.NET(C#、VB)APP开发——Smobiler平台控件介绍:MediaView
本文简述如何在Smobiler中使用MediaView。
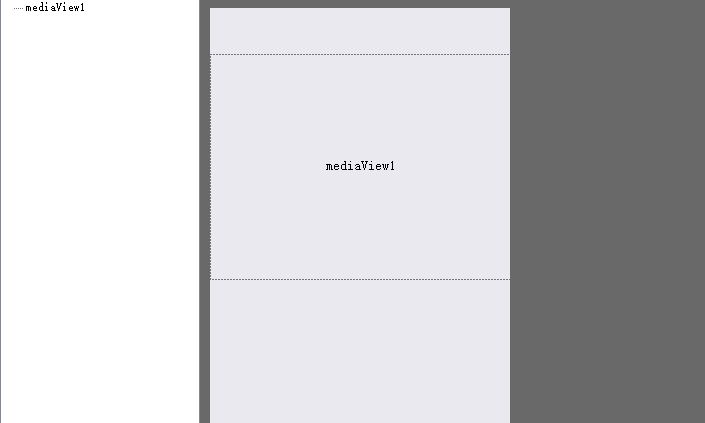
Step 1. 新建一个SmobilerForm窗体,再拖入MediaView,MediaView.Size设置(300,225),布局如下

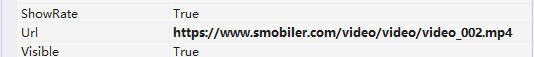
在设计器中给MediaView.Url赋值或者在窗体的Load事件中赋值

播放本地视频可以通过GetResourceURL方法获取本地文件URL后再赋值
/// 获取Resource\Image\001.mp4 的url
mediaView1.Url = MobileResourceManager.GetResourceURL(this.Client.SessionID, "001.mp4", MobileResourceManager.DefaultImagePath);
当视频比较大时可以设置ResourceDownload属性为True,该属性为True时,在视频下载完成后播放。

在设计器选中MediaView,添加StateChanged事件,该事件在视频状态改变时触发

private void mediaView1_StateChanged(object sender, MediaViewStateChangedEventArgs e)
{
Toast("状态:"+e.State.ToString()+"时间点:"+e.Time.ToString());
}
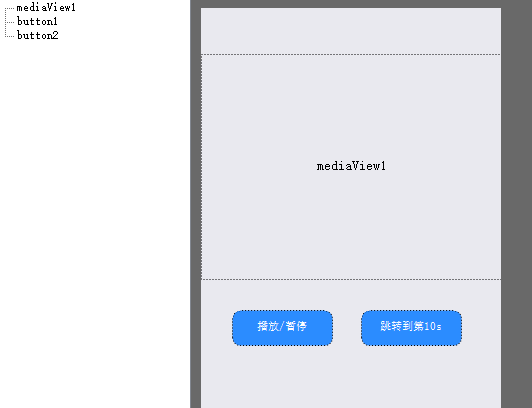
MediaView 可以通过Pause方法播放或暂停视频,Seek方法跳转到指定时间点。再窗体中增加两个按钮,如下

bool flag;
private void button1_Press_2(object sender, EventArgs e)
{
mediaView1.Pause(flag);
flag = !flag;
}
private void button2_Press_2(object sender, EventArgs e)
{
//单位s
mediaView1.Seek(10);
}
Step 2. 运行服务端后,手机上安装官网的调试工具进行测试,效果如下

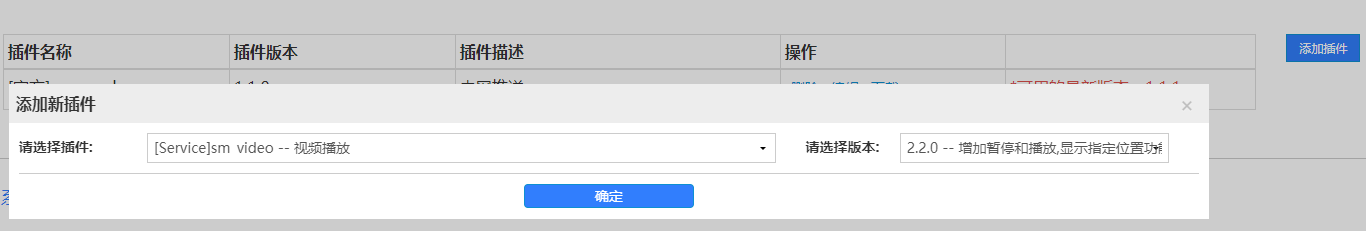
若是使用云平台上自行打包的客户端, 需要添加相应插件后再打包客户端。

补充
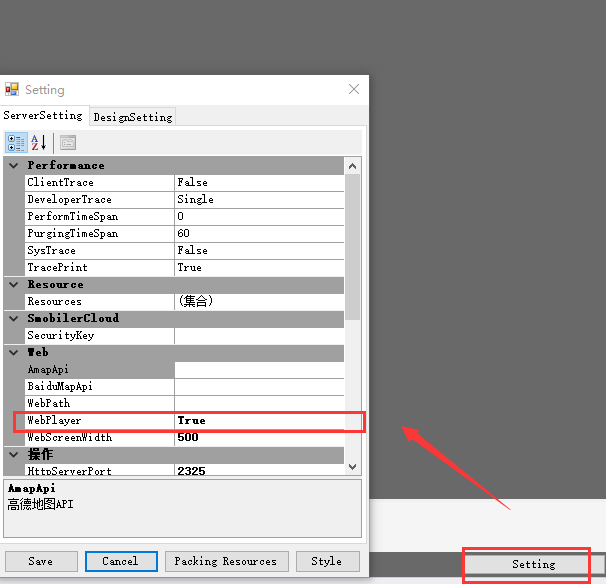
1.若是需要web版中也能播放视频,在设计器右下角点击Setting,设置WebPlayer为true

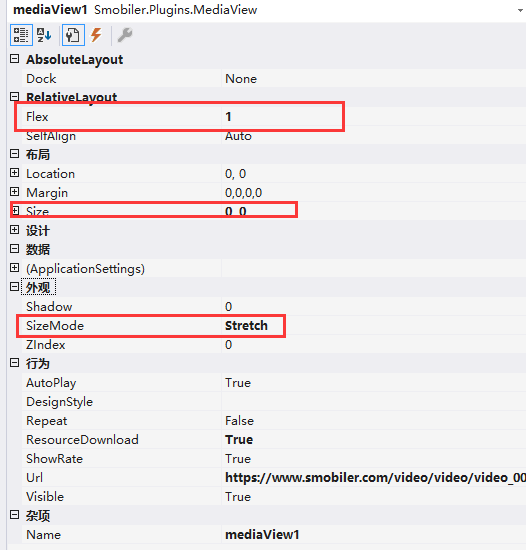
2.MediaView目前没有全屏功能,可以在界面上放置一个按钮,然后点击按钮跳转新窗体,新窗体Layout设置Relative,Orientation设置Landscape,然后放一个MediadView,MediaView.Flex=1,SizeMode设置Stretch,并设置好Url。
新窗体布局

窗体属性设置

MediaView属性

效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)