Django之form组件
目录
Form介绍
还有一个更好用的modelform组件
我们在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来。
与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入的长度和格式等正不正确。如果用户输入的内容有错误就需要在页面上相应的位置显示对应的错误信息.。
Django form组件就实现了上面所述的功能。
总结一下,其实form组件的主要功能如下:
- 生成页面可用的HTML标签
- 对用户提交的数据进行校验
- 保留上次输入内容
普通方式写表单功能
# 视图层
def ab_form_func(request):
errors_dict = {'username': '', 'password': ''}
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'admin':
errors_dict['username'] = '用户名不可以为admin'
if len(password) < 6:
errors_dict['password'] = '密码必须大于6位'
return render(request, 'abForm.html', locals())
# 模板层
<form action="" method="post">
<p>username:
<input type="text" name="username">
<span style="color: red">{{ errors_dict.username }}</span>
</p>
<p>password:
<input type="password" name="password">
<span style="color: red">{{ errors_dict.password }}</span>
</p>
<input type="submit">
</form>

使用form组件实现表单功能
form组件自带校验功能,但前端的校验是弱不禁风的,后端也一定要再校验一次,在测试阶段,可以在form表单中加入novalidate参数即可
<form action="" novalidate></form>
# 1. 导入模块
from django import forms
# 2. 创建一个forms类
class MyForm(forms.Form):
username = forms.CharField(min_length=3, max_length=8, label='用户名')
age = forms.IntegerField(min_value=0, max_value=200, label='年龄')
email = forms.EmailField()
# 3. 定义函数
def ab_form_func(request):
form_obj = MyForm() # 产生一个对象
return render(request, 'abForm.html', locals()) #记得传给前端
# 4. 前端调用
<form action="" novalidate> <!--方便测试,加入novalidate后,前台不再校验数据-->
{% for form in form_obj %}
<p>
{{ form.label }} <!--form标签-->
{{ form }} <!--form输入框-->
</p>
{% endfor %}
<input type="submit">
</form>

forms组件后端校验方法
后端:
def ab_form_func(request):
form_obj = MyForm()
if request.method == 'POST':
# request.POST可以看成一个大字典,直接传给forms类进行校验
# 注意字典中可能会有很多键值对,但对于forms组件来说,没有在类中编写的键值对会被丢弃
form_obj = MyForm(request.POST)
# 判断是输入的内容是否合法
# 什么属于合法呢,看类中定义阶段的限制条件
# 合法的内容会返回一个True
if form_obj.is_valid():
# cleaned_data会将合法的数据打印出来
print(form_obj.cleaned_data)
else:
# form_obj.errors方法会将不合法的原因打印出来
print(form_obj.errors)
return render(request, 'abForm.html', locals())
前端:
<form action="" method="post" novalidate >
{% for form in form_obj %}
<p>
{{ form.label }} <!--form标签-->
{{ form }} <!--form输入框-->
{{ form.errors }} <!--将后端校验不合法的报错信息进行展示,如果末尾有“.0”则会在输入框后面展示错误信息,没有则另起一行显示-->
</p>
{% endfor %}
<input type="submit">
</form>
效果如下:

