实验四 Android程序设计
实验要求
- 参考Android开发简易教程
- 完成云班课中的检查点,也可以先完成实验报告,直接提交。注意不能只有截图,要有知识点,原理,遇到的问题和解决过程等说明。实验报告中一个检查点要有多张截图。
- 发表实验报告博客,标题“学期(如2018-2019-2) 学号(如20175300) 实验四《Android开发基础》实验报告”
实验内容
下载安装Android Studio
- 配置Proxy,第一次启动会要求安装Proxy,按步骤走

Android SDK location部分填的是新项目的存放地JDK location须填JDK的绝对路径
新建项目
- 项目模板选
Empty Activity - 项目名填自己命名
Package name直接保持自动生成的名字就好Language选择JavaMinimum API level按老师的博客来就好
配置和启动模拟器
项目的编译和运行
Android程序设计-1
实验内容与要求
Android Stuidio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
实验代码
- activity_main-xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello World!\n20175315\n20175316\n20175317\n"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!\n20175315\n20175316\n20175317\n" />
</android.support.constraint.ConstraintLayout>

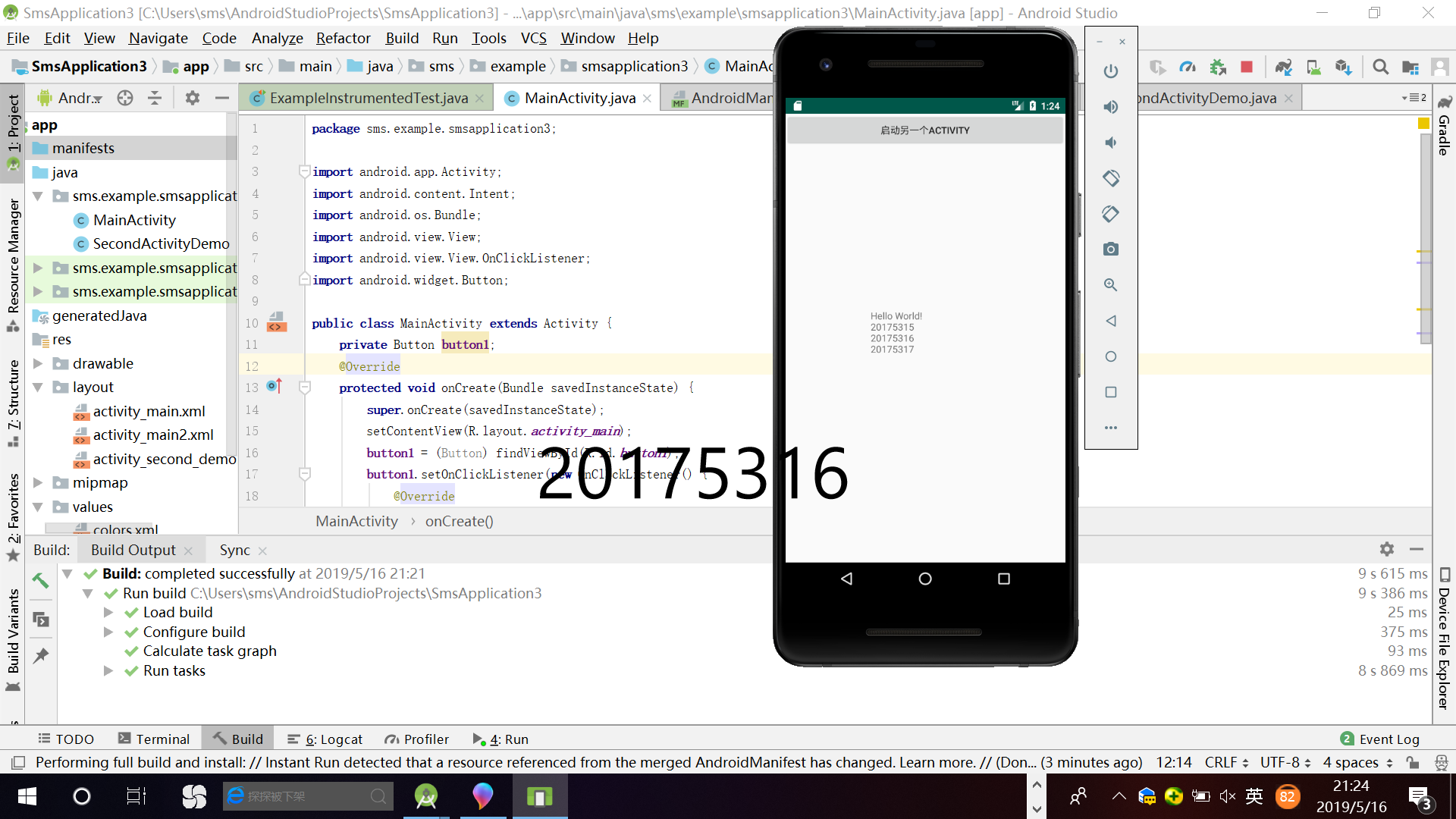
运行截图

Android程序设计-2
Activity测试
- 要求:创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
代码
- activity_main-xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello!