【原】HTML页面元素加载顺序研究报告(3)----Script标签与背景图片
2008-08-25 20:36 拖鞋不脱 阅读(7068) 评论(2) 编辑 收藏 举报3、看下Javascript对图片加载顺序的影响
采用和之前类似的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image: url('images/Css2.JPG')"> </div> <script> var a; for (var i = 0; i < 1000; i++) { a += i; } </script> <div id="cssContainer3"> </div> <div id="cssContainer4" style="background-image: url('images/Css4.JPG')"> </div> </div> <div id="div4"> <img src="images/Div4.jpg" /></div> <div id="div5"> <img src="images/Div5.jpg" /></div> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div> <style> #cssContainer1{}{ background-image:url("images/Css1.JPG"); } </style> </body> </html>
其中style.css中的代码如下:
#cssContainer3{ background-image:url("../images/Css3.JPG"); }
在应用了css样式设置背景图片的div中,加入了一段简单的循环运行1000次的Javascript脚本。
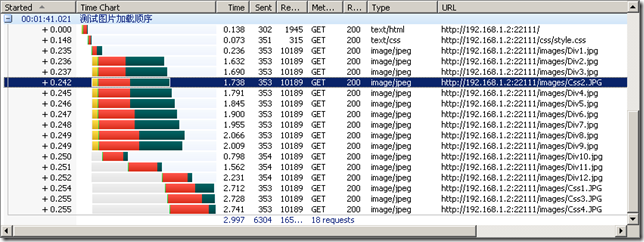
IE7+HttpWatch:
FF3.0+FireBug:
这里大概能够看出一些问题:
- IE中的Css2在前面加载了。
- Firefox中的Css2、Css3、Css4都在前面加载了。
再看下一段代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <style> #cssContainer1 { background-image: url("images/Css1.JPG"); } </style> <div id="cssContainer1"> <div id="cssContainer2" style="background-image: url('images/Css2.JPG')"> </div> <script> </script> <div id="cssContainer3"> </div> <div id="cssContainer4" style="background-image: url('images/Css4.JPG')"> </div> </div> <div id="div4"> <img src="images/Div4.jpg" /></div> <div id="div5"> <img src="images/Div5.jpg" /></div> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div> </body> </html>
相比第一段代码,这里把Javascript脚本简化为一对空的Script标签,而且把之前放在最后的设置cssContainer1的背景图片的内联style放到了script的前面。
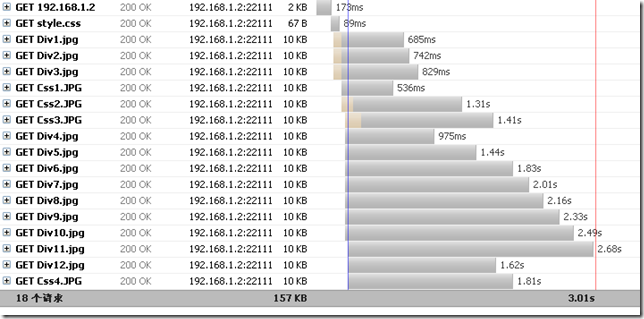
IE7+HttpWatch:
FF3.0+FireBug:
那么现在我们可以看出几点:
- 无论对IE还是FF,Javascript确实对图片的加载顺序有影响,原本应该在最后加载的背景图片会在Javascript执行时加载。
- 加载不会解析Javascript之后定义的CSS,从第一段代码中可以看到,CSS1.jpg并没有被提前加载,因为它的内联定义放在了后面。
- IE只对Javascript标签之前的背景图片提前加载,Javascript之后的图片,还是按照先加载内嵌图片,后加载背景图片的顺序,无论Div的结构如何。而FF的情况会复杂一些。
看下下面的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <style> #cssContainer1 { background-image: url("images/Css1.JPG"); } </style> <div id="cssContainer1"> <div id="cssContainer2" style="background-image: url('images/Css2.JPG')"> </div> <script> </script> <div id="cssContainer3"> </div> </div> <div id="cssContainer4" style="background-image: url('images/Css4.JPG')"> </div> <div id="div4"> <img src="images/Div4.jpg" /></div> <div id="div5"> <img src="images/Div5.jpg" /></div> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div> </body> </html>