如果想要让报错信息在输入框后面显示,可以使用{{ xxx.errors.0 }}方法
<form action="" method="post" novalidate >
{% for form in form_obj %}
<p>
{{ form.label }} <!--form标签-->
{{ form }} <!--form输入框-->
<span>{{ form.errors.0 }}</span> <!--将后端校验不合法的报错信息进行展示-->
</p>
{% endfor %}
<input type="submit">
</form>
定制错误信息提示
方法1:自定义内容
只需要在定义类的时候,进行定义就可以了,使用error_messages参数,字典的形式。
class MyForm(forms.Form):
username = forms.CharField(min_length=3, max_length=8, label='用户名',
error_messages={
'min_length': '用户名最少三个字符',
'max_length': '用户名最大不能超过8个字符',
'required': '用户名不能为空', # 固定写法:不能为空
})
age = forms.IntegerField(min_value=0, max_value=200, label='年龄',
error_messages={
'min_value': '年龄最小不可以小于0',
'max_value': '年龄最大不可以大于200',
'required': '年龄不能为空', # 固定写法:不能为空
})
email = forms.EmailField(error_messages={
'required': '邮箱不能为空', # 固定写法:不能为空
'invalid': '邮箱不合法', # 判断邮箱是否合法
})
方法2:修改全局变量
# 可以根据global_settings中的信息配置参考配置语言,里面有一个LANGUAGES列表,可以看到简体中为是:zh-hans
# from django.conf import global_settings
# 修改settings.py中的参数
LANGUAGE_CODE = 'zh-hans'
# 这样,django语言环境会变为中文
forms组件校验补充
- forms组件针对字段数据的校验,提供了三种校验方式,三种可以混合使用
- 第一种:
直接填写参数,比如上面的max_length/min_length/max_value/min_value - 第二种:
使用正则表达式
# 1. 导入相关模块
from django.core.validators import RegexValidator
# 2. 定义一个校验手机号的类
# 需要使用validators参数
class MyForm(forms.Form):
phone = forms.CharField(
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'),
RegexValidator(r'^159[0-9]+$', '数字必须以159开头')],
)
-
第三种:
钩子函数:编写代码自定义校验方式
钩子函数是在类中定义函数进行校验钩子函数分为两类:
- 局部钩子:每次只校验一个字段数据
- 全局钩子:一次可校验多个字段数据
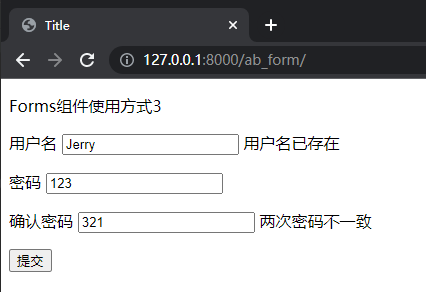
示例:校验用户名是否存在,并且密码与确认密码是否一致
class MyForm(forms.Form):
username = forms.CharField(min_length=3, max_length=8, label='用户名')
password = forms.CharField(min_length=3, max_length=8, label='密码')
confirm_pwd = forms.CharField(min_length=3, max_length=8, label='确认密码')
# 钩子函数是校验的最后一环,是在字段所有的校验参数之后触发(is_valid之后)
# 局部钩子:
# 使用clean_xxxxx定义
def clean_username(self): # 仅钩出username
username = self.cleaned_data.get('username')
db_username = models.User.objects.filter(name=username).first() # 去数据库中查找是否有此用户
if db_username:
self.add_error('username', '用户名已存在') # 添加报错信息
return db_username # 钩出来了什么就要返回什么
# 全局钩子:
# 使用clean进行定义
def clean(self): # 钩出所有
password = self.cleaned_data.get('password')
confirm_pwd = self.cleaned_data.get('confirm_pwd')
if not password == confirm_pwd:
self.add_error('confirm_pwd', '两次密码不一致')
return self.cleaned_data # 返回所有钩出来的数据

forms组件参数补充
# 参数总结
min_length 最小字符数
max_length 最大字符数
min_value 最小值
max_value 最大值
label 前台显示标签名称
error_message 自定义错误信息,字典形式
validators 正则校验器
initial 默认值
required 默认等于True,设置字段是否为必填项
widget 控制标签的各项属性(from django.forms import widgets导入后pycharm才会有提示,不导入也不影响使用)
radioSelect 单选(多选一形式)
Select 单选(下拉框形式)
initial
初始值,input框里面的初始值。
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三" # 设置默认值
)
pwd = forms.CharField(min_length=6, label="密码")
error_messages
重新定义错误信息
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三",
error_messages={
"required": "不能为空",
"invalid": "格式错误",
"min_length": "用户名最短8位"
}
)
pwd = forms.CharField(min_length=6, label="密码")
password
修改字段样式
from django.forms import widgets
class LoginForm(forms.Form):
...
pwd = forms.CharField(
min_length=6,
label="密码",
# 操作字段样式
widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True) 相当于关端的 type='password'
# widget默认值:widget=forms.widgets.TextInput() 相当于前端的type='text'
# 如果要添加bootstrap样式,可以使用attrs,如下示例(如果要给class添加多个样式,使用空格隔开即可):
widget=forms.widgets.TextInput(attrs={'class': 'form-control text-center 属性3 属性4', 'xxx': 'xxx'})
)
radioSelect
单选框
class LoginForm(forms.Form):
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3, # 默认选中 3 保密
widget=forms.widgets.RadioSelect()
)
效果如下:

choice字段注意事项
在使用选择标签时,需要注意choices的选项可以配置从数据库中获取,但是由于是静态字段 获取的值无法实时更新,需要重写构造方法从而实现choice实时更新。
方式一:
from django.forms import Form
from django.forms import widgets
from django.forms import fields
class MyForm(Form):
user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
initial=2,
widget=widgets.Select
)
def __init__(self, *args, **kwargs):
super(MyForm,self).__init__(*args, **kwargs)
# self.fields['user'].choices = ((1, '上海'), (2, '北京'),)
# 或
self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')
方式二:
from django import forms
from django.forms import fields
from django.forms import models as form_model
class FInfo(forms.Form):
authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选
# authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 单选
Select单选
单选下拉框
class LoginForm(forms.Form):
...
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
Select多选
多选滚动框
class LoginForm(forms.Form):
...
hobby = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)

checkbox单选
class LoginForm(forms.Form):
...
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
checkbox多选
class LoginForm(forms.Form):
...
hobby = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)
Django所有内置字段
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度
BaseTemporalField(Field)
input_formats=None 时间格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允许空文件
ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值
ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
...
UUIDField(CharField) uuid类型



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)