\n20175315\n20175316\n20175317\n"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!20175105 20175120" />
</android.support.constraint.ConstraintLayout>
- MainActivity.java
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
- 新建活动
SecondActivityDemo - 创建成功后你会发现你的文档下多了两个文件,SecondActivityDemo.class与activity_second_Demo,相应代码如下
SecondActivityDemo.java SecondActivityDemo.java
package sms.example.smsapplication3;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SecondActivityDemo extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second_demo);
}
}

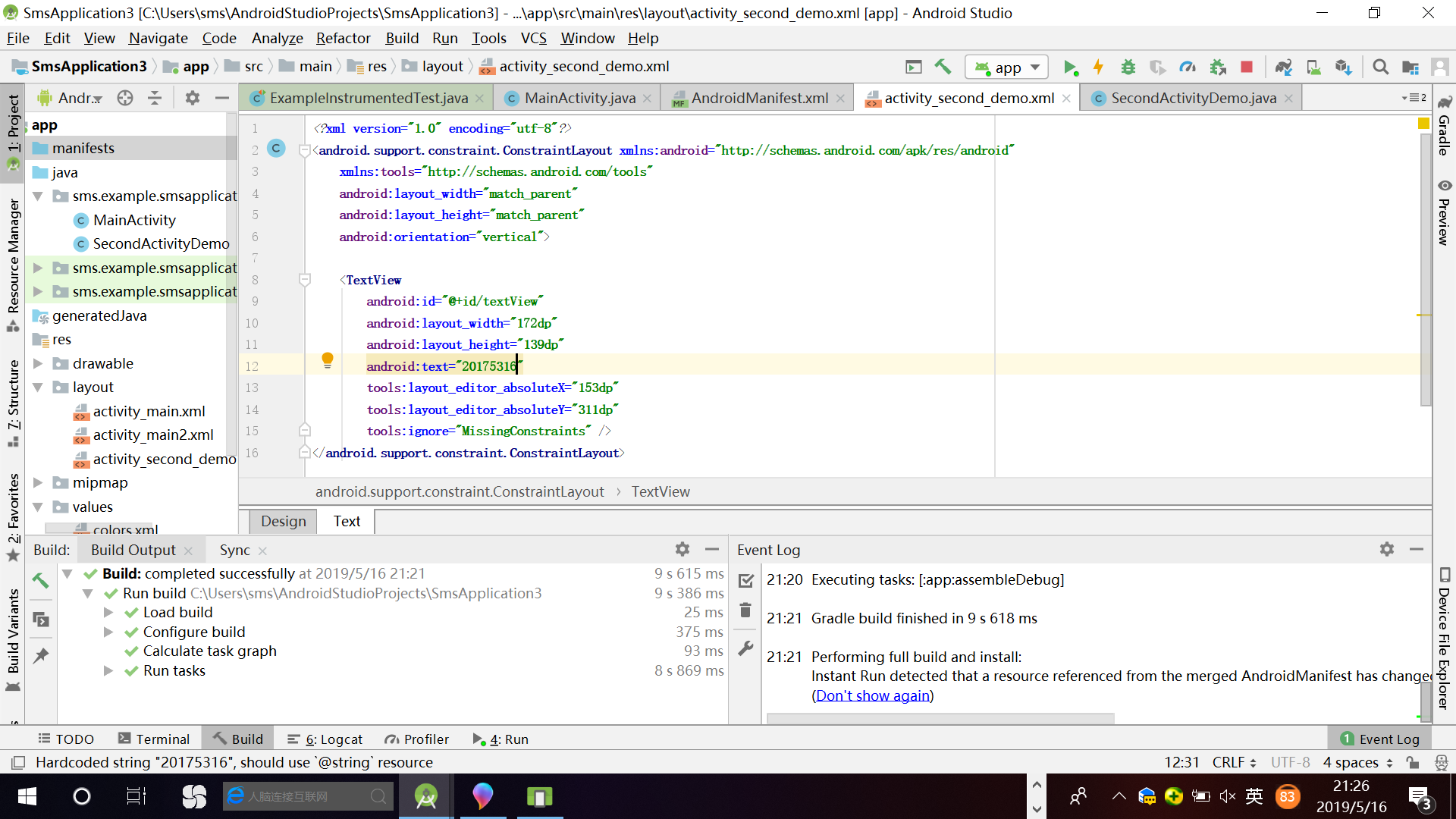
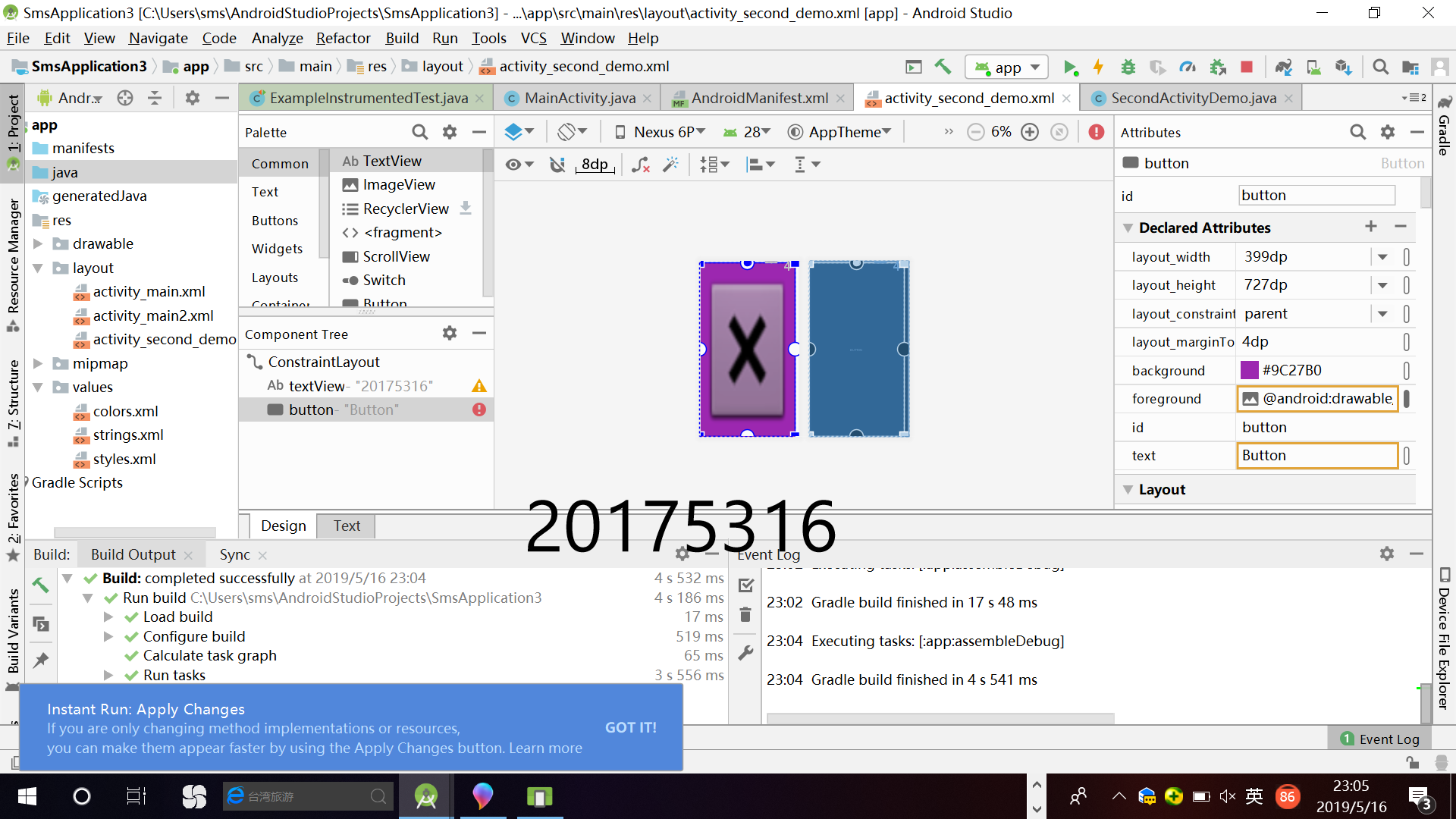
activity_second_Demo
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="172dp"
android:layout_height="139dp"
android:text="20175316"
tools:layout_editor_absoluteX="153dp"
tools:layout_editor_absoluteY="311dp"
tools:ignore="MissingConstraints" />
</android.support.constraint.ConstraintLayout>

-
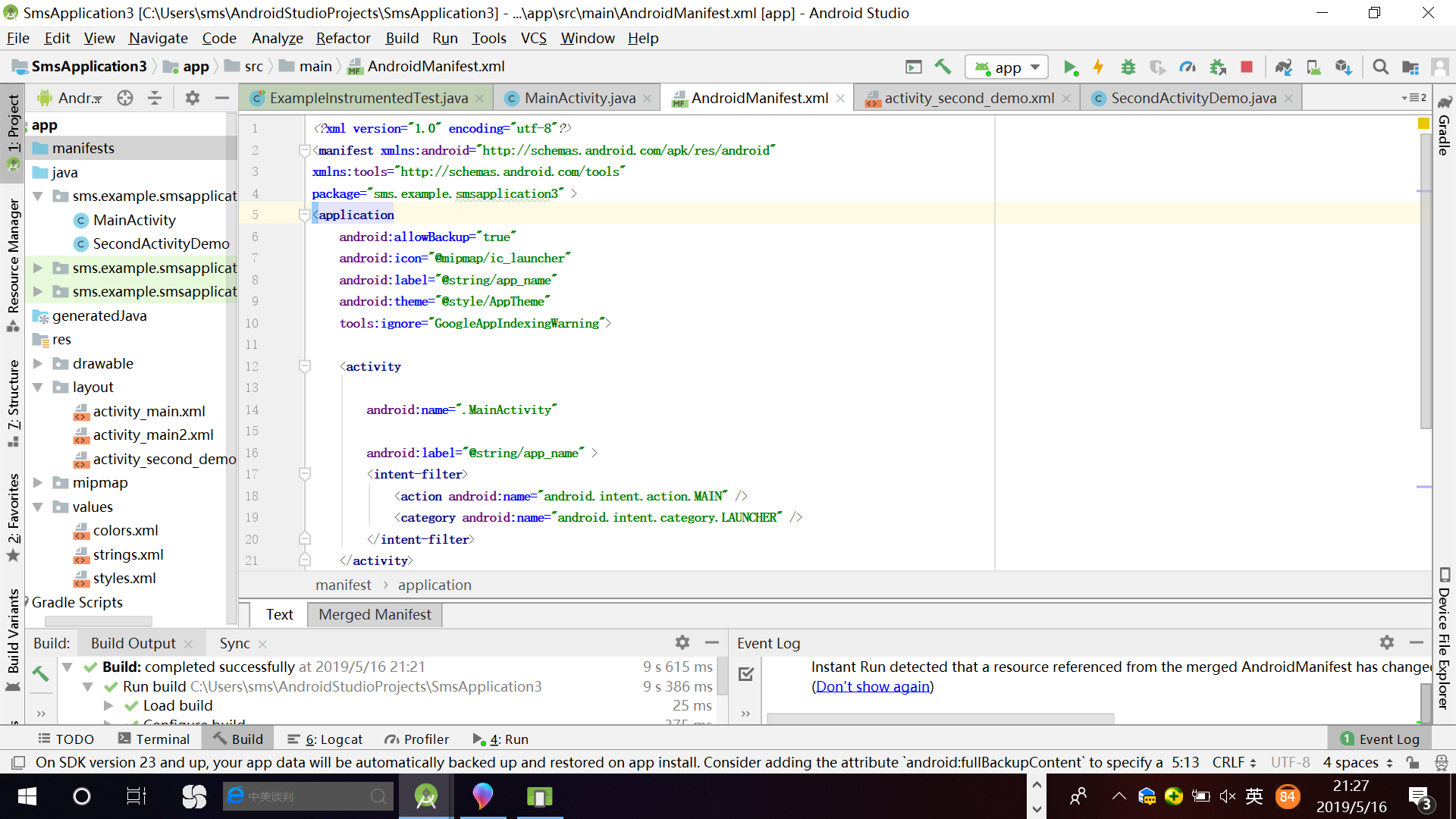
