【Api】easy-mock在线api
在使用easy-mock模拟post提交数据的情况中,我们有时需要对提交的数据进行简单逻辑处理。
查阅文档发现可以使用"_req.body.keyname"来获取相应的值,但是在对演示项目进行预览操作时发现,容易出现undefined或Bad Request值。
文档中提到“当 post 请求以 x-www-form-urlencoded 方式提交时,我们可以拿到请求的参数对象”,经过多次尝试发现按照参考文档,在header中配置content-type项,目前无法正常操作。

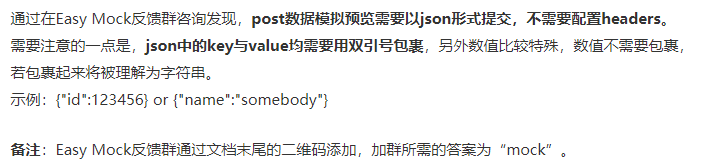
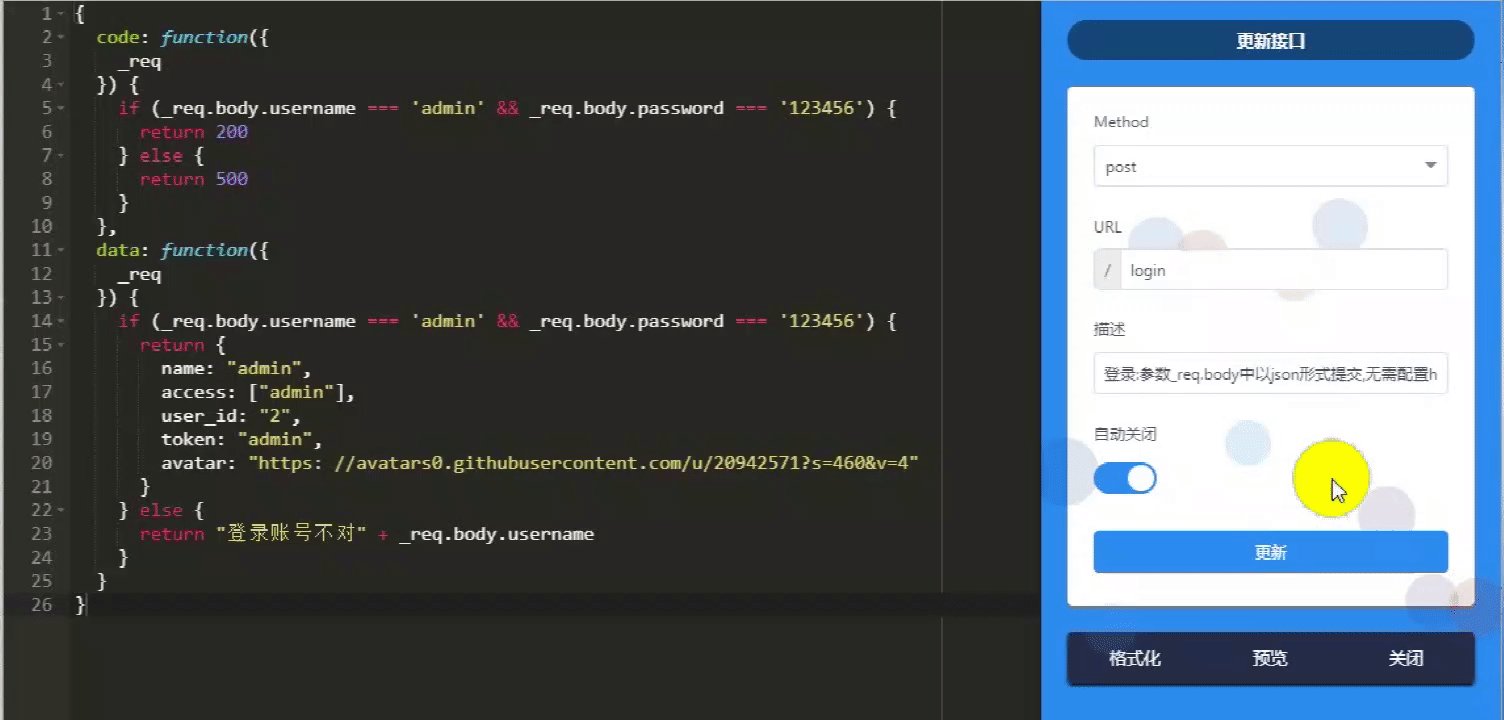
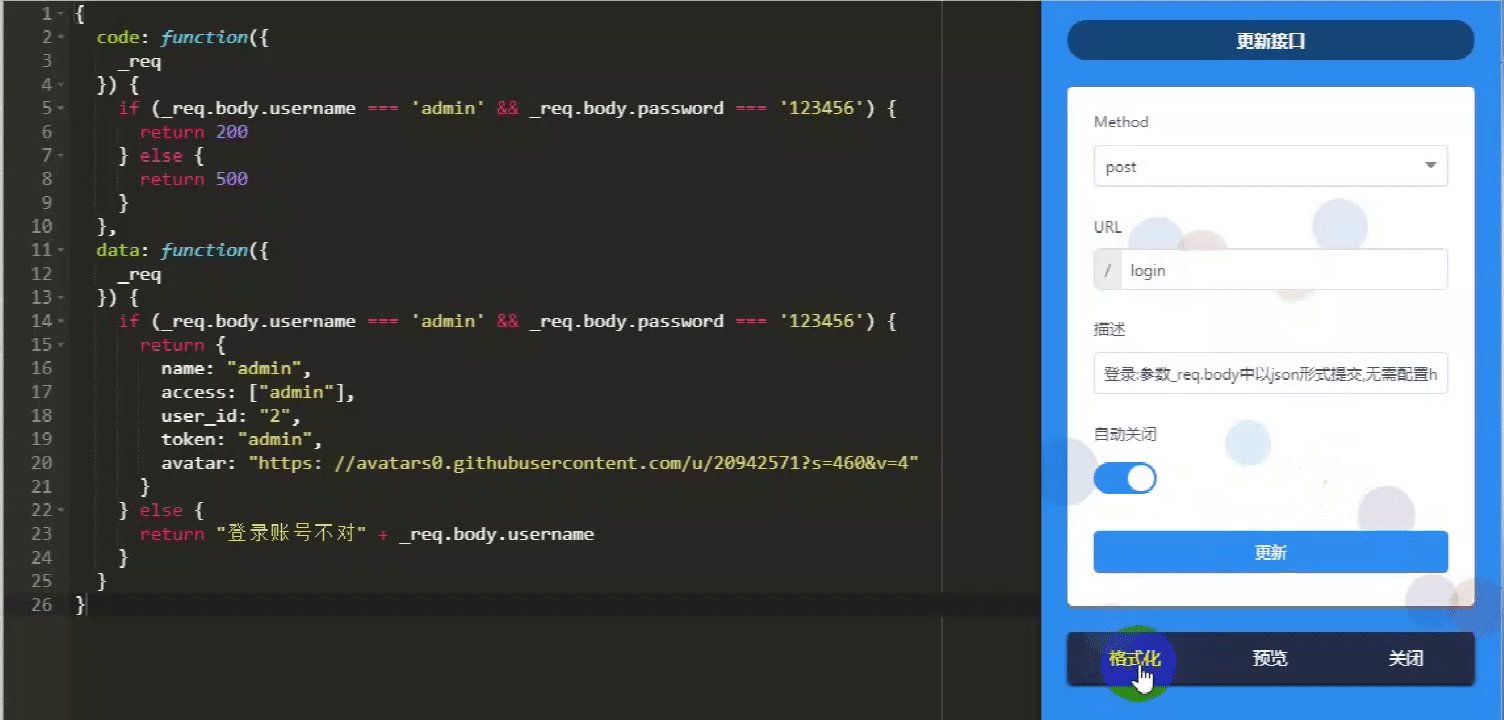
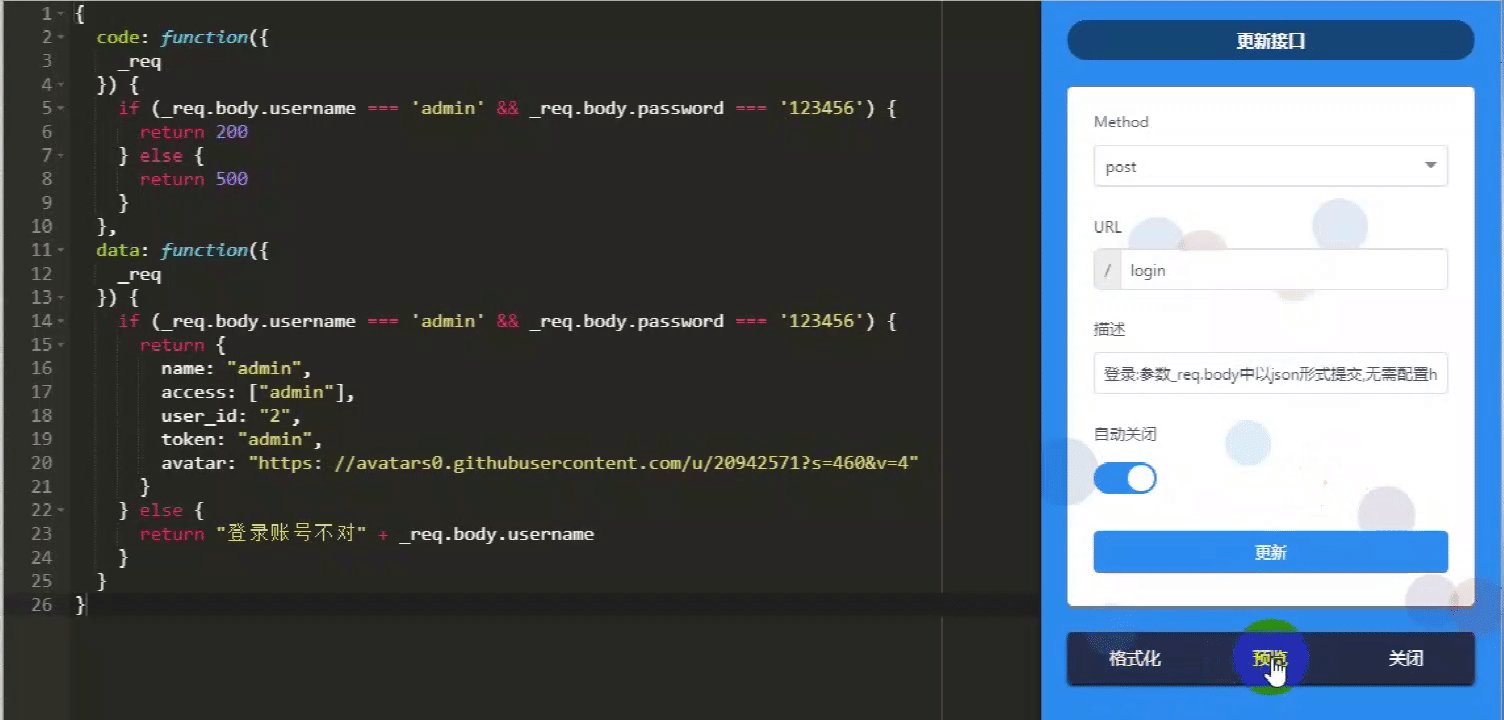
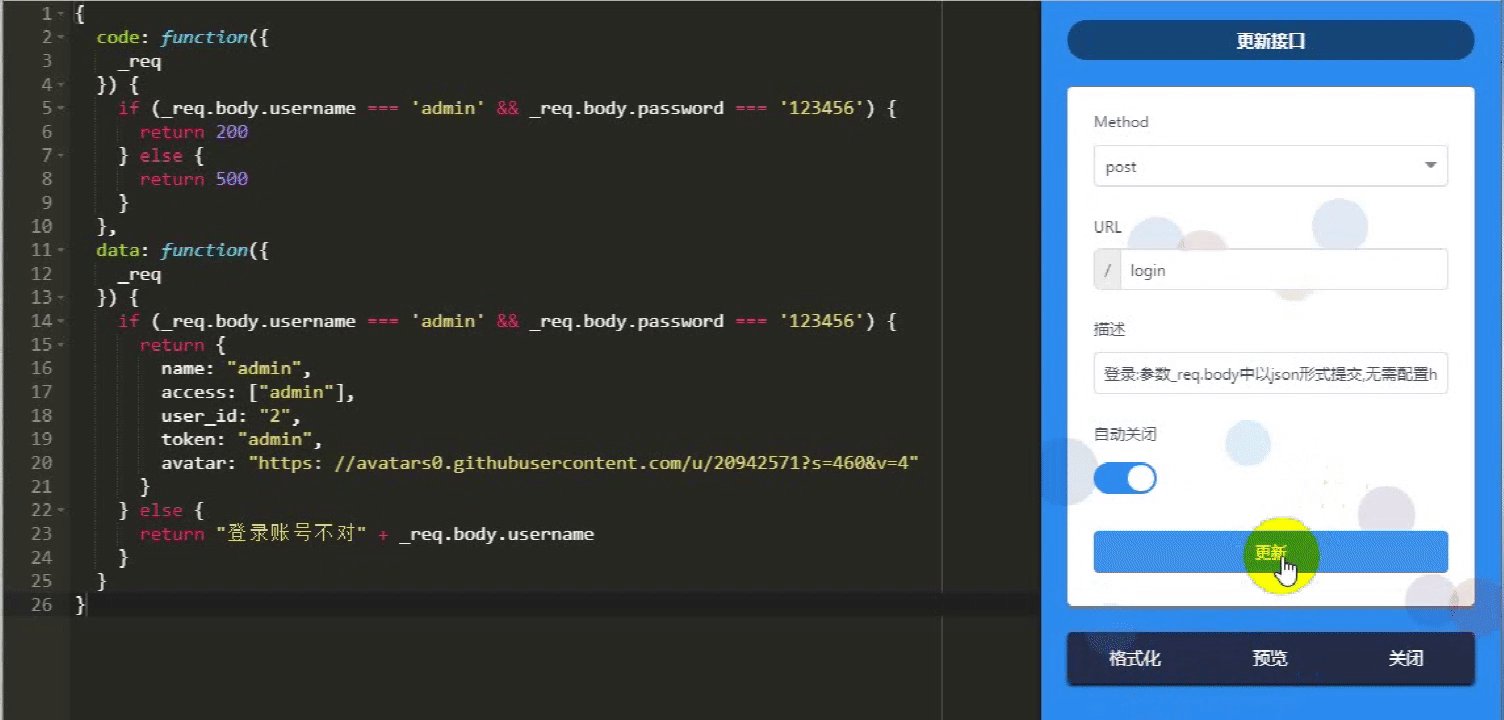
①接口配置->更新

