JavaWeb学习----http协议
一、什么是HTTP协议:
1、概念:
客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式(规定客户端和服务器如何进行交互)。
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是基于TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。
注:HTTP协议是学习JavaWeb开发的基石,不深入了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的WEB站点。
OSI网络七层协议:
应用层(HTTP、FTP、SMTP、POP3、TELNET)-》表示层-》会话层-》传输层(TCP、UDP)-》网络层(IP)-》数据链路层-》物理层
注:传输层和网络层的协议统称为TCP/IP协议。
2、HTTP请求:
HTTP使用请求-响应的方式进行传输,一个请求对应一个响应,并且请求只能由客户端发出,服务器只能被动的等待请求做出响应。
3、Win7自带的Telnet工具:
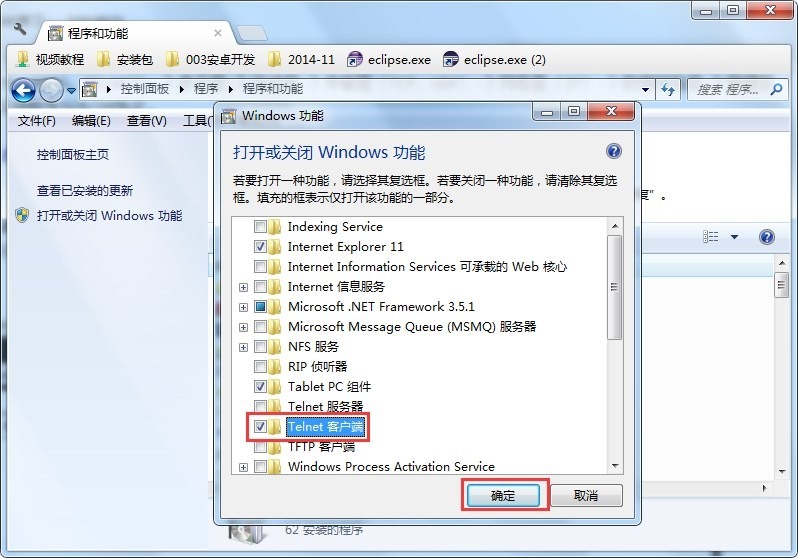
利用Telnet可以简单地演示请求与响应的过程。Win7默认没有打开telnet功能,要在控制面板中开启:
操作如下:
我们先在D:\apache-tomcat-8.0.14\webapps\MyTest目录下建一个test.html页面,效果如下:(Tomcat端口已改为80)
然后在cmd中输入如下命令:
telnet localhost 80
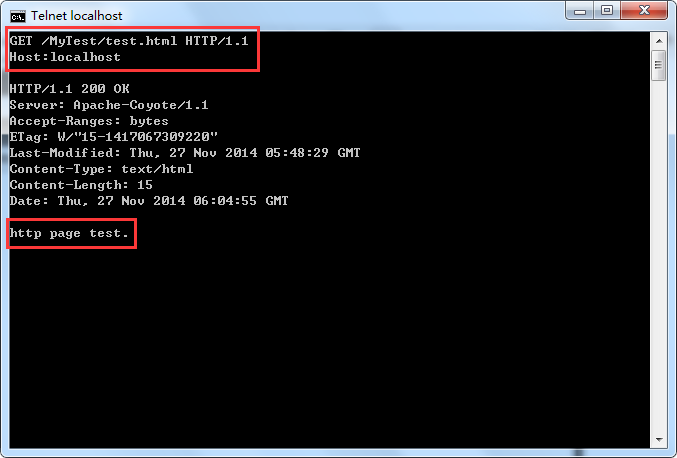
然后马上按住快捷键ctrl+],回车。紧接着输入如下命令:
GET /MyTest/test.html HTTP/1.1 Host:localhost
两次回车后,就可以看到网页上的内容了:
这种方式太麻烦了,建议用下面介绍的httpwatch
4、httpwatch工具:
httpwatch是专门为IE浏览器和火狐浏览器提供的,用来查看HTTP请求和相应的工具,对于我们开发者很有帮助,可以使我们更好的学习HTTP协议。
安装完成后,就可以在IE浏览器中看到这个插件了:

清空浏览器缓存,重新输入网址,效果如下:
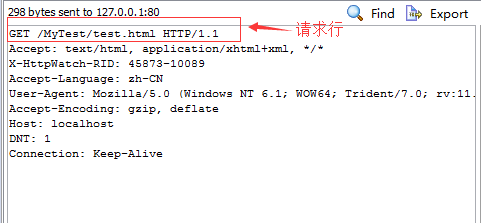
上图中,左边是浏览器发出的响应,右边是服务器返回的请求。
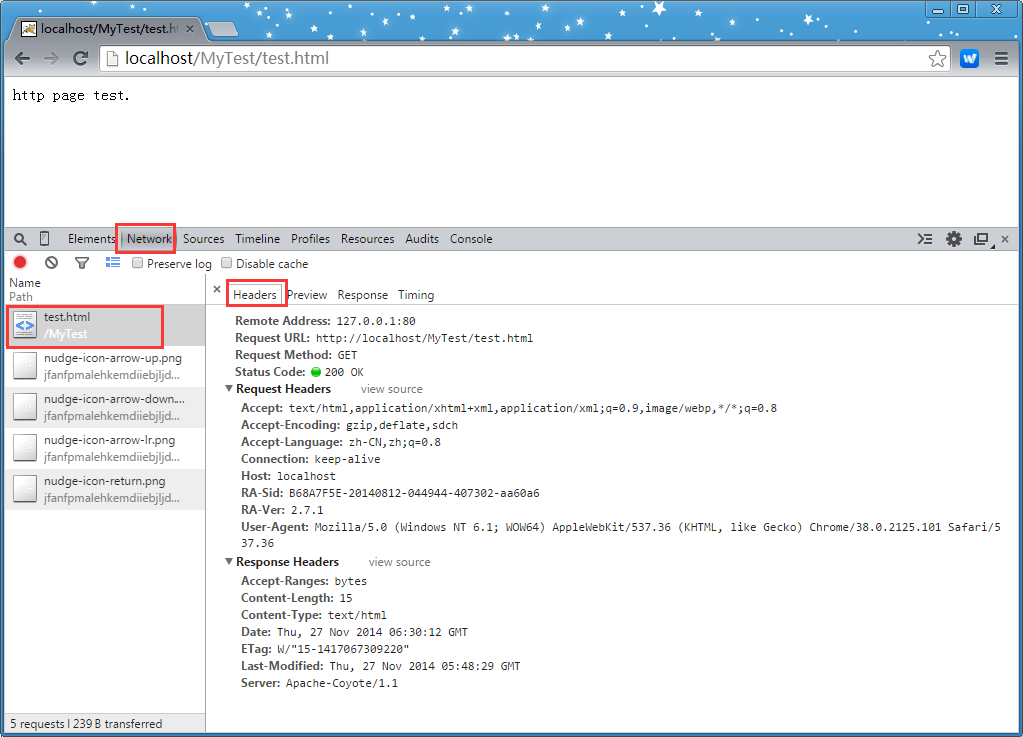
同样,在chrome浏览器中看到的效果是这样的:
5、HTTP1.0和HTTP1.1的区别:
- 在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
- HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
注:通俗来讲,区别只有一个:当客户端与web服务器建立连接后(底层是流的操作),如果采用HTTP1.0协议,流会立即断开;HTTP1.1协议,流会保存一段时间,下次重新连接时,还继续使用这个流。
问题:一个web页面中,使用img标签引用了三幅图片,当客户端访问服务器中的这个web页面时,客户端总共会访问几次服务器,即向服务器发送了几次HTTP请求。
答案:3次。
二、get/post请求的区别:
注:GET请求方式和POST请求区别在于请求参数在传递的过程中方式不同
- get请求方式:显式请求方式,请求参数会在URL上显示,相对快,安全性较低,请求数据的大小一般不超过1kb。
- post请求方式:隐式请求方式,请求参数将会在http请求的实体内容中进行传输,相对慢,安全性较高 ,请求数据的大小没有限制
三、常见请求头与相应头:
还是来看上面这个网页:
第一行为请求行,剩下的内容为请求头、实体内容。
请求行:GET /MyTest/test.html HTTP/1.1 请求方式、请求的资源部分的名称、所遵循的协议版本
1、常见请求头:
- Host:www.baidu.com 本次请求访问的主机地址(虚拟主机名称)
- Cache-control:no-cache 设置网页缓存的使用方法
- Pragma:no-cache
- Accept:text/html,xxxxxx…..客户端可以接收的数据类型(如果内容是:*/*,表示接收所有类型)
- User-Agent:Mozilla/5.0xxxxx 主要表示客户端类型
- Accept-Encoding:gzip,deflate,sdch 浏览器能够接收的数据压缩编码方式(表示浏览器能够接收什么格式的压缩的数据)
- Accept-Language:zh-CN,zh;q=0.8 浏览器期望的接受的语言种类
- Accept-Charset: ISO-8859-1 客户端所接收的字符集编码
- If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 和缓存机制相关的头
- Referer: http://www.smyh.me/index.jsp 当前页面来自哪个页面(可能是由之前的页面通过超链接点进到这个页面来)
- Cookie
- Connection: close/Keep-Alive 请求完之后,是关闭此连接,还是继续保持连接
- Date: Tue, 11 Jul 2013 18:23:51 GMT 当前请求的时间
注:上面的这些指的是get请求的请求头。
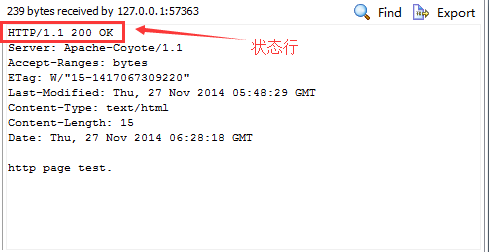
接着来看第一段网页中右边的内容:
第一行为状态行,后面的内容为响应头、实体内容。
状态行:HTTP/1.1 200 OK 协议版本、状态码、原因叙述<CRLF>
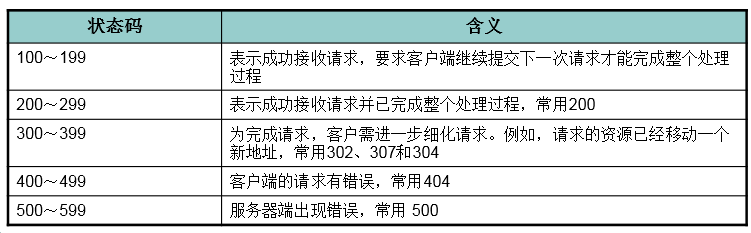
【状态码】
状态码:用于表示服务器对本次请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:
常见状态码如下:
- 200 成功接收请求
- 302 实现重定向的功能
- 304/307 使用浏览器中内置的缓存资源
- 404 客户端请求错误
- 500 服务器段出现错误
2、常见响应头:
常见的响应头键值对的含义:
- Location: http://www.smyh.me/index.jsp 重定向(302+Location实现重定向)
- Server 服务器类型
- Content-Encoding 服务器当前返回给客户端的数据压缩格式
- Content-Length 返回给客户端的数据量的大小
- Content-Language: zh-cn 语言种类
- Content-Type: text/html; charset=GB2312 返回的数据的类型、返回的字符集编码方式(通过设置charset,让浏览器用指定的方式进行解码)
- Last-Modified 资源最后一次修改的时间(配合请求头中的If-Modified-Since+304/307实现缓存机制)
- Refresh: 1;url=http://www.it315.org 隔多少秒以后,让当前页面去访问哪个地址(例如网页登陆成功,3秒后跳回原来的界面,就是用的这个头)
- Content-Disposition: attachment;filename=aaa.zip 和下载相关,通知浏览器以附件的形式下载服务器发送过去的数据
- Transfer-Encoding: chunked 数据传输模式
- Set-Cookie:SS=Q0=5Lb_nQ; path=/search 和cookie相关的头
- ETag: W/"83794-1208174400000" 和cookie相关的头
- Expires: -1 通知浏览器是否缓存当前资源:如果这个头的值是一个以毫秒为单位值,则通知浏览器缓存资源到指定的时间点;如果值是0或-1,则通知浏览器禁止缓存
- Cache-Control: no-cache 通知浏览器是否缓存资源
- Pragma: no-cache -- 通知浏览器是否缓存资源
注: 之所以上面的三个头是一个功能,是因为历史原因。不同的浏览器对这三个头支持的不同,一般来说这三个头要同时使用,以确保不同的浏览器都能实现控制缓存的功能
- Connection: close/Keep-Alive 是否继续保持连接
- Date: Tue, 11 Jul 2000 18:23:51 GMT 当前响应的时间