在AndroidMainfest.xml注册

-
运行效果截图


Android程序设计-3
Toast弹窗设计
- 在MainActivity.java中操作
1.import android.widget.Toast;引入方法
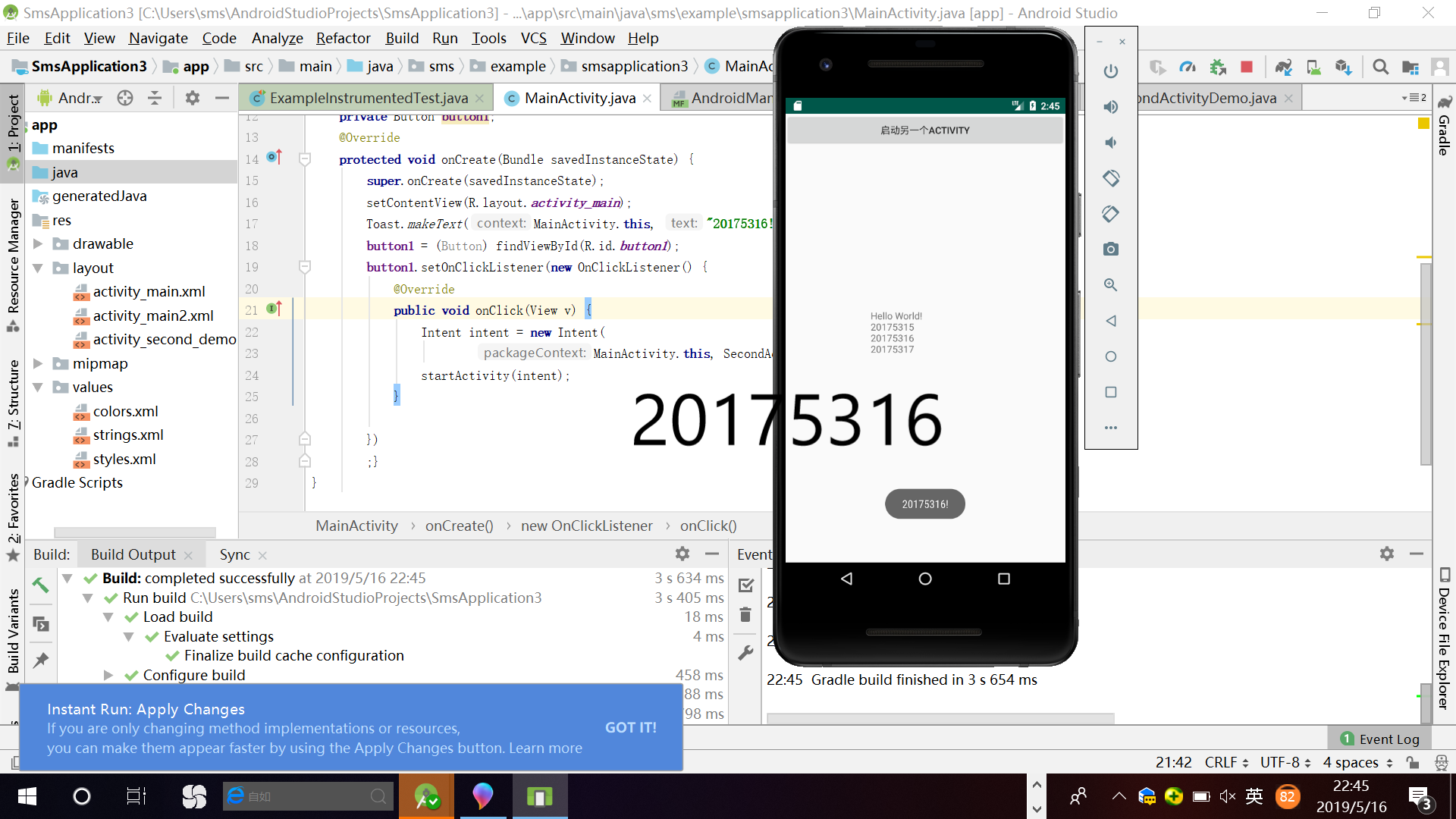
2.Toast.makeText(MainActivity.this, "20175316!", Toast.LENGTH_SHORT).show();快速调用
代码
package sms.example.smsapplication3;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(MainActivity.this, "20175316!", Toast.LENGTH_SHORT).show();
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
运行截图

Android程序设计-4
布局测试
