ECharts使用心得——矩阵树图
# 1. 缘起 #
最近实验室 boss 让用矩形树图做一下研究数据的展示,囧,矩形树图是什么鬼。问了问师兄,说用 R 语言可以实现,让我去研究一下。
= =,那这周不是不用干别的了。
刚好最近在研究百度出的 ECharts ,搜了搜竟然有矩形树图的模块,真是感动啊眼泪都要出来了。立马研究了一下,结果还可以,能实现我要的效果。
就在博客里总结一下吧,希望对你有帮助。
# 2.1 用 ECharts 实现矩形树图(treemap)—— 知识普及 #
## 什么是矩形树图? ##
通常,我们使用缩进方式展现层次结构的层级,比如文件目录列表。在这种方式下,同时展示的文件与目录的数量是受到限制的,因此我们很难统筹地直观地对全局结构留下印象。
使此类结构更有效的可视化的方法已经有很多了,比较重要的一类就是树。矩形式树状结构图(Treemap)就是一种有效的实现层次结构可视化的图表结构,简称矩形树图。
在矩形树图中,每个节点都有名字和相应的大小。如果用矩形树图表示我们熟悉的文件目录列表,那么叶子节点的大小就能表示各个文件的体积,父节点就能表示文件夹的体积也就是它包含的文件体积之和。
通过矩形树图,我们便可以很清晰地知道整个文件的全局层级结构。
比如...##
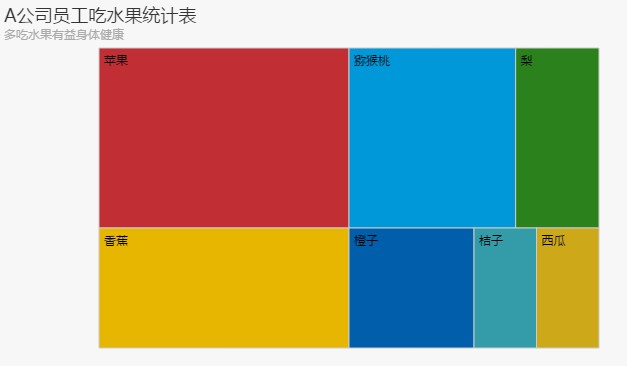
下图是一个矩形树图的图例,该图统计了A公司员工午饭吃了哪些水果以及吃水果的分布(对我就是这么无聊),员工共 20 人,吃水果统计数据如下:
苹果:6
香蕉:4
猕猴桃:4
梨:2
橙子:2
橘子:1
西瓜:1

可以直观看出,喜欢吃苹果的人最多,喜欢吃香蕉的也不少。如果你愿意,还可以为不同的数据块设置对应的颜色,苹果:红,香蕉:黄,等等,更直观一点啦。
2.2 用 ECharts 实现矩形树图(treemap) —— 实践
##步骤一: 引入 ECharts ##
首先我们需要在页面中为 ECharts 准备一个 dom 来绘制图表,还要引入 EChart.js 主文件,这个文件中包括所有 ECharts 实现的代码。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
</body>
## 步骤二: 配置相对路径 ##
在主文件引入后你将获得一个 AMD 环境,AMD 简单说来就是"异步模块定义"。它采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
我们需要新建一个<script>标签中为模块加载器配置 ECharts 和所需图表的路径,这样 ECharts 才能正确的找到模块的存储位置,正确加载需要的模块。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
</script>
</body>
## 步骤三: 动态加载 ECharts 和所需图表 ##
基本配置就到这,现在可以加载需要的图表了。正如上文所说,ECharts 采用 AMD 规范,模块加载采用异步执行的模式,举例如下:
require(
[
'echarts',
'echarts/chart/treemap' // 加载treemap模块,按需加载
],
function (ec) {
... // 在回调函数里面写具体配置代码
}
);
代码实现了加载 echarts 模块,和我们实现矩阵树图要用的 treemap 模块。
步骤四: 在回调函数里自定义图表
回调函数里我们就可以根据需要自定义矩形树图了,样例代码如下:
function(ec) {
var myChart = ec.init(document.getElementById("main"));
var option = {
title : {
text: 'A公司员工吃水果统计表',
subtext: '多吃水果有益身体健康'
},
tooltip : {
trigger: 'item',
formatter: "{b}: {c}"
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : false,
series : [
{
name:'矩形图',
type:'treemap',
itemStyle: {
normal: {
label: {
show: true,
formatter: "{b}"
},
borderWidth: 1
},
emphasis: {
label: {
show: true
}
}
},
data:[
{
name: '苹果',
value: 6
},
{
name: '香蕉',
value: 4
},
{
name: '猕猴桃',
value: 4
},
{
name: '梨',
value: 2
},
{
name: '橙子',
value: 2
},
{
name: '桔子',
value: 1
},
{
name: '西瓜',
value: 1
}
]
}
]
};
myChart.setOption(option);
}
有关 title,tooltip,toolbox 等组件在所有 ECharts 建表中是通用的(相关文档请戳这里)现在先说说如果需要使用矩形树图需要特别关注的事情。
ECharts 中规定使用 series 来设定驱动图表生成的数据内容,它是一个数组格式,数组中每一项代表一个系列的特殊选项及数据。
在 series 中,首先是一些通用的配置项,如 name,type 等。这些比较简单,大家都懂。和矩形树图相关的特殊配置项有两个,现在分别介绍如下:
属性: itemStyle {Object类型}##
在 itemStyle 中可以设置图片默认样式和强调样式(悬浮时的样式):
itemStyle: {
normal: {
...
