html中float浮动与margin的结合使用
1:
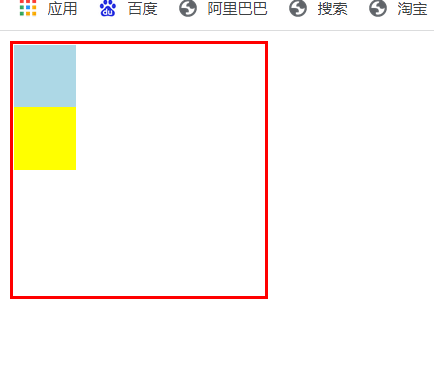
如图先设计一个大布局容器,在里面再设计两个div小面积的容器,这样更直观的说明浮动布局。
<style type="text/css"> #da{ width: 200px; height: 200px; border: 3px solid red; } #xiao1{ width: 50px; height: 50px; background: lightblue; } #xiao2{ width: 50px; height: 50px; background: yellow; } </style> </head> <body> <div id="da"> <div id="xiao1"></div> <div id="xiao2"></div> </div> </body>

2:
如图以上代码为默认布局,接下来我们用浮动来控制它们的位置。
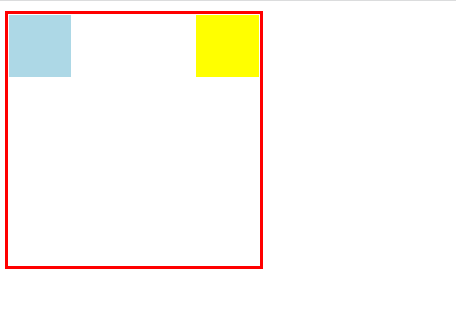
给小xiao1添加左浮动,xiao2添加右浮动。
代码如图所示:
<style type="text/css"> #da{ width: 200px; height: 200px; border: 3px solid red; } #xiao1{ width: 50px; height: 50px; background: lightblue; float: left; } #xiao2{ width: 50px; height: 50px; background: yellow; float: right; } </style> </head> <body> <div id="da"> <div id="xiao1"></div> <div id="xiao2"></div> </div> </body>

3:
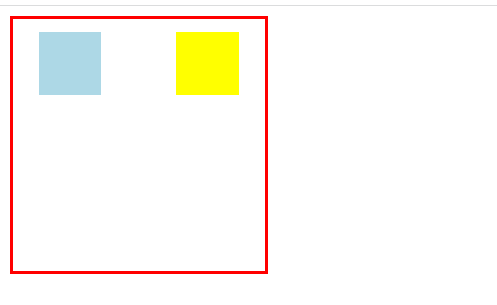
接下来用margin使两个xiao布局不紧贴da布局。
代码如下图所示:
<style type="text/css"> #da{ width: 200px; height: 200px; border: 3px solid red; } #xiao1{ width: 50px; height: 50px; background: lightblue; float: left; margin: 10px 0 0 20px; } #xiao2{ width: 50px; height: 50px; background: yellow; float: right; margin: 10px 20px 0 0; } </style> </head> <body> <div id="da"> <div id="xiao1"></div> <div id="xiao2"></div> </div> </body>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端