【ReactNaitve】社会化分享QQ/QQ空间/微信/朋友圈/新浪微博等
这篇讲的是umeng分享自动集成方式之Android。
1.注册友盟( umeng ) 账号,新建App项目拿到AppKey
2.第三方分享平台
2.1 QQ 腾讯开放平台【公司项目最好用公司邮箱申请的账号】
创建App应用,得到APP ID和APP KEY (之后还需在腾讯开放平台配置对应的APP给腾讯官方审核)
qq第三方登陆授权失败110401错误码解决办法介绍
2.2 微信 微信开放平台
2.3 微博 微博开放平台
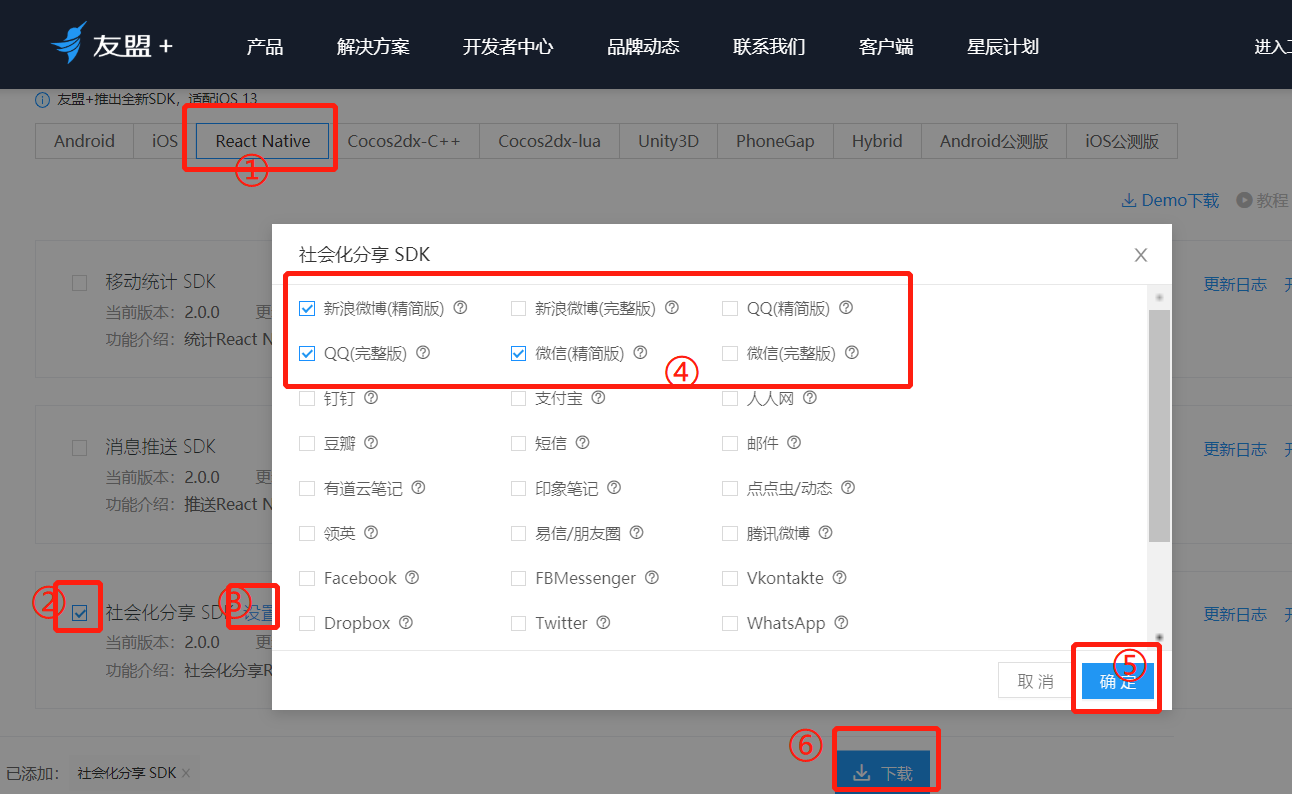
3.友盟官网下载sdk,点击③在弹窗中选择要分享的平台,如步骤④,点确定最后下载得到完整的sdk包。

