前后端分离
对于前后端分离的应用场景,不是所有的场景都适合,但是大多数项目都能够通过前后端分离来实现。
大多数后台应用我们可以做成SPA应用(单页应用),而单页应用最主要的特点就是局部刷新,这通过前端控制路由调用AJAX,后台提供接口便可以实现。
这样的方式用户体验更好,网页加载速度更快,开发和维护成本也降低了不少,效率明显提升。
随着前端技术的发展和迭代,前端MVC框架应运而生,利用目前主流的前端框架,如React,Vue可以轻松构建起一个无需服务器端渲染就可以展示的网站,同样这类框架都提供了前端路由功能,后台可以不再控制路由的跳转,将原本属于前端的业务逻辑全部丢给前端。
一、认识前后端分离
- 1.交互形式
- 2.代码组织方式
- 3.开发模式
- 4.数据接口规范流程
1.交互形式:
浏览器 《—RESTFul—》服务器
在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的API服务即可。前后端之间通过HTTP请求来进行交互,前端获取到数据后,进行页面的组装和渲染,最终返回给浏览器。
2.代码组织形式,就是前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低集成风险。
3.前后端分离之后,开发流程是:
提出需求,设计接口约定数据,前后端并行开发,前后端集成,前端调整页面,集成成功,交付上线
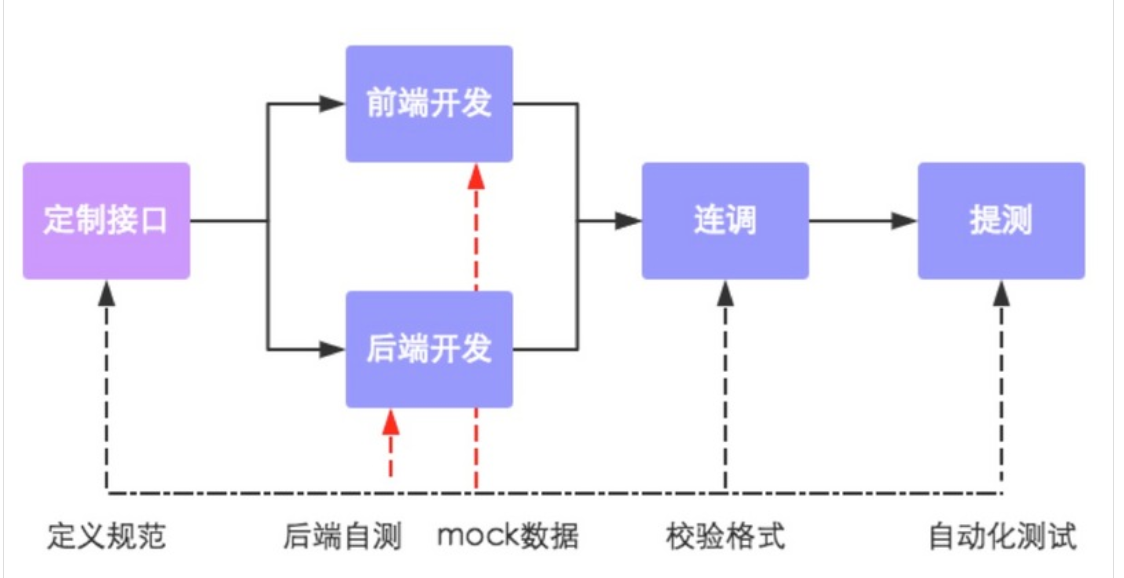
4.数据接口规范流程

二、RESTFul
REST表示表现层状态转化。如果一个架构符合REST原则,就称它为RESTFul架构。
资源:
是网络上的一个实体,或者是网络上的一个具体信息,可以用一个URI来指向它,每种资源对应一个特定的URI。
表现层
资源是一种信息实体,它可以有多种外在表现形式。我们把资源具体呈现出来的形式,叫做它的表现层
而URI只是代表资源的位置,它的具体表现形式,应该在HTTP请求的头信息中用Accept和Content-Type字段指定,这两个字段才是对表现层的描述。
状态转化
访问一个网站,就代表了客户端和服务器端的一个互动过程,在这个过程中,势必涉及到数据和状态的变化。
如果客户端想要操作服务器,必须通过某种手段,让服务器发生“状态转化”,而这种转化就是建立在表现层之上的,所以就是“表现层状态转化”。
常见的手段有:GET,POST,PUT,DELETE
注意
(1)REST本身并不实用,实用的是如何设计RESTFul API(REST风格的网络接口)
Server提供的RESTFul API 中,URL只使用名词来指定资源,原则上不使用动词。
(2)用HTTP协议中的动词来实现资源的添加,修改,删除等操作,即通过HTTP动词来实现资源的状态扭转。
(3)Server和Client之间传递某资源的一个表现形式,比如JSON,XML传输文本,或者用JPG,WebP传输图片,当然还可以压缩HTTP传输时的数据
(4)用HTTP状态码来传递Server的状态信息。

