使用minio服务器实现普通文件、图片等上传功能(Springboot/Springcloud)
一、minio服务器下载安装,进入官网http://www.minio.org.cn/按自己需求直接下载,我这里下载windows64的

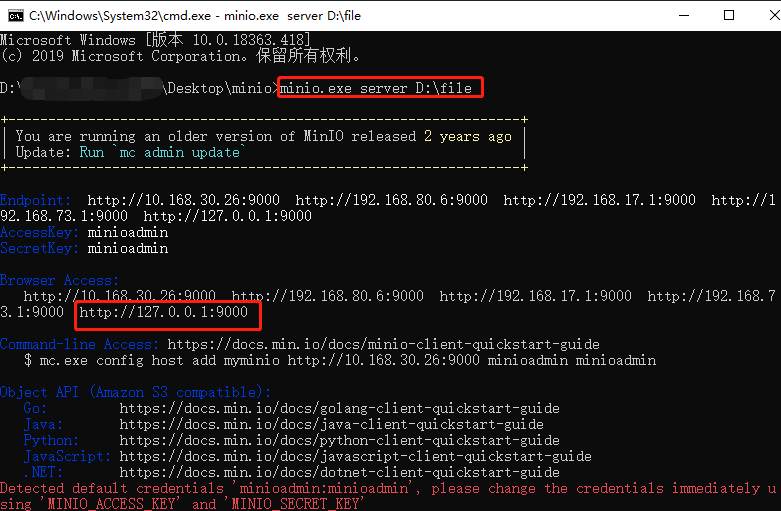
二、下载完后进入可以看到minio.exe的目录下打开cmd命令模式输入minio.exe server D:\file即可启动,可以查看到其地址,账号密码等信息

三、在浏览器输入上图中的地址即可进入登录页面,输入上图中的账号密码即可进入

四、添加依赖,不要使用过高版本的,本例中使用的一些方法在8.0等高版本中已弃用
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>3.0.10</version>
</dependency>
五、在配置文件application.yml添加配置
minio: endpoint: http://127.0.0.1:9000 #minio服务所在地址 bucketName: picture #存储桶名称 accessKey: minioadmin #访问的key secretKey: minioadmin #访问的秘钥
六、Controller实现,上传成功后返回文件的地址URL,在浏览器输入直接可以看到上传的文件
@RestController public class UploadController { @Value("${minio.endpoint}") private String endpoint; //minio服务所在地址 @Value("${minio.bucketName}") private String bucketName; // mall #存储桶名称 @Value("${minio.accessKey}") private String accessKey; //minioadmin #访问的key @Value("${minio.secretKey}") private String secretKey; //minioadmin #访问的秘钥 @RequestMapping("/uploadFile") public Result uploadFile(MultipartFile file){ try { MinioClient minioClient = new MinioClient(endpoint, accessKey, secretKey); boolean isExist = minioClient.bucketExists(bucketName); if (!isExist) { minioClient.makeBucket(bucketName); minioClient.setBucketPolicy(bucketName, "*.*", PolicyType.READ_ONLY); } String filename = file.getOriginalFilename(); SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd"); //设置存储对象名称 String objectName = sdf.format(new Date())+"/"+filename; //把存储对象上传到存储桶中 minioClient.putObject(bucketName, objectName, file.getInputStream(), file.getContentType()); System.out.println("文件上传成功"); String objectUrl = minioClient.getObjectUrl(bucketName, objectName); System.out.println(objectUrl); Result result = new Result(); result.setMessage(objectUrl); result.setSuccess(true); return result; } catch (Exception e) { e.printStackTrace(); return new Result(false, "文件上传失败"); } } }
七、前端上传页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>file upload</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<img :src="this.picSrc" width="400" height="300"><br/>
<input type="file" ref="inputer"/><br/>
<input type="button" value="上传" @click="uploadFile()"/><br/>
</div>
<script>
Vue.prototype.$axios = axios;
var vm = new Vue({
el: '#app',
data: {
picSrc:'',
filem:'',
},
methods: {
// 点击事件
uploadFile() {
//获取用户选择的文件
let inputDOM = this.$refs.inputer;
this.filem = inputDOM.files[0];
// 向后台传递数据:
var formData = new FormData();
// 向formData中添加数据:
formData.append("file",this.filem);
this.$axios({
method: "post",
url: "http://localhost:8888/upload/uploadFile",
data: formData,
headers:{'Content-Type':undefined}
})
.then(successResponse => {
this.picSrc = successResponse.data.message;
})
}
}
});
</script>
</body>
</html>
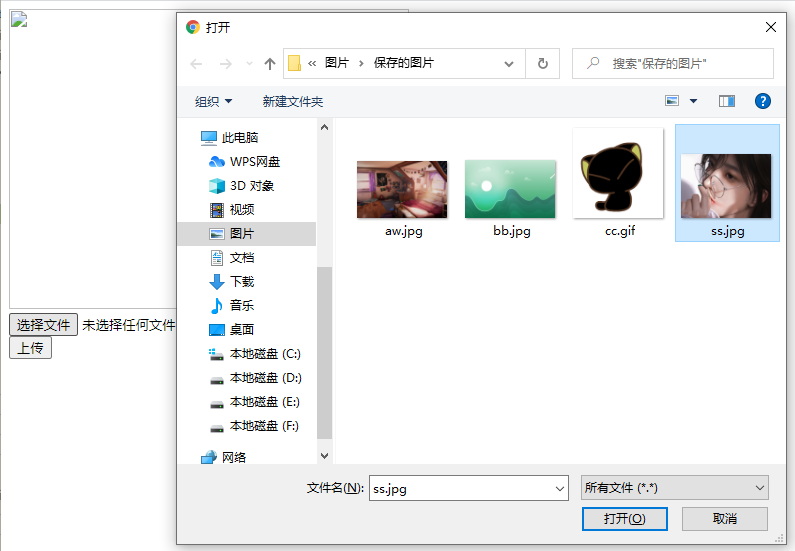
八、进行上传可以看到上传后的结果