以上。准备工作完成了。接下来做分享的底层部署到项目中。【Android/IOS底层部署配置文件可参考上图右上角“Demo下载”】
【Android】 部署开始
4.解压sdk包,打开ReactNative目录
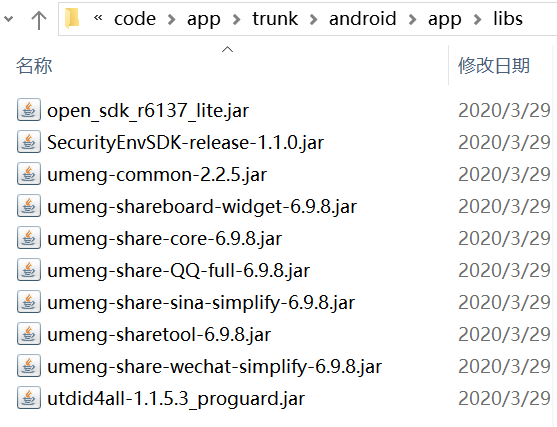
4.1。将其中所有的.jar文件,复制到项目的\android\app目录的libs里(没有libs目录则新建一个)

4.2。将其中所有跟android相关的.java文件,复制到项目的包名目录(比如com.XXX)的umeng里(没有umeng目录则新建一个)


修改这些.java文件的包名 com.XXX.umeng
4.3。包名目录下创建wxapi目录,新建WXEntryActivity.java文件。代码如下 com.wxapi为其包名

package com.XXX.wxapi;
import com.umeng.socialize.weixin.view.WXCallbackActivity;
public class WXEntryActivity extends WXCallbackActivity {
}
5.配置android\app的build.gradle文件

defaultConfig { applicationId "com.XXX" //包名 . . multiDexEnabled true manifestPlaceholders = [ . . qqappid:"100424468" //你在腾讯开放平台申请到的APP ID ] } . . dependencies { . . implementation fileTree(dir: "libs", include: ["*.jar"]) implementation 'com.android.support:multidex:1.0.3' // for umeng D8:Cannot fit requested classes in a single dex file }
6.配置AndroidManifest.xml。 权限配置、配置QQ/微信等开放平台的activity。
其中qq的activity配置的tencent101773792改为tencentXXXXXX,XXXXXX为步骤2.1得到的APP ID值

<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.XXX"> <!-- 配置的包名eg:com.XXX --> <uses-permission android:name="android.permission.INTERNET" /> <!-- 友盟权限申请开始 --> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.CALL_PHONE" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!-- QQ、QQ空间所需权限 --> <uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.USE_CREDENTIALS" /> <!-- QQ纯图分享或避免其它平台纯图分享的时候图片不被压缩 --> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/> <!-- 友盟权限申请结束 --> <application android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" android:allowBackup="false" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" android:configChanges="keyboard|keyboardHidden|orientation|screenSize" android:windowSoftInputMode="adjustResize"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="com.facebook.react.devsupport.DevSettingsActivity" /> . . . <!-- 友盟开始 --> <!-- 微信 --> <activity android:name=".wxapi.WXEntryActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:exported="true" android:theme="@android:style/Theme.Translucent.NoTitleBar" /> <!-- qq --> <activity android:name="com.tencent.tauth.AuthActivity" android:launchMode="singleTask" android:noHistory="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tencent101773792" /> </intent-filter> </activity> <activity android:name="com.tencent.connect.common.AssistActivity" android:theme="@android:style/Theme.Translucent.NoTitleBar" android:configChanges="orientation|keyboardHidden|screenSize"/> <!-- 新浪 --> <activity android:name="com.umeng.socialize.media.WBShareCallBackActivity" android:configChanges="keyboardHidden|orientation" android:theme="@android:style/Theme.Translucent.NoTitleBar" android:exported="false" > </activity> <activity android:name="com.sina.weibo.sdk.web.WeiboSdkWebActivity" android:configChanges="keyboardHidden|orientation" android:exported="false" android:windowSoftInputMode="adjustResize" > </activity> <activity android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" android:launchMode="singleTask" android:name="com.sina.weibo.sdk.share.WbShareTransActivity"> <intent-filter> <action android:name="com.sina.weibo.sdk.action.ACTION_SDK_REQ_ACTIVITY" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> <!--value的值填写你在友盟后台申请的应用Appkey--> <meta-data android:value="5d5bb17a570df3aa260003e2" android:name="UMENG_APPKEY"/> <!-- 友盟结束 --> </application> </manifest>
7.配置MainApplication.java

