【原】HTML页面元素加载顺序研究报告(2)----背景图片
2008-08-21 11:00 拖鞋不脱 阅读(5417) 评论(0) 编辑 收藏 举报2、接下来考察背景图片的加载:
一般来说,添加背景图片有三种办法:
- 直接写在标签的style里面,如:
<div style="background-image:url('images/Css.JPG')"></div>
-
写在内联的style定义里面,如:
<style> #cssContainer1 { background-image: url("images/Css3.JPG"); } </style>
- 写在外联的css文件里。
其实这三种方法本质是一样的,都是写在了样式表里,而不是直接作为Html页面中的一个元素。那么下面来看看下这种写在样式表里的背景图片和普通img标签里的背景图片加载时有什么不同:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> </head> <body> <div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <div style="background-image: url('images/Css1.JPG')"> </div> <div id="div4"> <img src="images/Div4.jpg" /></div> <div id="div5"> <img src="images/Div5.jpg" /></div> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div> </body> </html>
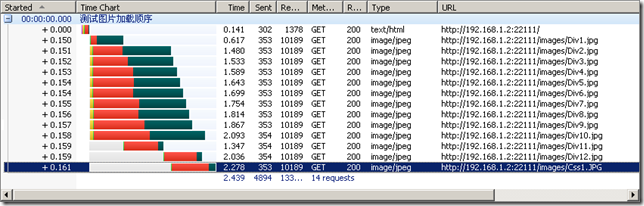
IE7+HttpWatch:
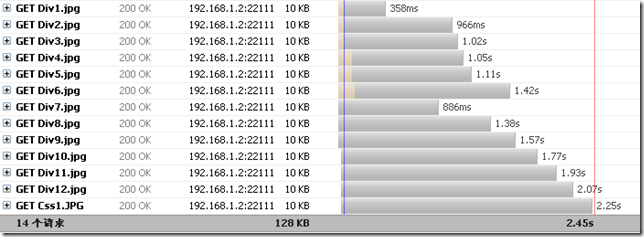
FF3.0+FireBug:
可以看到,虽然背景图片所在的div是第四个,但背景图片“imageInCss.JPG” 却是直到最后才被加载。
这段代码会看得更清楚:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <style> #cssContainer1 { background-image: url("images/Css1.JPG"); } </style> <div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <div id="cssContainer1" style="background-image: url('images/Css5.JPG')"> <div id="cssContainer2" style="background-image: url('images/Css2.JPG')"> </div> <div id="cssContainer3" style="background-image: url('images/Css3.JPG')"> </div> <div id="cssContainer4"> </div> </div> <div id="div4"> <img src="images/Div4.jpg" /></div> <div id="div5"> <img src="images/Div5.jpg" /></div> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div> </body> </html>
其中,外联的CSS文件代码是:
#cssContainer4{ background-image:url("../images/Css4.JPG"); }
页面中引入了四个具有背景图片的Div,cssContainer2和cssContainer3的背景图片是通过直接定义的style,cssContainer4的背景图片是通过外联的css文件定义,而cssContainer1的背景图片则通过内联的style和直接定义的style双重声明了。而且cssContainer1这个div包含了其余三个div。测试结果如下:
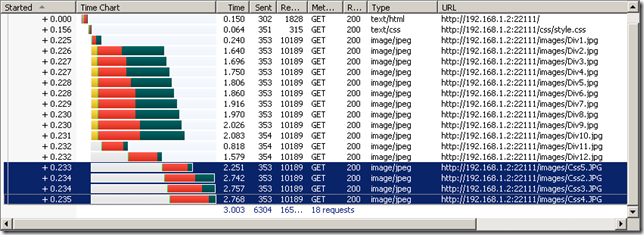
IE7+HttpWatch:
FF3.0+FireBug:
可以看到,无论何种形式,背景图片都在最后加载。而且它们的的加载顺序是Css5 -> Css2-> Css3 -> Css4,其中被双重定义的另一张背景图片Css1并没有被加载。
那么我们可以得到如下的结论:
- 它们的加载顺序正好与它们所对应的Div的顺序相同,而与它们的style定义放置在Html中的位置无关。这里所说的Div的顺序,以Div的起始标签为准。
- 背景图片最后加载的原因,个人理解,应该是因为其实无论是外联的css文件还是内联的或者直接定义的style,在Html中都会被无差别的视为修饰页面的Style,那么这种修饰当然会放在加载“实际内容”,也就是内嵌在页面中的图片之后才进行。而且按照由外及内,由先到后的顺序依次解析。浏览器会在把所有样式,包括外联的css文件都下载解析完成之后才开始渲染样式,而且会自动忽略会被覆盖的样式表,所以图片Css1由于样式被覆盖,也就不会被下载。
那么这给我们的一个重要启示是:在一个单纯由Html和Css组成的页面中,背景图片总是最后加载的,假若我们想要使用较小的背景图片作为占位符,用于在加载较大的图片或者Flash文件时给用户以提示,大部分时候恐怕是达不到效果的,因为背景图片有时甚至会在大图片或Flash文件加载完成之后才会被加载。
当然,这里一个重要的先决条件就是“单纯由Html和Css组成的页面”,因为JavaScript会对页面元素的加载产生极大影响,而具体情况会在下一节详述。
联系我
关注SQL、.Net、Silverlight、网页设计。