html中的2D效果的实现
2D就是平时看到的平面,就是在屏幕上水平和垂直的交叉线X轴和Y轴
1:2D中的位移属性:
transform:translate(参数1,参数2) 单位为px
参数1:在X轴上移动的距离(正值为右移,负值为左移)
参数2:在Y轴上移动的距离(正值为下移,负值为上移)
也可单独设置XY轴,用transform:translateX(), transform:translateY()。
用之前效果:

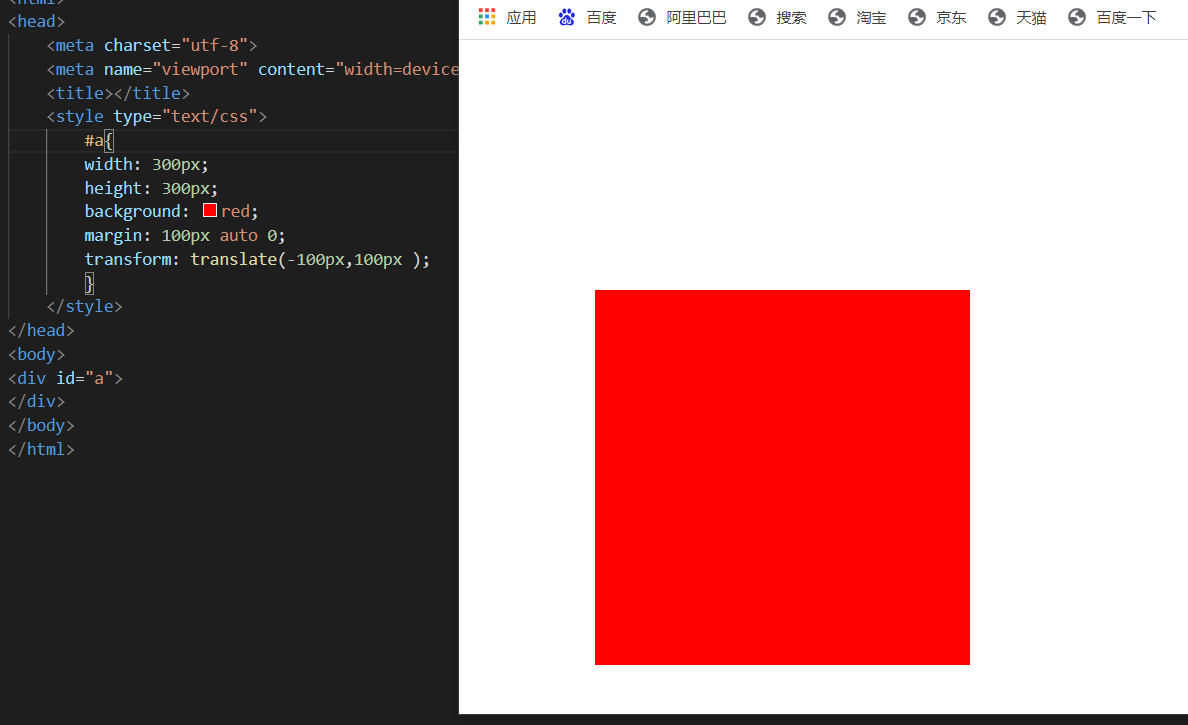
用之后效果:

2: 2D中的旋转属性:
transform:rotate(参数1,参数2) 单位为deg