},
emphasis: {
...
}
}
属性: data
在 data 里配置具体数据,每一个数组项为 Object {},内容如下:
{string} name null 数据名称
{Number} value null 数据值
{Object} itemStyle {} 参见 itemStyle ,权重最高
##一个复杂一点的 series 样例##
series : [
{
name:'矩形图',
type:'treemap',
itemStyle: {
normal: {
label: {
show: true,
formatter: "{b}: {c}"
},
borderWidth: 1,
borderColor: '#ccc'
},
emphasis: {
label: {
show: true
},
color: '#cc99cc',
borderWidth: 3,
borderColor: '#996699'
}
},
data:[
{
name: '三星',
value: 6,
itemStyle: {
normal: {
label: {
show: true,
formatter : "{b}最多",
textStyle: {
color: '#ccc',
fontSize: 16
}
},
color: '#ccff99',
borderWidth: 1
},
emphasis: {
label: {
show: true,
formatter : "{b}: {c}",
textStyle: {
color: 'red',
fontSize: 18
}
},
color: '#cc9999',
borderWidth: 3,
borderColor: '#999999'
}
}
},
{
name: '小米',
value: 4,
itemStyle: {
normal: {
color: '#99ccff',
}
}
},
{
name: '苹果',
value: 4,
itemStyle: {
normal: {
color: '#9999cc',
}
}
},
{
name: '魅族',
value: 1,
itemStyle: {
normal: {
color: '#99cccc',
}
}
},
{
name: '华为',
value: 2,
itemStyle: {
normal: {
color: '#ccffcc',
}
}
},
{
name: '联想',
value: 2,
itemStyle: {
normal: {
color: '#ccccff',
}
}
},
{
name: '中兴',
value: 1,
itemStyle: {
normal: {
label: {
show: true,
formatter: "{b}: {c}",
},
borderWidth: 3
},
emphasis: {
label: {
show: true
},
color: '#cc9999',
borderWidth: 3,
borderColor: '#999999'
}
}
}
]
}
]
# 吐槽 #
ECharts总体上还是比较容易上手的,能够支持的图表类型也足够用,貌似他们还挺重视的一直在更新啊维护啊什么的,点个赞。
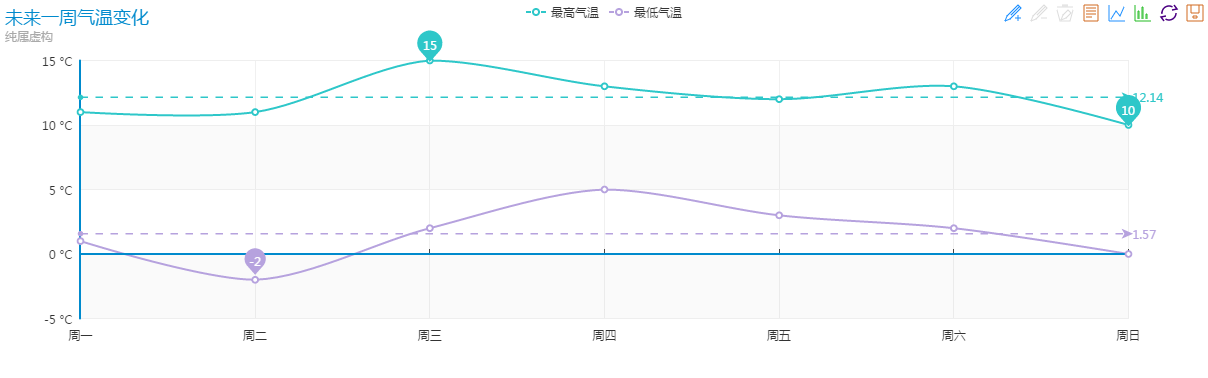
就是有一点用着不太爽,在官网实例部分可以下载图表到本地,如下图:

本来挺好的功能,但是图片右上角为什么还带着那些编辑button啊,强迫症受不了。。
还有希望早日支持两层的矩形树图啊~~


