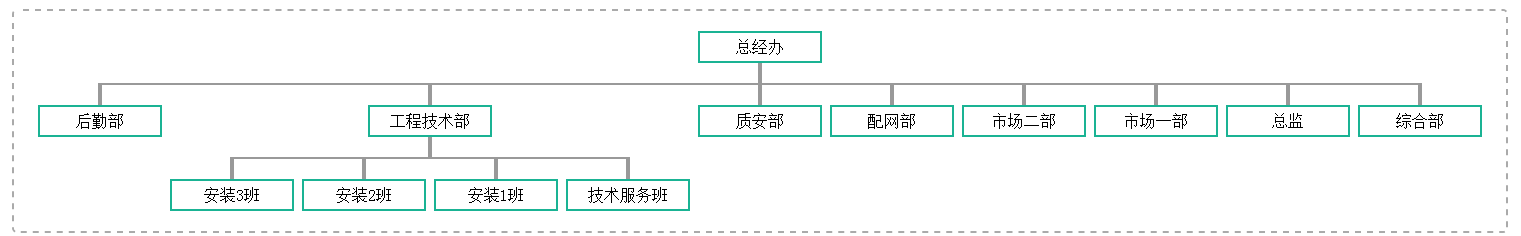
使用jOrgChart插件, 异步加载生成组织架构图
jOrgChart插件是一个用来实现组织结构图的Jquery的插件-
一、特点
1.支持拖拽修改子节点;
2.支持节点缩放展示;
3.方便修改css定义样式;
4.超轻量型;
5.兼容性好,基本支持所有浏览器。
二、异步加载生成自上而下的组织结构图前期准备
1.通过后台查询数据库,生成树形数组结构,返回前台;
2.需要引入js 插件和css 文件
a.jquery.jOrgChart.css(插件样式自行修改)
b.jquery.jOrgChart.js
c. jquery.min.js
d.jquery-ui.min.js (想要拖拽布局的结构,需要引入jQuery UI插件)

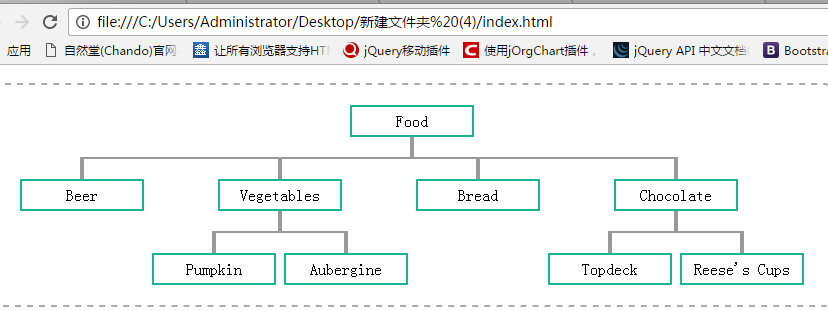
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/jquery.jOrgChart.css" type="text/css"/> <script src="js/jquery.min.js"></script> <script src="js/jquery.jOrgChart.js"></script> <script src="js/jquery-ui.min.js"></script> </head> <body> <ul id="org" style="display:none"> <li> Food <ul> <li>Beer</li> <li>Vegetables <ul> <li>Pumpkin</li> <li><a href="http://tquila.com" target="_blank">Aubergine</a></li> </ul> </li> <li>Bread</li> <li>Chocolate <ul> <li>Topdeck</li> <li>Reese's Cups</li> </ul> </li> </ul> </li> </ul> <script type="text/javascript"> jQuery(document).ready(function() { $("#org").jOrgChart(); }); </script> </body> </html>
以上代码调用插件,通常但不总是在文件加载。您需要在这个调用中指定列表的标识。例如:
jQuery(document).ready(function() {
$("#org").jOrgChart();
});这个调用将追加标记OrgChart默认<body>元,但您可以指定这个选项的一部分。
配置参数
只有3个配置选项:
- chartElement – 用于指定的HTML元素要添加组织结构图的标记。[default=’body’]
- depth – 告诉代码该解析的深度。默认值为“1”,它指示它要解析它的1999。 [default=-1]
- chartClass – 分配给生成标记的样式类的名称。[default=’jOrgChart’]
- dragAndDrop – 确定是否启用树节点元素的拖放功能。[default=false]