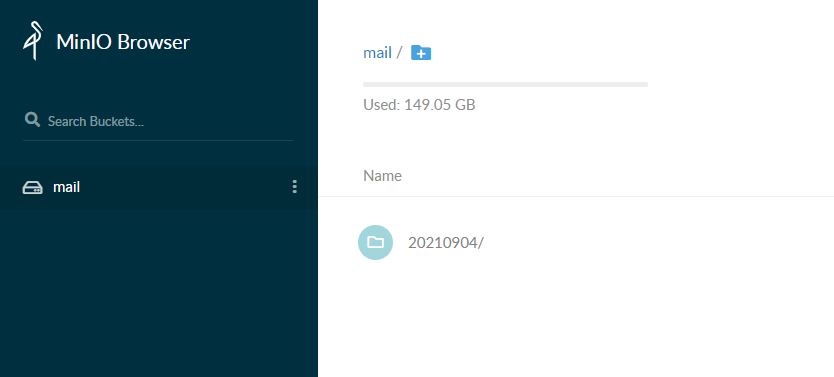
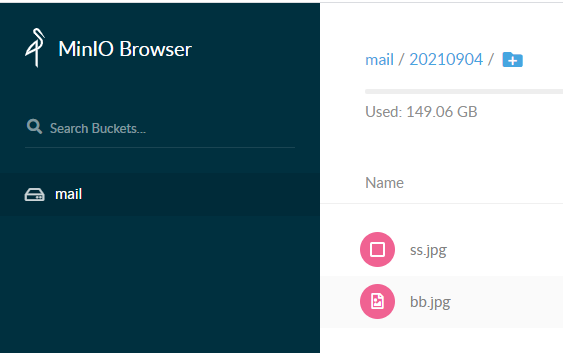
九、进入minio服务器可以你看到上传的文件

当前使用sdk包的版本3.0.10有点低,而且版本8以下还有漏洞估计是日志漏洞,后面就用了最新版本8实现上传下载,地址如下:https://www.cnblogs.com/smiles365/p/16607307.html



