Extjs 项目中常用的小技巧,也许你用得着(2)
接着来,也是刚刚遇到的
- panel怎么进行收缩
collapsible: true,这会panel就会出现这个

点这个就可以收缩了 - panel怎么随便拉伸,也就是让那个小黑三角出现
split: true,效果如下:

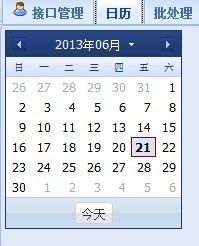
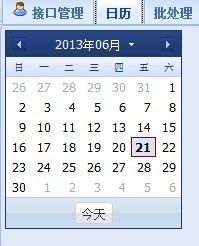
- 怎么添加日历显示
var panel = new Ext.Panel({ header : true, title:'日历', frame:true,//渲染面板 collapsible : true,//允许展开和收缩 autoHeight : true,//自动高度 width : 189,//固定宽度 applyTo :'panel', items: new Ext.DatePicker()//向面板中添加一个日期组件 })
效果如下:

-
HTML中Img的一般参数设定 ,其实这个和这些没有关系,只是在项目中我有一个小的logo,我采用拉伸模式,让他适应我的项目需要需要,在网上查了下,img本身就可以实现,所以在这里详细介绍下img:
例如 <img src="logo.gif" width=100 height=100 hspace=5 vspace=5 border=2 align="top" alt="Logo of PenPals Garden" lowsrc="pre_logo.gif">
src="logo.gif"
图片来源,接受 .gif, .jpg 及 .png 格式,若图片档与该 html 档同处一目录则只需写上档案名称,否则 必须加上正确的路径,相对或绝对均可。
width=100 height=100
设定图片大小,此宽度及高度一般采用 pixels 作单位。通常只设为图片的真实 大小,以免失真,若需要改图片大小最好使用图像编辑工具。
hspace=5 vspace=5
设定图片边沿空白,以免文字或其它图片贴近。hspace 是设定图片左右的空间, 是设定图片上下的空间,高度采用 pixels 作单位。
border=2
图片边框厚度。
align="top"
调整图片旁边文字的位置,你可以控制文字出现在图片的偏上方、中间、底部、 左右等,可选值:top, middle, bottom, left, right,内定为 botom。Netscape 还支持 texttop, baseline, absmiddle, absbottom,
texttop 表示图片和文字依顶线对齐,
baseline 表示图片对齐到目前文字行底线值,
absmiddle 表示图片对齐到目前文字行绝对中央,
absbottom 表示图片对齐到目前文字行绝对底部,(绝对底部是指它考虑到比如 y 、g、q 等字的下边)。
alt="Logo of PenPal Garden"
这是用以描述该图形的文字,若使用文字浏览器,由于不支持图片,这些文字 将会代替图片被显示。若支持图片的浏览器,当鼠标移至图片上该文字也会显示。
lowsrc="pre_logo.gif"
设定先显示低解析度的图片,若加入的是一张很大的图片,下载要很长的时间,这张低解析度的图片会先被显示以免浏览者失去兴趣,通常是原图的黑白版本。 - 怎样调试Extjs,这个有点大哈,其实就是把你想要查看的数据输出到控制台,比如火狐的、谷歌的
console.log(tab, id);
tab,id都是你想要查看的数据,这里可以查看详细信息,比用alert强多了,这个非常简单,但是好多新手都不知道有这个东东,我也是刚知道,所以就和大家分享下
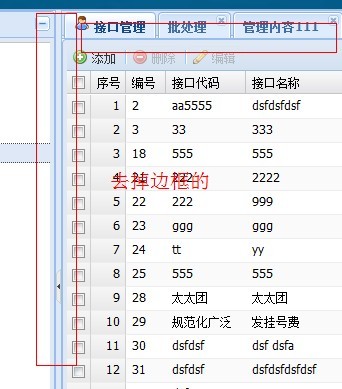
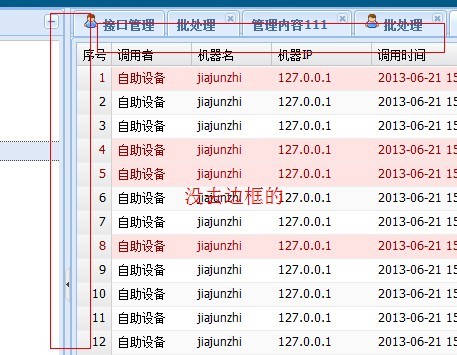
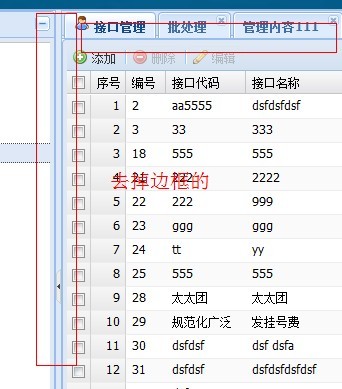
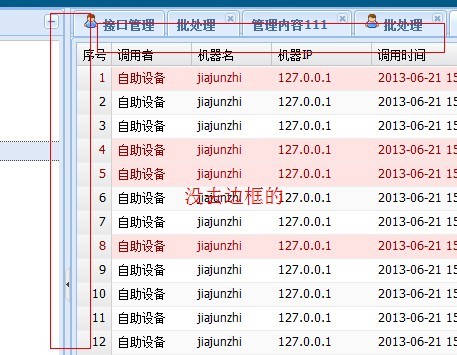
非常实用 - 如何隐藏gridpanel的边框线,为了界面衔接的更好,我们需要把它的边框隐藏掉:
border: false, //grid的边界
不去边框的
 去掉边框的
去掉边框的
看看,是不是效果好了很多。我会继续更新,未完待续……






 去掉边框的
去掉边框的