参数1:在X轴上移动的距离(正值为右移,负值为左移)
参数2:在Y轴上移动的距离(正值为下移,负值为上移)
也可单独设置XY轴,用transform:rotateX(), transform:rotateY()。
用之前同图一。
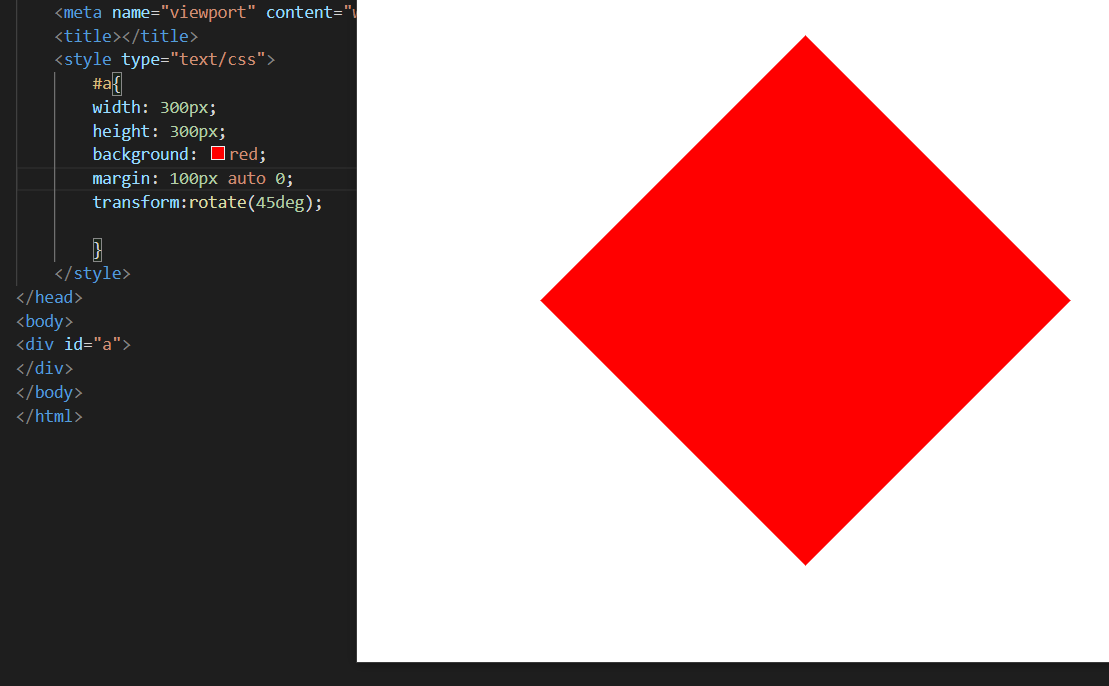
用之后效果如下:

3: 2D中的缩放属性:
transform:scale(参数1,参数2) 无单位
参数1:水平上的缩小放大。
参数2:垂直上的缩小放大。
也可单独设置XY轴,用transform:scaleX(), transform:scaleY()。