{ code: function({ _req }) { if (_req.body.userName === 'admin' && _req.body.password === '123456') { return 200 } else { return 500 } }, data: function({ _req }) { if (_req.body.userName === 'admin' && _req.body.password === '123456') { return { name: "admin", access: ["admin"], user_id: "2", token: "admin", avatar: "https: //avatars0.githubusercontent.com/u/20942571?s=460&v=4" } } else { return "登录账号不对" + _req.body.userName } } }

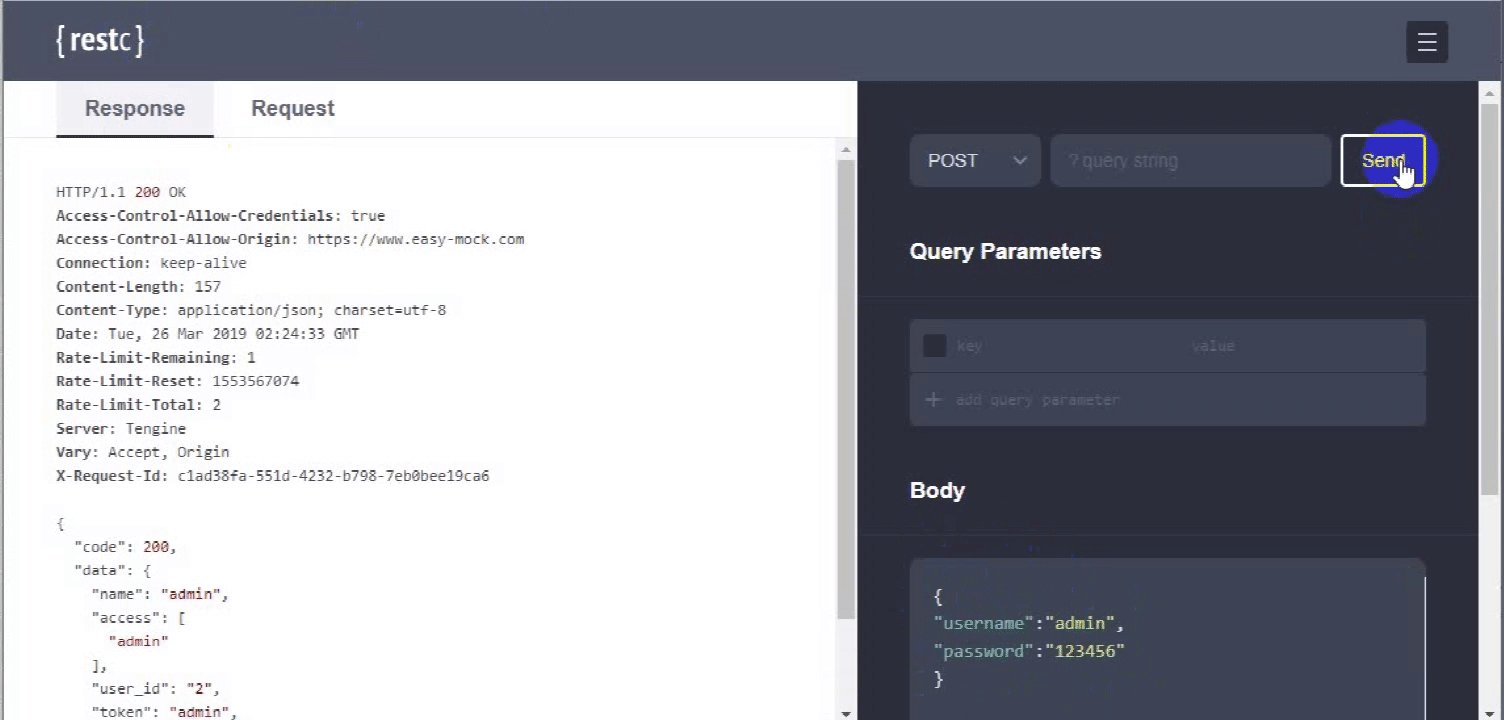
