.NET(C#、VB)APP开发——Smobiler平台控件介绍:ArcFace人脸识别
本文简述如何在Smobiler中使用ArcFace(虹软人脸识别)。
Step 1. 新建一个SmobilerForm窗体,再拖入Button,Label,TextBox和AcrFace,布局如下

在设计器中给MediaView.Url赋值或者在窗体的Load事件中赋值
Button的事件代码如下
string message = "";
private void button1_Press(object sender, EventArgs e)
{
//注册人脸
arcFace1.Register(textBox1.Text, (s, args) =>
{
if (args.isError == false)
message = "注册人脸成功";
else
message = "";
Toast(message + "Error:" + args.error + " isError:" + args.isError);
});
}
private void button2_Press(object sender, EventArgs e)
{
//人脸识别,执行后会触发FacialRecognized事件
arcFace1.Recognize();
}
private void button3_Press(object sender, EventArgs e)
{
//判断是否存在该人脸
arcFace1.Exist(textBox1.Text, (s, args) =>
{
if (args.Exist == true)
message = "检测到有此人脸数据";
else
message = "未检测到有此人脸数据";
Toast( message + "Exist:" + args.Exist + " Error:" + args.Error);
});
}
private void button4_Press(object sender, EventArgs e)
{
//删除人脸
arcFace1.Delete(textBox1.Text, (s, args) =>
{
if (args.isError == false)
message = "删除人脸数据成功";
else
message = "";
Toast( message + "Error:" + args.error + " isError:" + args.isError);
});
}
在设计器选中ARCFace,添加事件

private void arcFace1_FacialRecognized(object sender, Smobiler.Plugins.FacialRecognizedEventArgs e)
{
Toast("Name:" + e.Name + " Score:" + e.Score + " Error" + e.Error);
}
Step 2. 测试
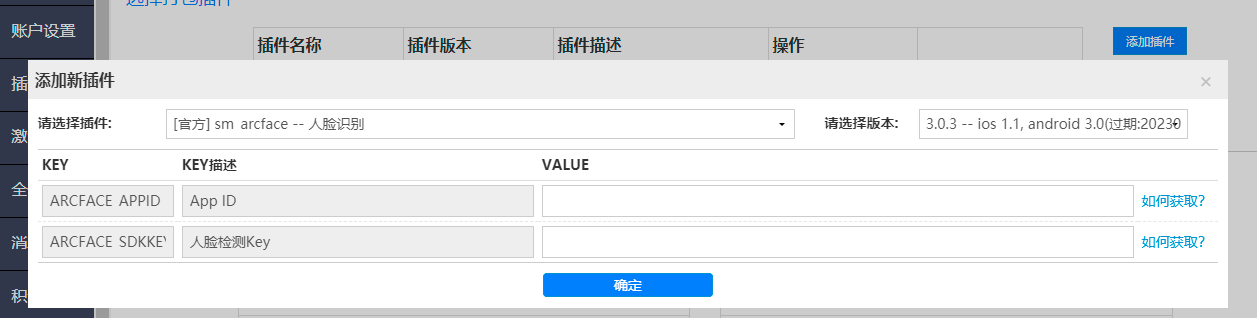
运行服务端后,手机上安装官网的调试工具进行测试。若是使用云平台上自行打包的客户端, 需要添加相应插件后再打包客户端。

demo 参考 https://github.com/comsmobiler/SmobilerTutorials/blob/master/Source/Plugins/demoArcFace.cs
虹软APP_ID,SDK_KEY获取参考 https://www.smobiler.com/SmobilerDemo/arcface.aspx
补充
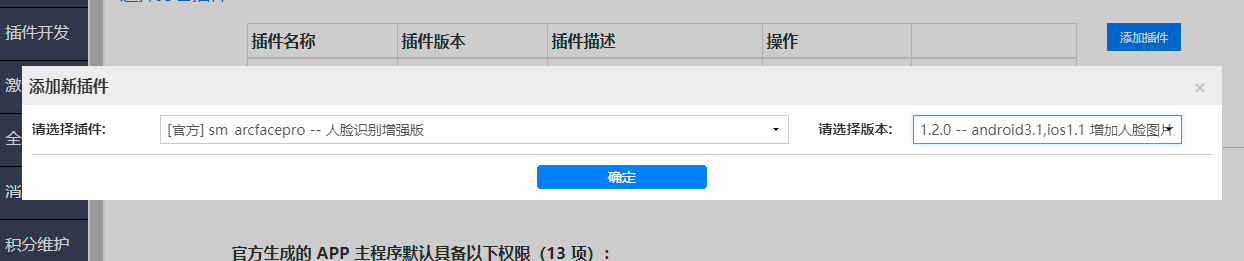
ARCFacePro人脸识别增强版,在服务端程序中也是使用ARCFace插件,但在云平台上需要添加ARCFacePro插件。

demo 参考 https://github.com/comsmobiler/SmobilerTutorials/blob/master/Source/Plugins/demoArcFacePro.cs





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现