参数在0~0.9999中为缩小,大于1为放大。
用之前同图一。
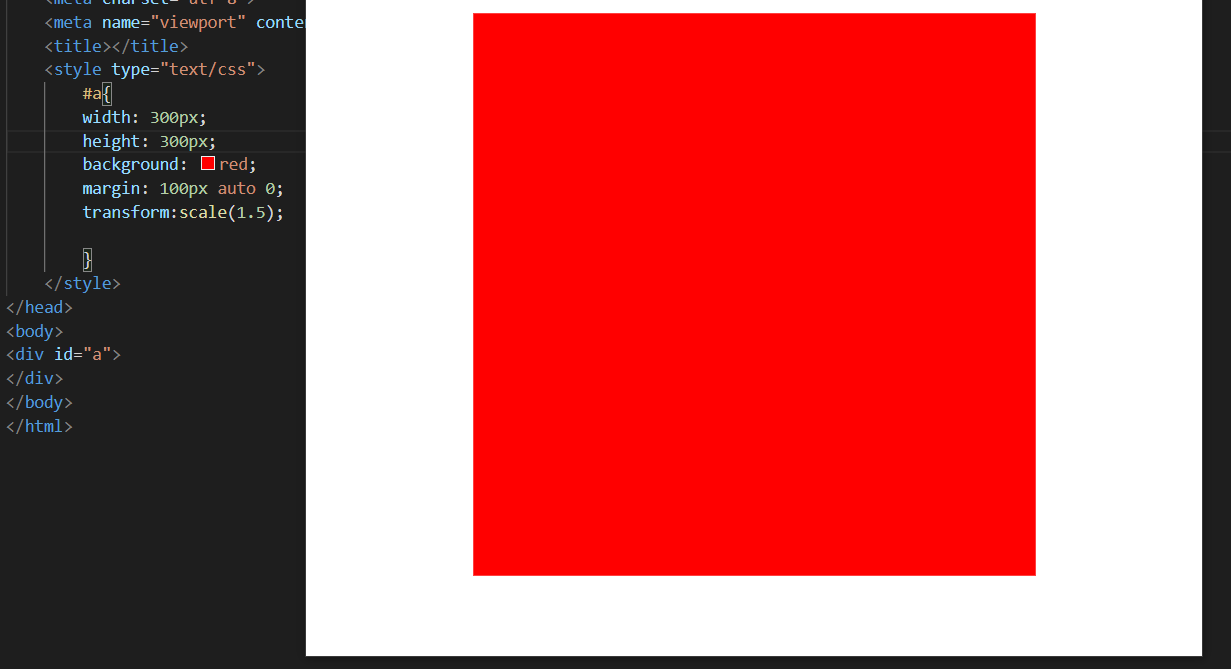
放大之后效果如下:

4: 2D中的倾斜属性:
transform:skew(参数1,参数2) 单位deg
参数1:水平上的缩小放大。
参数2:垂直上的缩小放大。
也可单独设置XY轴,用transform:skewX(), transform:skewY()。
用之前同图一。
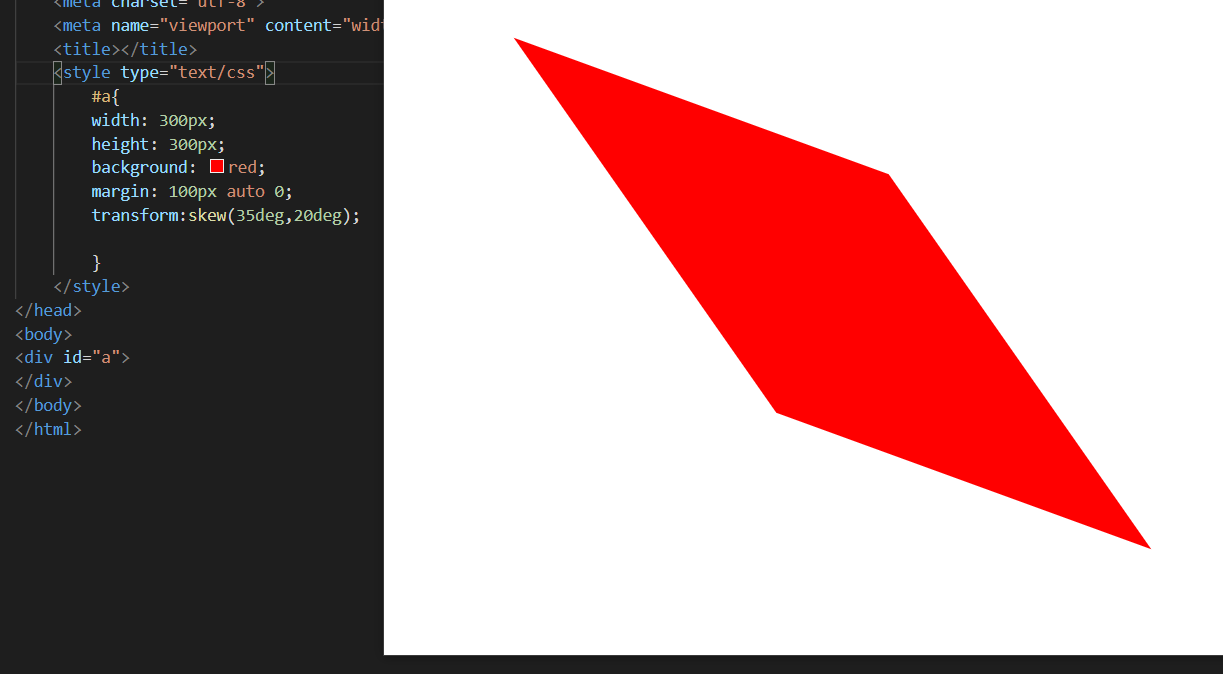
倾斜之后效果如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端