VUE插值语法
目录
基本使用
在body中创建一个标签,一般使用div,定义好id后,在script中进行定义,在前台使用{{变量}}的形式进行调用,语法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
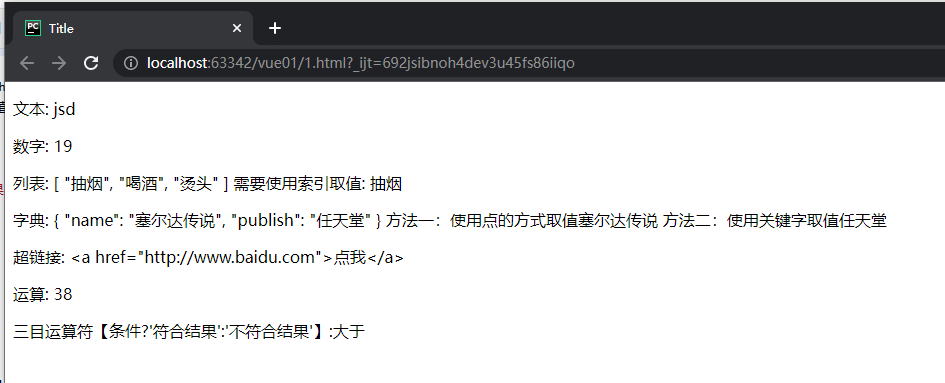
<p>文本: {{name}}</p>
<p>数字: {{age}}</p>
<p>列表: {{hobby}} 需要使用索引取值: {{hobby[0]}}</p>
<p>字典: {{game}} 方法一:使用点的方式取值{{game.name}} 方法二:使用关键字取值{{game['publish']}}</p>
<p>超链接: {{a_url}}</p>
<p>运算: {{10*3+4*2}}</p>
<p>三目运算符【条件?'符合结果':'不符合结果'】:{{10>9?'大于':'小于'}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'jsd',
age: 19,
hobby: ['抽烟', '喝酒', '烫头'],
game: {'name': '塞尔达传说', 'publish': '任天堂'},
a_url:'<a href="http://www.baidu.com">点我</a>',
}
})
</script>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?