js的执行环境及作用域
主要的是执行环境和作用域链。
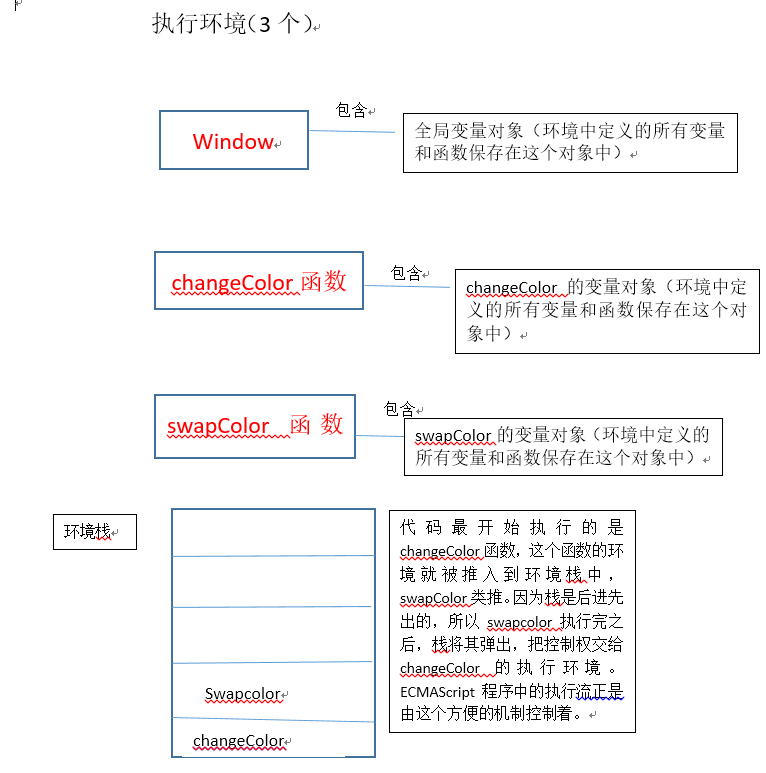
执行环境
执行环境定义了变量或函数有权访问的其他数据,每个函数都有一个执行环境,每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个变量对象中,但是我们编写代码不能访问这个变量对象,解析器在处理数据时会在后台使用它。
变量对象
每一个函数都有一个执行环境,每一个执行环境都有一个相关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。
环境栈
当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数的执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
即是某个执行环境中的所有代码执行完毕之后,该环境就被销毁,保存在其中的所有变量和函数定义也随之销毁。
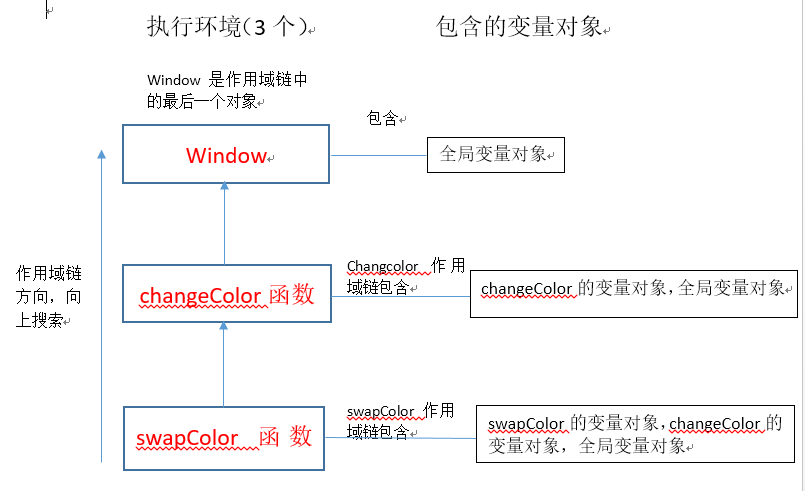
作用域链
1.产生:当代码在一个环境中执行时,会创建变量对象的一个作用域链。
2.作用域链和变量对象之间的关系:函数的作用域链包括它本身的变量对象以及包裹它的外层和直到全局作用域的所有变量对象。
3.用途:有了这个作用域链,就可以保证对执行环境有权访问的所有变量和函数的有序访问。
作用域链的前端始终是当前执行的代码所在环境的变量对象,全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析
标识符解析是沿着作用域链一级一级搜索标识符的过程。搜索过程始终从作用域链的前端开始,直到最外层作用域,如果找不到,通常导致错误发生。