图片CSS4.jpg被放到了最后加载!而CSS3.jpg虽然也是在Script之后才定义的,而且是放在外部Css文件中的CSS3.jpg,由于在执行Javascript的时候Css文件已被加载完毕,却依然被提前加载了。现在我们可以猜想,在Firefox中,图片的加载顺序受Javascript的影响下,同时与Div的结构有关。
本节的最后一段代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image: url('images/Css2.JPG')"> </div> <script>for(var i=0;i<1000;i++){var a++}</script> <div id="cssContainer3"> </div> </div> <div id="cssContainer4" style="background-image: url('images/Css4.JPG')"> </div> <div id="div4"> <img src="images/Div4.jpg" /></div> </div> <div id="div5"> <img src="images/Div5.jpg" /></div> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div> <style> #cssContainer1 { background-image: url("images/Css1.JPG"); } </style> </body> </html>
其中style.css文件做了一些调整,变成:
#cssContainer1{ background-image:url("../images/Css5.JPG"); } #cssContainer3{ background-image:url("../images/Css3.JPG"); }
这部分代码和之前的差异:一是用一个新的Div套住了cssContainer1、cssContainer4和一个普通的Div4;另外在外联的css文件中,重复定义了cssContainer1的背景图片,另一个定义在Html文档的最末端。
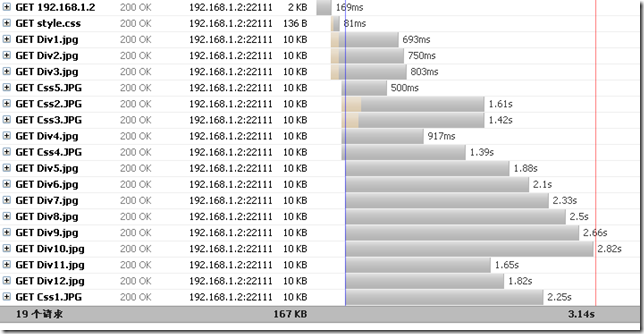
FF3.0+FireBug:
到这里基本可以总结出来Firefox在Script的影响下对图片的加载顺序:
与IE不同,FF遵守的是另一套DIV逐级解析的模式。受Script标签影响的不仅仅是Script标签之前的图片,还包括了包含Script标签的父级标签内的所有图片。在同级标签中,图片的加载顺序符合先内嵌、后背景的原则,而不同级的标签,则按由先到后的顺序加载。
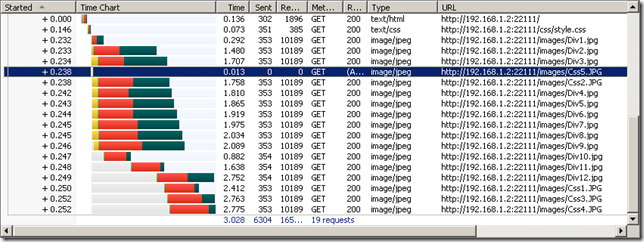
此外,看下IE:
注意被选中的那一行,其中那个Result字段为Abort的CSS5.jpg图片。原本由于外联CSS优先级最低,CSS5.jpg应当被后定义的内联CSS1.jpg覆盖,不被加载,但由于Javascript的影响,这里却被加载了,虽然由于IE很快读到了HTML的末端,发现了后定义的CSS1.jpg,取消了CSS5.jpg的加载。但如果网速较慢,HTML文档或Javascript的执行时间较长,CSS5.jpg可能在很晚甚至全部加载完时才被取消,而在FireFox中,似乎没有Abort的操作,CSS5.jpg正是被完全加载了!
这给我们的启示是:
- 如果有必须放在背景中的图片,又希望它们能及早加载,那么在之后添加一个空的Script标签也许是一个好主意。
- IE和FF的加载顺序不同,为了适应不同的浏览器,需要注意DIV的结构。
- 即使后来会被忽略,在浏览器解析文档时,也有可能加载并不需要甚至错误的背景图片,所以在设置不同级别的CSS样式时,要注意。比较好的做法,当然是把所有的样式都定义在外联文件中,贯彻样式和内容相分离的原则。
注:
Script标签对图片加载的影响和网络情况以及Script本身执行时长有关。当把页面放在本地服务器上测试时,一个空的Script标签甚至不会对图片的加载顺序产生影响,图片依然按照前两节的顺序加载。而网络越慢,或者Script执行时间越长(在本地服务器,一般需要万次以上的循环),Script对图片加载顺序的影响越明显。
联系我
关注SQL、.Net、Silverlight、网页设计。