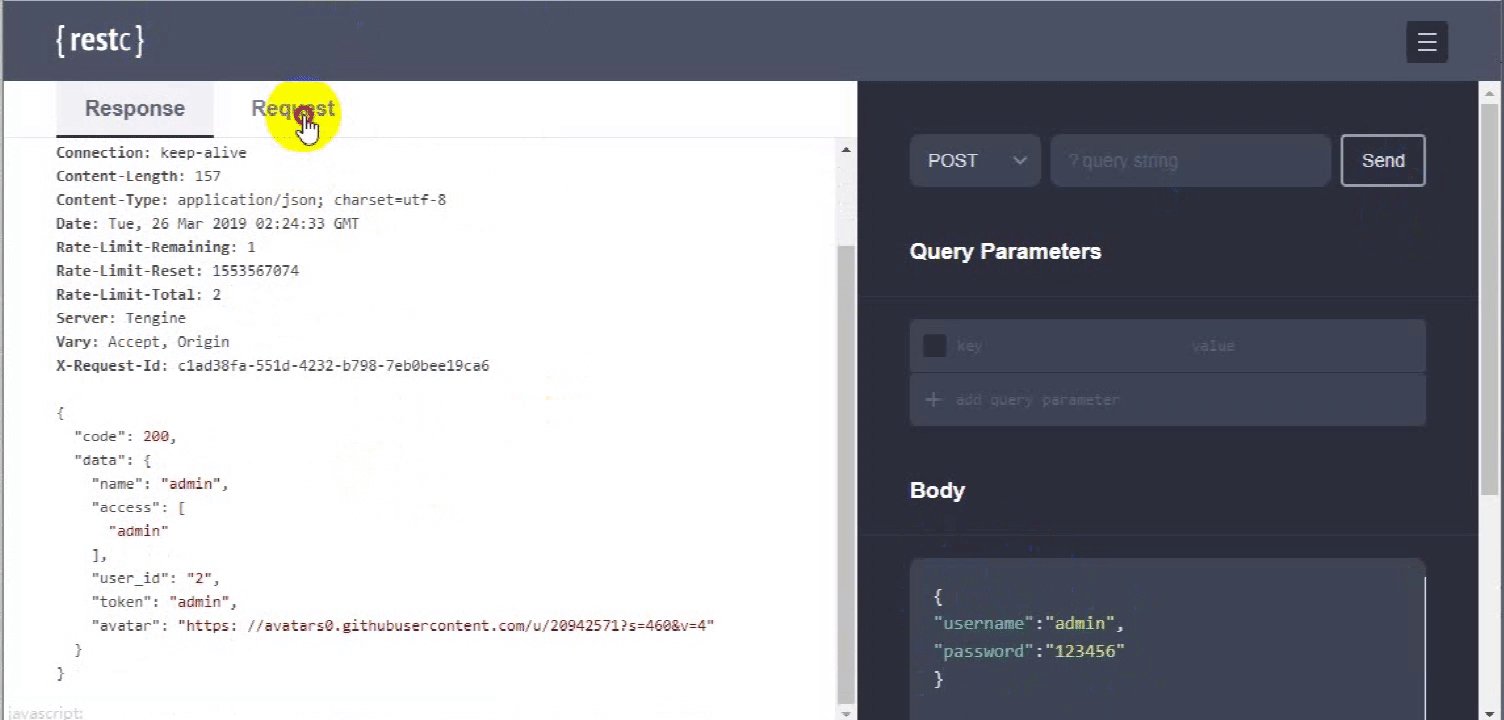
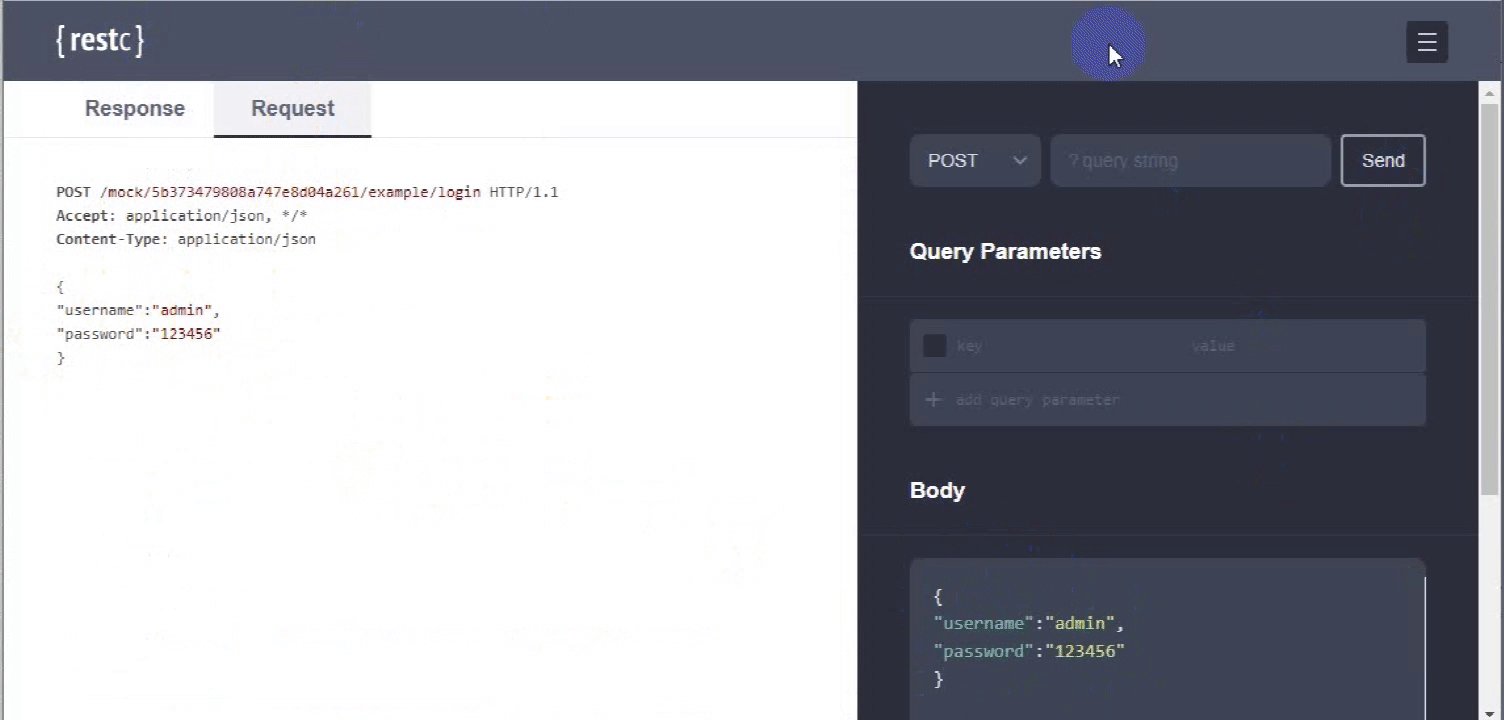
②请求接口->post参数请求

{ "userName":"admin", "password":"123456" }

③iView-admin中axios设置post参数为@ResponseBody(从请求体中取参数)
解决如下:src->libs->axios.js中 引入qs (使用qs 库对数据进行转换)

. . // 引入qs,若无,先npm install qs import qs from 'qs' . . // 修改request函数 request (options) { . . if(options.data) options.data=qs.stringify(options.data) . . }
这样,请求体以Form Data形式post提交

备注: easy-mock上登录请求api最好不以login命名,无法返回data。(暂时不知缘由)
smile蓿苜




