app生成token值 jwt生成
第一,要安装composer jwt官网:jwt.io
使用composer安装jwt 命令 :composer require lcobucci/jwt
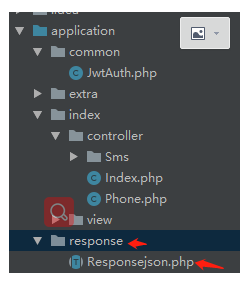
执行完命令之后,因为token值每次要验证 所以将他写在一个公共的文件夹内 我用的是tp5框架;
创建个公共文件夹和一个文件,
<?php
namespace app\common\controller;
use Lcobucci\JWT\Builder;
use Lcobucci\JWT\Parser;
use Lcobucci\JWT\Signer\Hmac\Sha256;
use Lcobucci\JWT\ValidationData;
class Jwt
{
/**token
* @var
*/
private $token;
/**
* decodeToken
* @var
*/
private $decodeToken;
/**uid
* @var
*/
private $uid;
/**iss
* @var
*/
private $iss = 'http://www.app.cn';
/**aud
* @var
*/
private $aud = 'http://www.app.org';
/**
* @var string
*/
private $secrect = 'ssw';
/**
* 单例jwt封装
*/
private static $instance;
public static function getInstance()
{
if(is_null(self::$instance)){
self::$instance = new self();
}
return self::$instance;
}
/**
* 实例化构造函数
* JwtAuth constructor.
*/
public function __construct()
{
}
/**
* @return $this
*/
public function encode($id)
{
$time = time();
$this->token = (new Builder())->setHeader('alg','HS256')
->setIssuer($this->iss) //发布者
->setAudience($this->aud) //接收者
->setId($id, true) //对当前token设置的标识
->setIssuedAt($time) //token创建时间
->setExpiration($time + 24*30*3600) //过期时间
//->setNotBefore($time+ 5) //当前时间在这个时间前,token不能使用
->set('uid',$this->uid)//自定义数据
->sign(new Sha256(),$this->secrect)
->getToken();
return $this;
}
/**用户传的token
* @return $this
*/
public function decode()
{
if(!$this->decodeToken){
$this->decodeToken=(new Parser())->parse((string)$this->token);
$this->uid = $this->decodeToken->getClaim('uid');
}
return $this->decodeToken;
}
/**
* 校验token是否被篡改
* @return mixed
*/
public function verify()
{
$result = $this->decode()->verify(new Sha256(),$this->secrect);
return $result;
}
/**
*验证token
* @return mixed
*/
public function validate()
{
$data = new ValidationData();
$data->setIssuer($this->iss);
$data->setAudience($this->aud);
return $this->decode()->validate($data);
}
/**获取token
* @return string
*/
public function getToken()
{
return (string)$this->token;
}
/**设置token
* @param $token
* @return $this
*/
public function setToken($token)
{
$this->token = $token;
return $this;
}
/**
* @param $uid
* @return $this
*/
public function setUid($uid)
{
$this->uid = $uid;
return $this;
}
/**
* 实例化克隆函数
*/
public function __clone()
{
// TODO: Implement __clone() method.
}
}
因为返回前端的值有可能数据为空也走成功了;所以要写个返回给前端的一个trait 一可以是php实现这个trait继承他。

<?php
namespace app\response;
trait Responsejson
{
/**json返回数据为空时
* @param array $data
* @return false|string
*/
public function jsonSuccess($data=[])
{
return $this->jsonResponse('0','Success',$data);
}
/**json返回出现异常时
* @param $code
* @param $mesage
* @param array $datas
* @return false|strings
*/
public function jsonData($code,$message,$data=[])
{
return $this->jsonResponse($code,$message,$data);
}
/**返回一个json
* @param $code
* @param $message
* @param $data
* @return false|string
*/
public function jsonResponse($code,$message,$data)
{
$content = [
'code' => $code,
'msg' => $message,
'data' => $data,
];
return json_encode($content);
}
}
然后在controller里面进行调用:

<?php
namespace app\index\controller;
use app\common\JwtAuth;
use app\response\Responsejson;
use think\Controller;
class Index extends Controller
{
use Responsejson;
public function index()
{
$jwt = JwtAuth::getInstance();
$token = $jwt->setUid('1')->encode()->getToken();
return $this->jsonSuccess([
'token'=> $token
]);
}
}
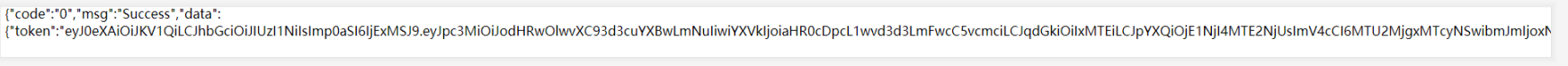
运行后会出现以下值:

接下来对token值进行验证:
<?php
namespace app\index\controller;
use app\common\JwtAuth;
use app\response\Responsejson;
use think\Controller;
class Index extends Controller
{
use Responsejson;
//验证token
public function handle($token)
{
if($token){
$jwtAuth = JwtAuth::getInstance();
$jwtAuth->setToken($token);
if($jwtAuth->verify()&& $jwtAuth->validate()){
//成功之后返回
return $code=200;
}else{
return $this->jsonData('1','登录过期');
}
}else{
return $this->jsonData('2','参数错误');
}
}
//用户登录
public function index()
{
$tok = '';
$code = $this->handle($tok);
if($code!=200){
echo $code;
exit;
}
//获取客户端的信息
//对客户端信息进行查询,是否存在和获取uid
//获取jwt句柄
$jwt = JwtAuth::getInstance();
$token = $jwt->setUid('1')->encode()->getToken();
return $this->jsonSuccess([
'token'=> $token
]);
}
}
这样就成功了;
时间仓促,如有错误欢迎指出,欢迎在评论区讨论,如对您有帮助还请点个推荐、关注支持一下
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。
若内容有侵犯您权益的地方,请公告栏处联系本人,本人定积极配合处理或删除。