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
方法:直接修改
运行效果


Android程序设计-4
事件处理测试
(虚拟机突然打不开 本次实验在同学电脑上进行)
- 事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
代码
- MainActivity
package sms.example.smsapplication3;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
- activity_main_xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello World!\n20175315\n20175316\n20175317\n"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!\n20175315\n20175316\n20175317\n" />
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>
</android.support.constraint.ConstraintLayout>
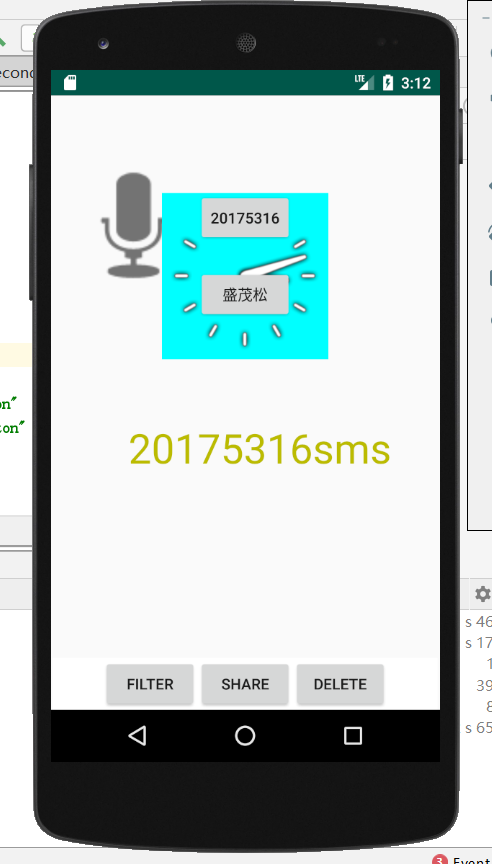
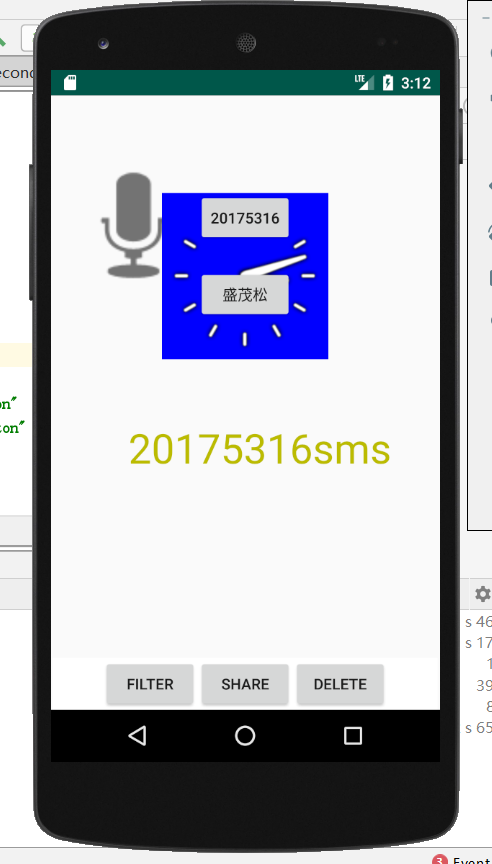
运行结果

- 点击一下改变颜色


实验过程遇到的问题
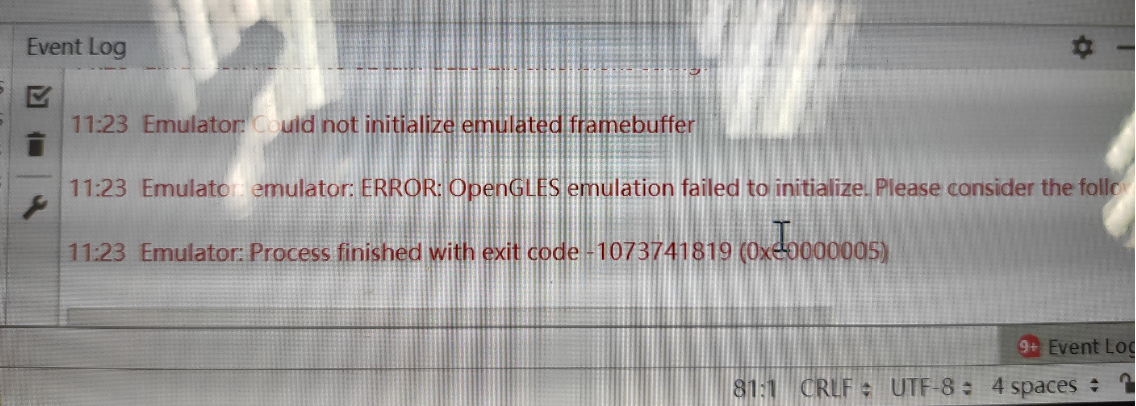
问题一
- 虚拟机打不开,之前好好的,不知道为什么,至今无法解决


问题2
- 实验5时找不到menu方法
- 解决方案是鼠标放在划红线的menu上,出现灯泡,安装resource即可
实验心得体会
- 本次实验实用性较强,也较难,我遇到了很多问题,也希望老师能帮我解答,Android在以后学习中实用性较强,应多加练习
码云链接
https://gitee.com/shengmaosong/java-ceshi/commit/5116d386ed7f2783686e00e2ec6ed89007d30990