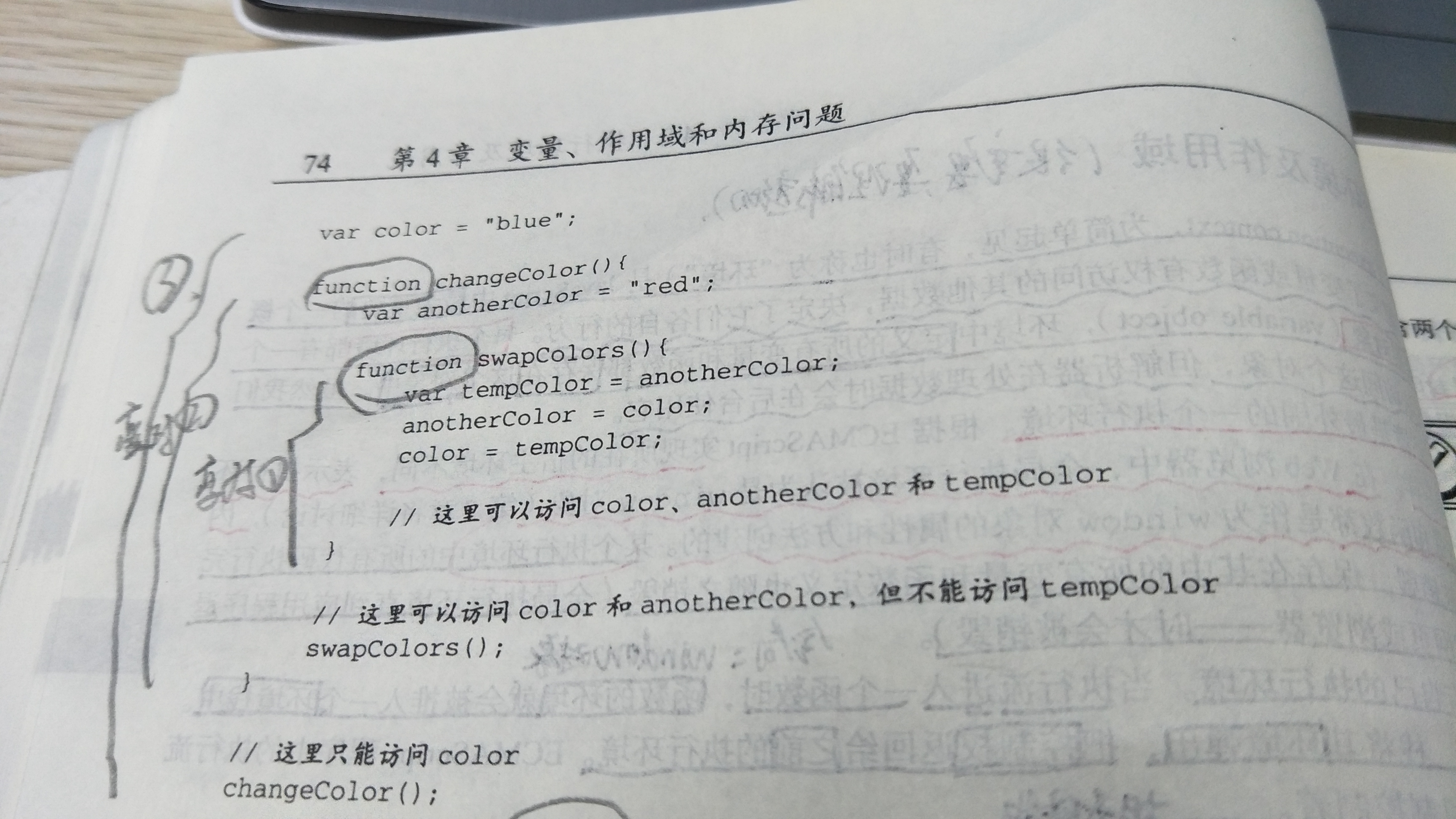
上图中包含三个执行环境

当函数执行的时候的作用域链

函数的参数也被当作变量来对待,访问规则和执行环境中的其他变量相同。
小结:
每一个函数都有一个执行环境,每个执行环境都有一个变量对象,当这些函数都没有执行时,就没有作用域链,当执行流进入某个函数时,作用域链就产生了,就将执行环境串联起来了,这些变量对象也就串联起来了,这样就能保证变量对象中的变量和函数能够被有序的访问。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步