EXTJS4 Grid Filter 插件的使用 与后台数据解析------Extjs 查询筛选功能的实现
先汗一个,一个小功能又踢腾了一天。本来这个带Demo的,但是上面介绍的不是很详细。用的时候问题不大,主要问题在文件导入方面.以为这个插件的使用和其他的不一样。
1.首先是需要引入文件的位置:如图

需要把整个grid都考到vs下,vs中结构如下:

2.设置路径,将文件导入
Ext.Loader.setConfig({ enabled: true });
Ext.Loader.setPath('Ext.ux', '../ext-js4.2/ux');
Ext.require([
'*',
'Ext.toolbar.Paging',
'Ext.ux.grid.FiltersFeature',//必不可少的
'Scripts.*'
])
3.组织插件配置,这里你也可以将它组织成类
var filters = { alias: 'widget.filters', ftype: 'filters', encode: false, // json encode the filter query //指定要对哪些列进行过滤 filters: [{ type: 'boolean', dataIndex: 'IsSuccessed' }] };
这里的filter的type有string,boolean,numeric,date,还有list。前四个很容易理解,第五个类似enum,就是列可供选择的常量值。
4.将插件放入gridpanel
features: [filters],
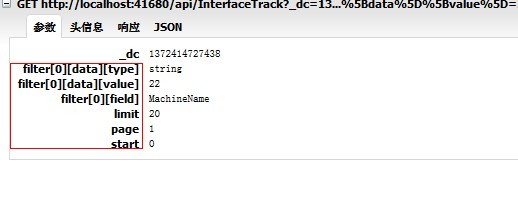
5.怎么在后台获取传入的值呢?
先看下筛选的时候都往后台传了什么:

这还只是 一条筛选,如果再几个条件更麻烦,解决方法如下:
//外层数据 public class ExtFilterInfo { public string Field { get; set; } public ExtFilterData Data { get; set; } } //内层数据 public class ExtFilterData { public string Type { get; set; } public string Value { get; set; } public string Comparison { get; set; } }
模型数据绑定解析
public class ExtFilterInfoModelBinder : DefaultModelBinder { public override object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext) { var filter = (ExtFilterInfo)base.BindModel(controllerContext, bindingContext); var field = bindingContext.ValueProvider.GetValue(bindingContext.ModelName + "[field]"); if (field != null) { filter.Field = field.AttemptedValue; } var type = bindingContext.ValueProvider.GetValue(bindingContext.ModelName + "[data][type]"); var value = bindingContext.ValueProvider.GetValue(bindingContext.ModelName + "[data][value]"); var comparison = bindingContext.ValueProvider.GetValue(bindingContext.ModelName + "[data][comparison]"); if (filter.Data == null) { filter.Data = new ExtFilterData(); } if (type != null) { filter.Data.Type = type.AttemptedValue; } if (value != null) { filter.Data.Value = value.AttemptedValue; } if (comparison != null) { filter.Data.Comparison = comparison.AttemptedValue; } return filter; } }
然后注册registered in Application_Start方法中(将下面代码放进去)
ModelBinders.Binders.Add(typeof(Oland.HIP.WebAdmin.API.ExtFilterInfo), new Oland.HIP.WebAdmin.API.ExtFilterInfoModelBinder());
9.后台数据改怎么接受
public PageData<Monitor[]> Get([FromUri]string _dc, [FromUri] int page, [FromUri] int start, [FromUri] int limit, [FromUri] ExtFilterInfo[] filter) { }
OK,结束, 本来想给大家看看贴点数据呢,电脑卡的要死,就算了……,如果感觉对您有所帮助的话请点推荐,谢谢……
分类:
Extjs






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
· 程序员转型AI:行业分析