【vsCode】我安装了哪些扩展插件
Nodejs
gitk —— 版本实时比对
Debugger for Chrome —— 让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试。
jQuery Code Snippets —— juqery提示插件
HTML Boilerplate——HTML 模板 (只需在空文件中输入 html ,按 Tab 键即可生成干净的文档结构)
File Peek —— 根据路径字符串,快速定位到文件
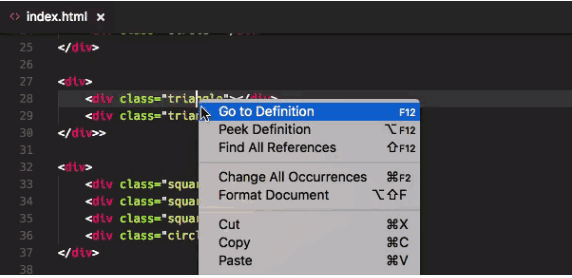
CSS peek——跳转到 CSS 定义行 (右键选中第一个)

Color Info —— 颜色信息及转换 (将鼠标悬停在颜色代码处,就可以看到颜色的预览,以及有关其转换为所有格式(hex,rgb,hsl和cmyk)的信息,选中即可)
Prettier —— 格式化代码 代码美化
Auto Rename Tag —— 修改html标签,自动帮你完成尾部闭合标签的同步修改,和webstorm一样。
live Server —— html代码页面实时预览
smile蓿苜