3.使用jOrgChart插件,根据返回的数据将其子节点加入到相应的<li></li>中。
三、后台数据数组结构表
首先数据表应该要有id(节点),pid(父节点的id), name的字段。
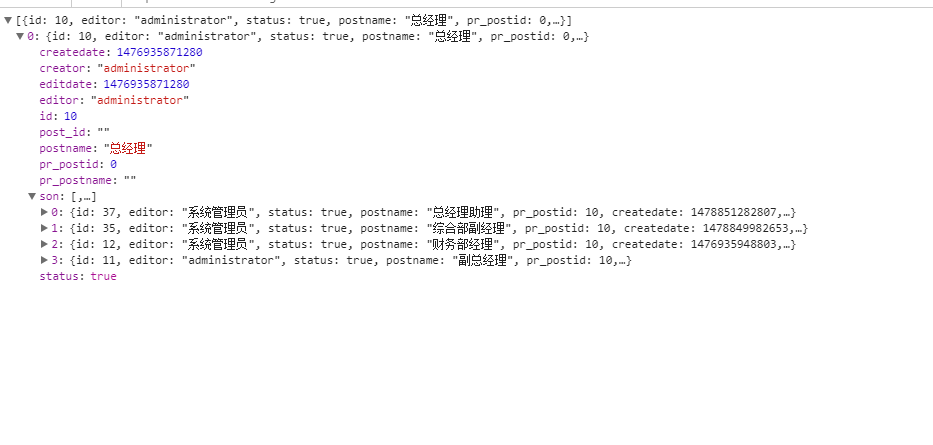
/** * 将一个有父类id和子类id关联的二维数组转化树状数组 * @author holly * @since 2016/10/23 * @param array $array 有关联的二维数组 * @param string $parentId 父类id的名称 * @param string $sonId 子类id的名称 * @param number $pid 父类id的值,默认为0 * @return array $arr 多维数组 */ function FormatTree($array,$parentId,$sonId, $pid = 0) { $arr = array(); $tem = array(); foreach ($array as $v) { if ($v[$parentId] == $pid) { $tem = FormatTree($array,$parentId,$sonId,$v[$sonId]);//递归,调用自身 // 判断是否存在子数组 $v['son'] = $tem; $arr[] = $v; } } return $arr; } /**
public function ajaxOrganize(){ $JavaApiData = array( 'SqlCondition' => '',//查询条件 'pageIndex' => 1,//页数 'pageSize' => 1000000,//每页纪录数 ); $url = C("URL")."deptorganmanage.do";//接口地址 $result = json_decode(post($url, json_encode($JavaApiData),10),JSON_UNESCAPED_UNICODE);//请求接口,得到结果 $OrganizeList = FormatTree($result['data'],'pr_deptid','id'); die(json_encode($OrganizeList)); } }
通过后台查询数据将数组通过json_encode转化为json格式的字符串返回前端页面。


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>组织架构图</title> <link rel="stylesheet" href="__PUBLIC__/Admin/css/jquery.jOrgChart.css"/> <style type="text/css"> /* .jOrgChart{width: calc(100% - 60px);} .jOrgChart .node{writing-mode: horizontal-tb;padding: 0 5px;width: auto;}*/ </style> </head> <body > <!--显示组织架构图--> <div id='jOrgChart'></div> <!-- jQuery includes --> <script type="text/javascript" src="__PUBLIC__/Admin/js/jquery.min.js"></script> <script src="__PUBLIC__/Admin/js/jquery.jOrgChart.js"></script> <script src="__PUBLIC__/Admin/js/jquery-ui.min.js"></script> <script> $(function(){ //数据返回 $.ajax({ url: "__APP__/Data/Dept/ajaxOrganize", type: 'POST', dataType: 'JSON', data: {}, success: function(result){ var showlist = $("<ul id='org' style='display:none'></ul>"); showall(result, showlist); $("#jOrgChart").append(showlist); $("#org").jOrgChart( { chartElement : '#jOrgChart',//指定在某个dom生成jorgchart dragAndDrop : false //设置是否可拖动 }); } }); }); //menu_list为json数据 //parent为要组合成html的容器 var count = 0; function showall(menu_list, parent) { count ++; //最多显示10层 if (count <= 10) { $.each(menu_list, function(index, val) { if(val.son.length > 0){ var li = $("<li></li>"); li.append("<a href='javascript:void(0)' onclick=getOrgId("+val.id+");>"+val.deptname+"</a>").append("<ul></ul>").appendTo(parent); //递归显示 showall(val.son, $(li).children().eq(1)); }else{ $("<li></li>").append("<a href='javascript:void(0)' onclick=getOrgId("+val.id+");>"+val.deptname+"</a>").appendTo(parent); } }); } } </script> </body> </html>