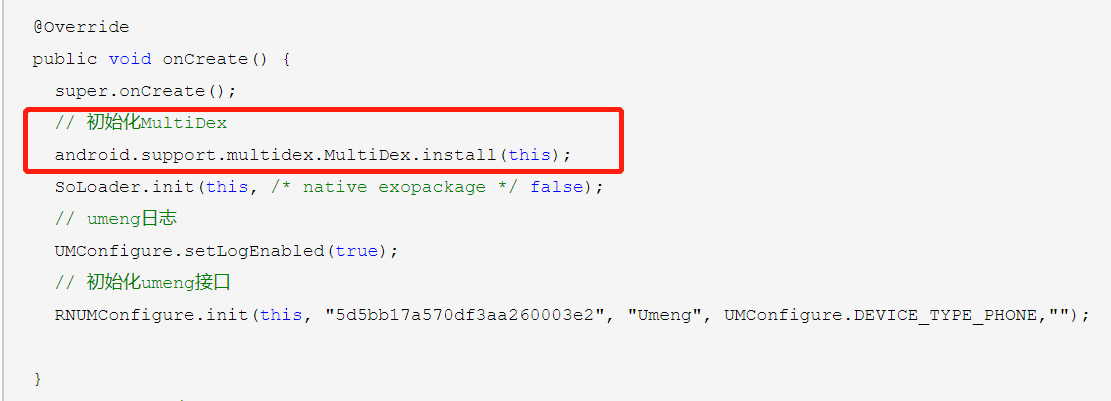
package com.XXX; //配置的包名 import android.app.Application; import com.facebook.react.ReactApplication; import com.facebook.reactnative.androidsdk.FBSDKPackage; import com.facebook.react.ReactNativeHost; import com.facebook.react.ReactPackage; import com.facebook.react.shell.MainReactPackage; import com.facebook.soloader.SoLoader; import java.util.Arrays; import java.util.List; //友盟 import com.umeng.commonsdk.UMConfigure; import com.umeng.socialize.PlatformConfig; import 包名.umeng.DplusReactPackage; import 包名.umeng.RNUMConfigure; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override public boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; } @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage(), new DplusReactPackage() ); } @Override protected String getJSMainModuleName() { return "index"; } }; @Override public ReactNativeHost getReactNativeHost() { return mReactNativeHost; } @Override public void onCreate() { super.onCreate(); // 初始化MultiDex android.support.multidex.MultiDex.install(this); SoLoader.init(this, /* native exopackage */ false); // umeng日志 UMConfigure.setLogEnabled(true); // 初始化umeng接口 RNUMConfigure.init(this, "5d5bb17a570df3aa260003e2", "Umeng", UMConfigure.DEVICE_TYPE_PHONE,""); } // 设置使用的三方平台的appkey: /*{ PlatformConfig.setWeixin("wxdc1e388c3822c80b", "3baf1193c85774b3fd9d18447d76cab0"); PlatformConfig.setSinaWeibo("3921700954", "04b48b094faeb16683c32669824ebdad", "http://sns.whalecloud.com"); PlatformConfig.setQQZone("101773792", "9553206c62b3c205229954f2d09bccfb"); }*/ { PlatformConfig.setWeixin("wxdc1e388c3822c80b", "3baf1193c85774b3fd9d18447d76cab0"); PlatformConfig.setSinaWeibo("3921700954", "04b48b094faeb16683c32669824ebdad", "http://sns.whalecloud.com"); //PlatformConfig.setYixin("yxc0614e80c9304c11b0391514d09f13bf"); PlatformConfig.setQQZone("100424468", "c7394704798a158208a74ab60104f0ba"); } { PlatformConfig.setWeixin("wxdc1e388c3822c80b", "3baf1193c85774b3fd9d18447d76cab0"); //豆瓣RENREN平台目前只能在服务器端配置 PlatformConfig.setSinaWeibo("3921700954", "04b48b094faeb16683c32669824ebdad","http://sns.whalecloud.com"); //PlatformConfig.setYixin("yxc0614e80c9304c11b0391514d09f13bf"); PlatformConfig.setQQZone("100424468", "c7394704798a158208a74ab60104f0ba"); PlatformConfig.setTwitter("3aIN7fuF685MuZ7jtXkQxalyi", "MK6FEYG63eWcpDFgRYw4w9puJhzDl0tyuqWjZ3M7XJuuG7mMbO"); //PlatformConfig.setAlipay("2015111700822536"); //PlatformConfig.setLaiwang("laiwangd497e70d4", "d497e70d4c3e4efeab1381476bac4c5e"); //PlatformConfig.setPinterest("1439206"); //PlatformConfig.setKakao("e4f60e065048eb031e235c806b31c70f"); //PlatformConfig.setDing("dingoalmlnohc0wggfedpk"); //PlatformConfig.setVKontakte("5764965","5My6SNliAaLxEm3Lyd9J"); //PlatformConfig.setDropbox("oz8v5apet3arcdy","h7p2pjbzkkxt02a"); //PlatformConfig.setYnote("9c82bf470cba7bd2f1819b0ee26f86c6ce670e9b"); } }
8.配置MainActivity.java

