H5日常使用
昨天(2020-6-15)上司需要看一个页面跳转的过程,让我做个简单的demo(天呐!h5我都不懂啊,竟然....),我说需要下代码顺便看看案例,于是就有了这篇文章。
测试环境是在虚拟机上的CentOS7上安装httpd(yum -y install httpd),然后在/var/www/html目录中创建index.html文件,而后开启httpd服务,使用浏览器访问虚拟机的IP即可看到效果。。。
譬如打开百度主页时会看到有贴吧、图片、知道等这类的子板块,然后点击任意一个子板块时会跳转到其他页面上,对!就是这个过程,上司要的也是这个效果,废话不多说,直接上代码:
点击文字跳转到其他页面
<html>
<body>
<a href="http://www.baidu.com">点击试试看 </a>
</body>
</html>
也可以是相对路径
<html>
<body>
<a href="/img/1.jpg">点击试试看</a>
</body>
</html>
注:img目录必须在/var/www/html目录中存在,且img目录中必须有1.jpg的图片,然后才能实现点击"点击试试看"这几个字时才能显示出来图片,还有这里的/img是以/var/www/html目录为起始目录的,需注意!
Web 上的视频
当前,video 元素支持三种视频格式
| 格式 | IE | Firefox | Opera | Chrome | Safari |
| Ogg | No | 3.5+ | 10.5+ | 5.0+ | No |
| MPEG 4 | No | No | 5.0+ | 3.0+ | |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | No |
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
示例
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
<source src="/video/1.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
注:controls 属性供添加播放、暂停和音量控件。<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的,video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式
<video> 标签的属性
| 属性 | 值 | 描述 |
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示空间,比如播放按钮 |
| height | pixels | 设置视频播放器的高度 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放(也就是循环播放单个视频) |
| preload | preload |
如果出现该属性,则视频在页面加载时进行加载,比预备播放 如果使用autoplay,则忽略该属性 |
| src | url | 要 播放的视频的URL |
| width | pixels | 设置视频播放器的宽度 |
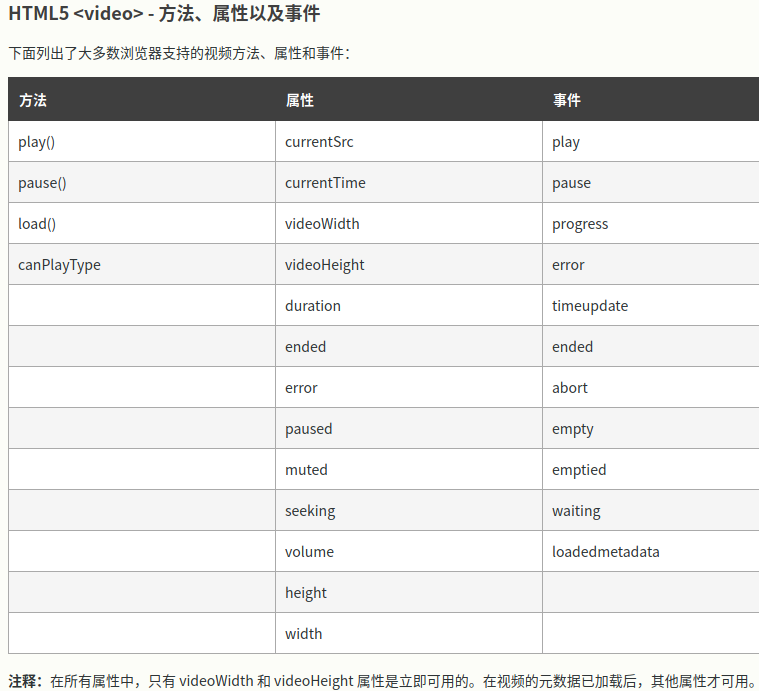
HTML5 <video> - 使用 DOM 进行控制
HTML5 <video> 元素同样拥有方法、属性和事件。
其中的方法用于播放、暂停以及加载等。其中的属性(比如时长、音量等)可以被读取或设置。其中的 DOM 事件能够通知您,比方说,<video> 元素开始播放、已暂停,已停止,等等。
示例
为视频创建简单的播放/暂停以及调整尺寸控件:
<!DOCTYPE html>
<html>
<body>
<div style="text-align:center;">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">大</button>
<button onclick="makeNormal()">中</button>
<button onclick="makeSmall()">小</button>
<br />
<video id="video1" width="1000" style="margin-top:15px;">
<source src="/video/1.mp4" type="video/mp4" />
Your browser does not support HTML5 video.
</video>
</div>
<!--使用控件控制,如不添加下属script则控件不生效-->
<script type="text/javascript">
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=1000;
}
function makeSmall()
{
myVideo.width=600;
}
function makeNormal()
{
myVideo.width=800;
}
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
2019-06-16 Ubuntu16.04中安装VirtualBox及简单配置
2019-06-16 Ubuntu16.04源