接修改,需要使用Vue.set()方法
语法
Vue.set(this.变量, 键, 值)
示例
<body>
<div id="app">
<div v-for="(value, key) in d1">
<h1>key是:{{key}},value是:{{value}}</h1>
<h1></h1>
</div>
// 点击按钮后,添加hobby: game键值对
<button @click="clickBtn">点我添加数据</button>
</div>
</body>
<script>
vm = new Vue({
el: '#app',
data: {
d1: {name: 'zzz', age: 10}
},
methods: {
clickBtn() {
this.d1['hobby'] = 'game'
}
}
})
</script>
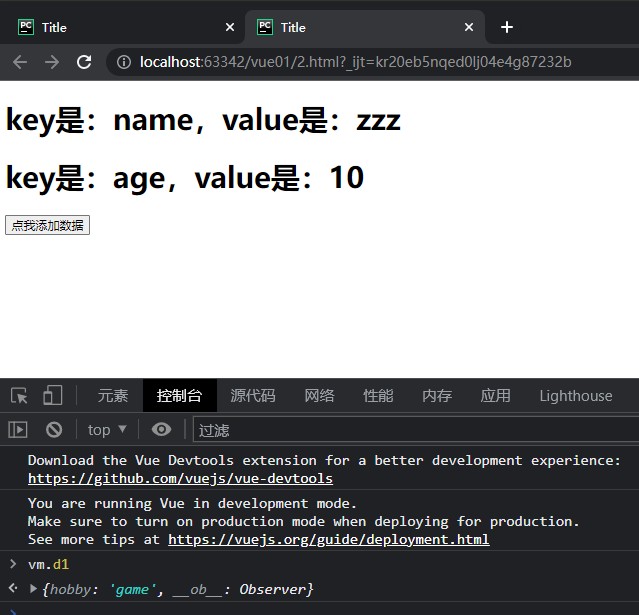
如下图可以看到,值有了,但是页面没有变化,这时候就需要使用set方法

<script>
vm = new Vue({
el: '#app',
data: {
d1: {name: 'zzz', age: 10}
},
methods: {
clickBtn() {
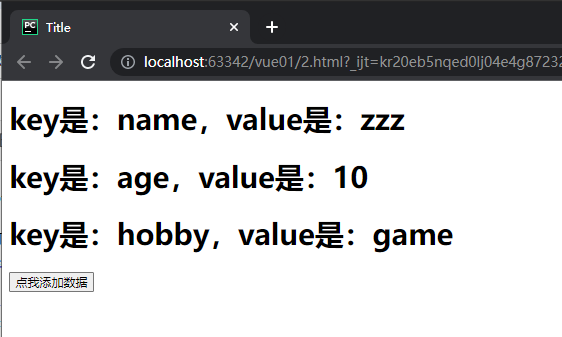
// 对于页面未监控到变化的情况,都需要使用Vue.set()方法
Vue.set(this.d1, 'hobby', 'game')
}
}
})
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类