package com.XXX; //包名 import com.facebook.react.ReactActivity; //友盟 import android.os.Bundle; import com.umeng.socialize.UMShareAPI; import com.umeng_share_react_native.umeng.ShareModule; import android.content.Intent; public class MainActivity extends ReactActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ShareModule.initSocialSDK(this);//友盟 } //友盟 @Override public void onActivityResult(int requestCode,int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); UMShareAPI.get(this).onActivityResult(requestCode, resultCode, data); //MainApplication.getCallbackManager().onActivityResult(requestCode, resultCode, data); } /** * Returns the name of the main component registered from JavaScript. * This is used to schedule rendering of the component. */ @Override protected String getMainComponentName() { return "com.XXX"; //包名 } }
【Android】 部署完成
9.导入桥接文件,将“Demo下载”的libs中的ShareUtil.js文件复制到项目的组件中

然后调用,则可完成Android端社交分享功能

import React, {Component} from 'react';
import ShareUtil from "../component/umengShare/ShareUtil";
.
.
.
export default class App extends Component{
.
.
// 依据umeng各平台分享的调用封装,以sharemedia区分。0:qq,1:新浪, 2:微信, 3:微信朋友圈,4:qq空间 等
typeShare(sharemedia, optionsOject) {
let options = {
...optionsOject,
text: optionsOject.text || "填充默认text内容",
img: optionsOject.img || "http://www.baidu.com/test.jpg",
weburl: optionsOject.weburl || "http://www.baidu.com/",
title: optionsOject.title || "填充默认title内容"
};
ShareUtil.share(
options.text, // text 为分享内容
options.img, // img 为图片地址,可以为链接,本地地址以及res图片(如果使用res,请使用如下写法:res/icon.png)
options.weburl, // weburl 为分享链接(以http开头),可以为空
options.title, // title 为分享链接的标题
sharemedia, // sharemedia ①.为boardShare时为分享平台数组,如:var sharemedia=[0, 1, 2, 3, 4...]; //0:qq,1:新浪, 2:微信, 3:微信朋友圈,4:qq空间... ②单个share时为享平台,如:var sharemedia=0; //0:qq,1:新浪, 2:微信, 3:微信朋友圈,4:qq空间...
options.callback // callback 中code为错误码,当为0时,标记成功。message为错误信息
);
}
//demo 分享面板的使用
boardShare() {
var list = [0, 1, 2, 3, 4]; //0:qq,1:新浪, 2:微信, 3:微信朋友圈,4:qq空间
ShareUtil.shareboard(
"sssss",
"http://dev.umeng.com/images/tab2_1.png",
"http://www.umeng.com/",
"title",
list,
(code, message) => {
console.warn(message);
}
);
}
//demo 新浪微博分享的使用
sinaweiboShare(){
ShareUtil.share('sssss','http://dev.umeng.com/images/tab2_1.png','http://www.umeng.com/','title',1,(code,message) =>{
console.warn(message)
});
}
//demo QQ分享的使用
qqShare(){
ShareUtil.share('sssss','http://dev.umeng.com/images/tab2_1.png','http://www.umeng.com/','title',0,(code,message) =>{
console.warn(message)
});
}
//demo 微信分享的使用
wxShare(){
ShareUtil.share('sssss','http://dev.umeng.com/images/tab2_1.png','http://www.umeng.com/','title',2,(code,message) =>{
console.warn(message)
});
}
// qq打开授权调用
qqAuth() {
ShareUtil.auth(0, (code, result, message) => {
if (code == 200) {
console.warn(code, result, message);
}
});
}
}
【Others Notice】
编译过程中报 "D8:Cannot fit requested classes in a single dex file"
原因是项目过大。上文代码中加入解决如下 ①在 app 的 build.gradle 文件中配置 ②在自定义的 application 【即7.配置MainApplication.java】 中初始化 MultiDex


分享到QQ现象:
1.安装了QQ的会自动发起QQ分享好友面板。若没安装QQ要跳转到浏览器登录,这时候是需要腾讯qq那边给开通一个webview的权限的,那边开通了之后,这边就可以跳转至浏览器在webview里面登录了。
2.QQ分享 参考资料: 报2004错误信息:分享内容不合法---该平台不支持纯文本分享
!!!注意!!!:以上是接入分享平台成功,并能附带分享参数。而真正的分享出去是需要在各个开放平台注册真实的应用,搭配得到的AppId和AppKey值配置的。






